⇒Tuto N°: 07/25 – Comment gérer les médias sur WordPress ?

Nous allons aborder dans ce tuto, Comment gérer les médias sur WordPress ? C’est parti…Une image vaut mille discours : imaginez à quoi ressemblerait votre site web s’il n’était composé que de textes austères, sans le moindre élément visuel ! Après avoir intégré des images à vos articles, prenez le temps de les optimiser et n’encombrez pas inutilement votre espace web.
Outre le design en lui-même de votre site web, que vous définissez à travers son thème, les images interviennent principalement à deux niveaux sous WordPress : dans les pages et les articles. Que vous les intégriez directement à votre contenu ou que vous les associiez à leur « Une », ces images méritent un soin particulier. En premier lieu, veillez à ne pas transférer des éléments inutilement volumineux ; non seulement, vous accaparez inutilement de l’espace sur votre offre d’hébergement, mais vous risquez également d’obliger vos visiteurs à télécharger des images bien trop grandes alors qu’elles sont ensuite redimensionnées dans vos articles.
À ce titre, nous vous recommandons d’utiliser le service gratuit Optimizilla.com ou Compressor.io sur vos images avant de les transférer vers votre site WordPress : vous serez surpris du niveau de compression dont vous allez profiter, sans perte de détails pour autant. Une fois les éléments transférés, vous pouvez encore les modifier et les adapter à vos besoins. Suivez ces quelques étapes pour les optimiser, n’oubliez surtout pas que Google prend en compte la vitesse de chargement de votre site, afin de le classer parmi ses résultats !
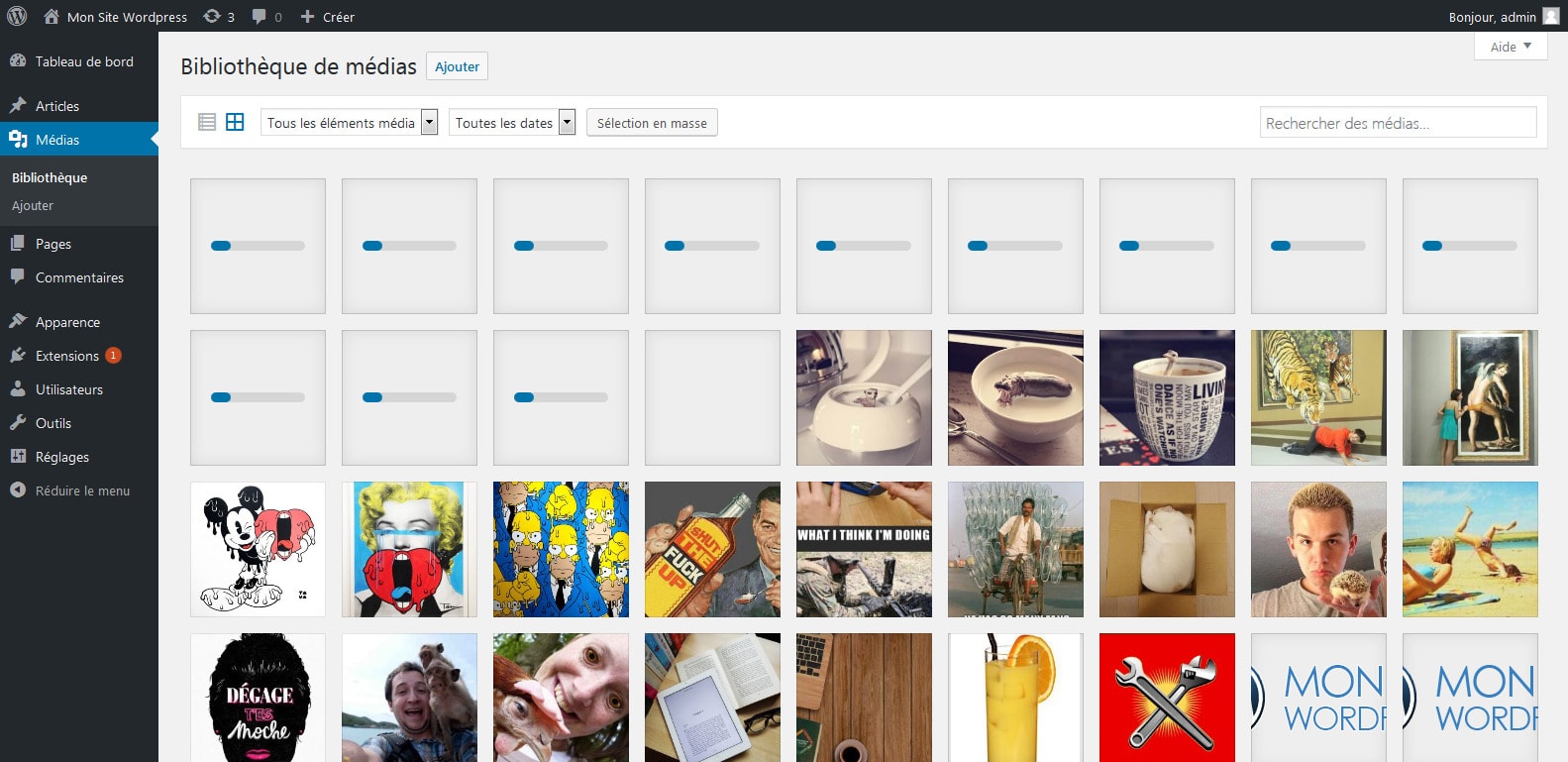
01 – Parcourir votre bibliothèque de médias WordPress
Vous invoquez l’outil de transfert des fichiers lorsque vous cliquez sur le bouton « Ajouter un média » dans l’éditeur d’articles ou de pages. Il est également possible de préparer vos envois de fichiers et ainsi de composer à l’avance votre bibliothèque en vous reportant à la section Médias, sur le volet gauche de l’interface d’administration. Cliquez sur le bouton Ajouter, en haut de l’écran : vous avez la possibilité de transférer plusieurs images à la fois, leurs vignettes apparaîtront dans la zone centrale.

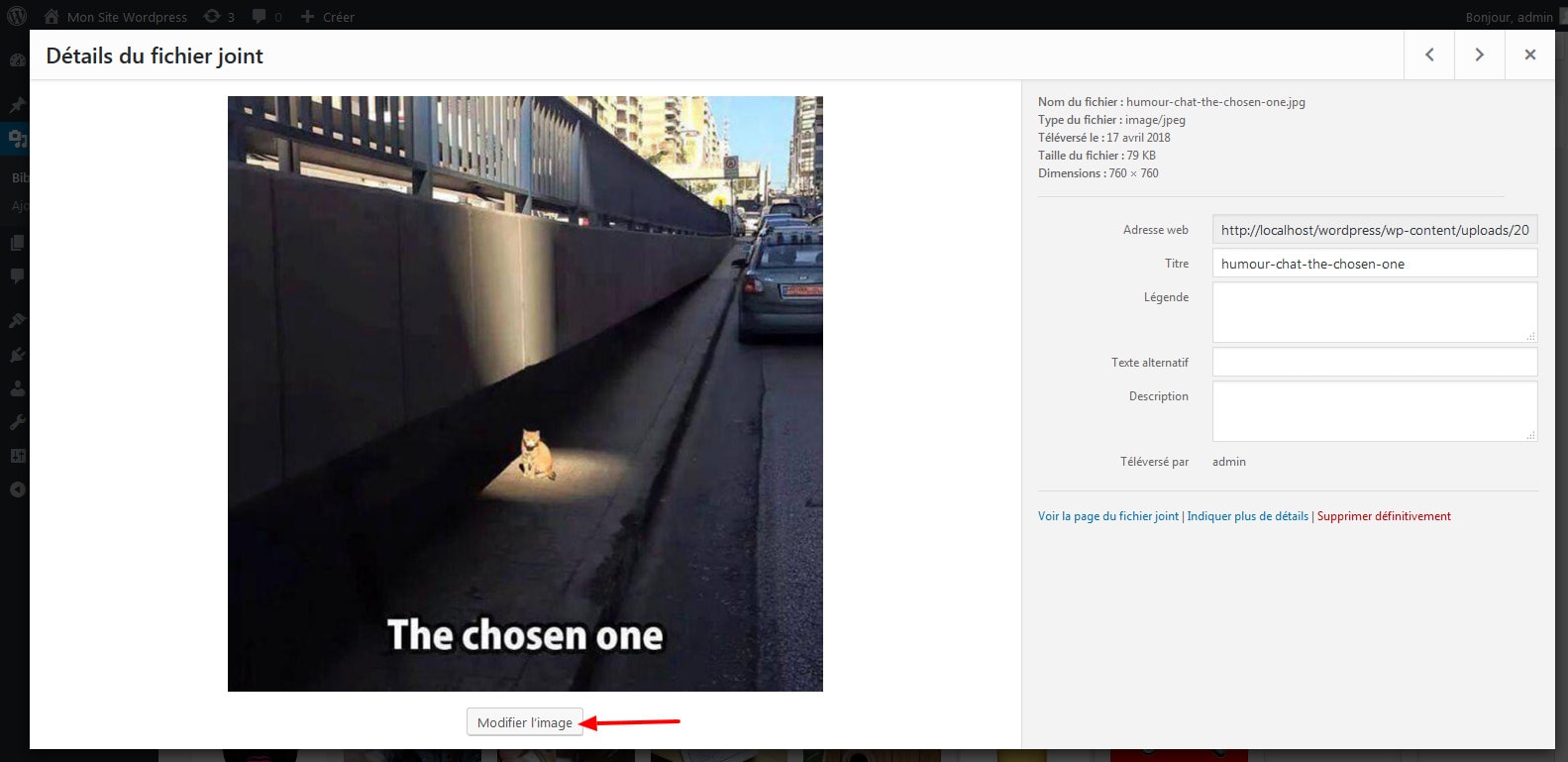
02 – Modifier vos images depuis WordPress
Cliquez sur l’une des vignettes pour afficher l’image dans sa version d’origine. Sur la droite de l’écran, vous retrouvez ses caractéristiques précises avec notamment les dimensions, la taille du fichier et les pages ou articles sur lesquels elle figure. Complétez les champs en indiquant éventuellement un titre, une légende et une description. Cliquez sur le bouton « Modifier l’image » pour accéder à un outil d’édition complet grâce auquel vous la faites pivoter ou vous la rogner.

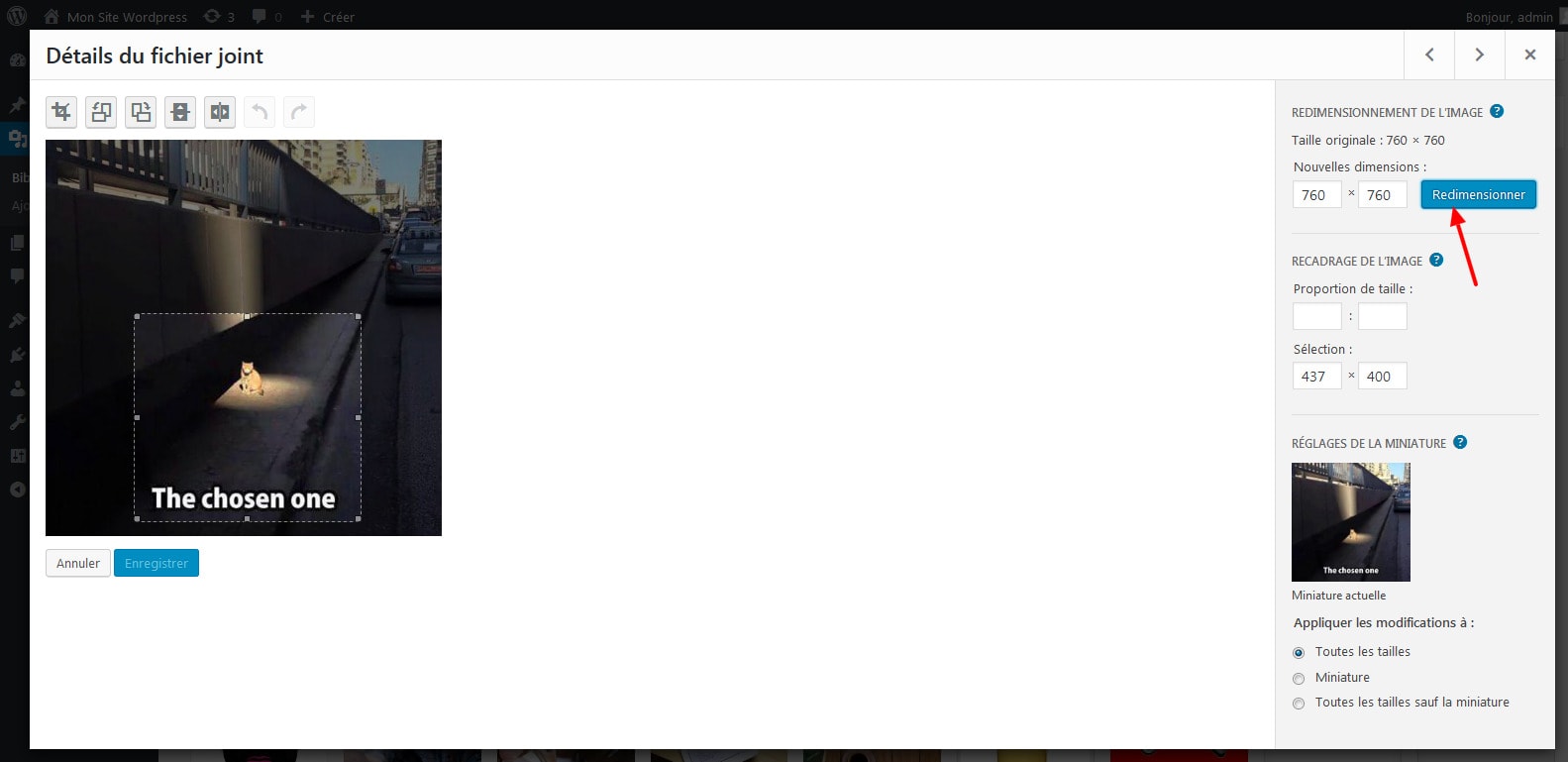
03 – Redimensionner une miniature WordPress
Après avoir ouvert cet outil d’édition, dessinez un cadre autour de la zone que vous souhaitez conserver. En cochant la case « Appliquer cette modification à Miniature » puis en cliquant sur le bouton Redimensionner, vous créez une nouvelle vignette : c’est une solution très pratique pour changer le rendu des images à la Une. Vous pouvez également vous reporter aux différents champs en haut à droite afin de redimensionner l’image en conservant son aspect, afin d’économiser de l’espace disque.

04 – Traiter toutes les images par lot depuis WordPress
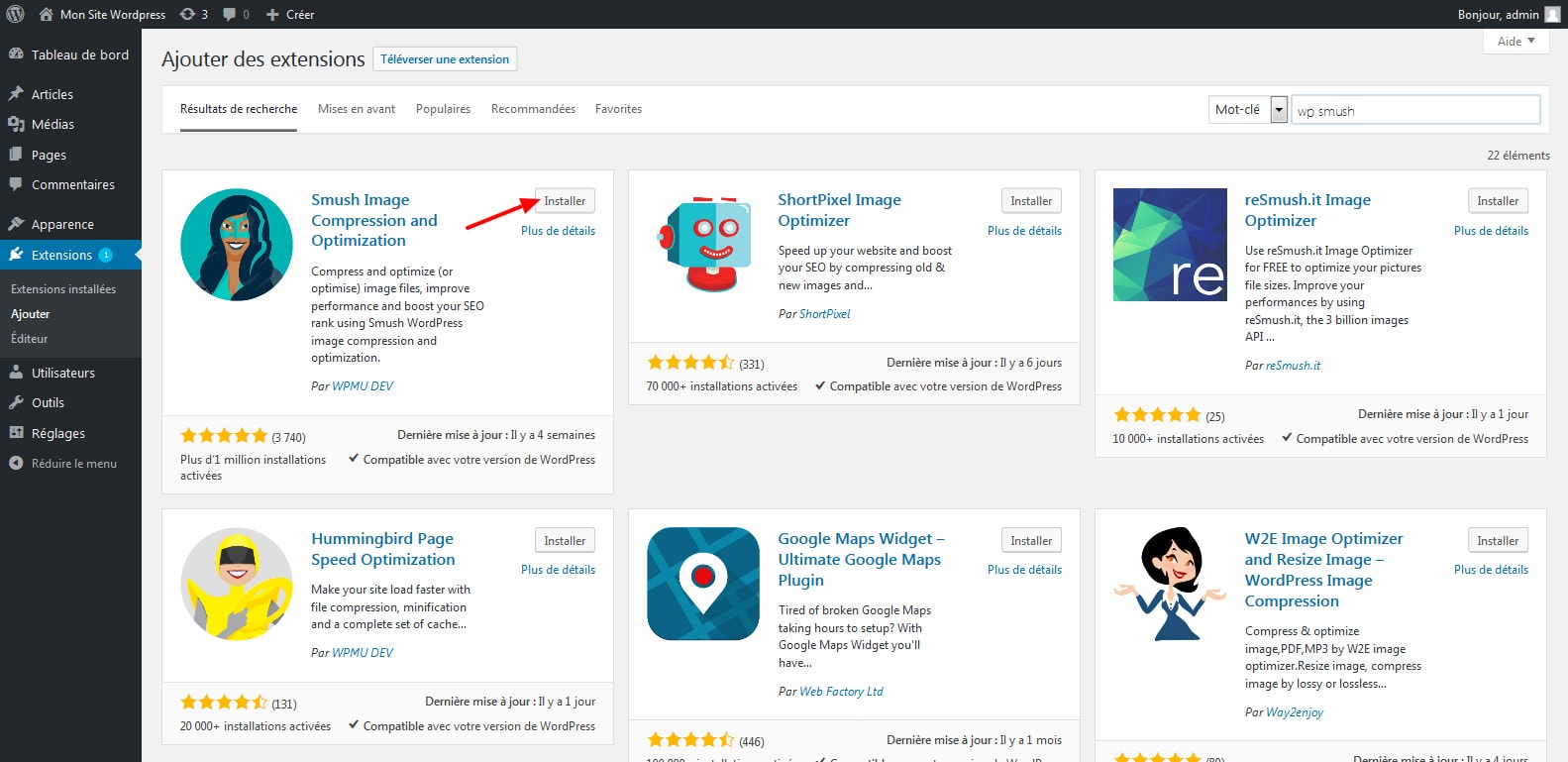
Vous ne vous souciez de l’optimisation de vos images qu’après avoir transféré des centaines d’éléments ? Pas de problèmes, de nombreuses extensions vont vous permettre de les traiter par lot sans les transférer à nouveau. Cliquez sur Extensions puis sur le bouton Ajouter et recherchez « wp smush » en haut à droite. Installez « Smush Image Compression and Optimization ». Après l’avoir activée, une entrée « WP Smush » figure sous Médias. Cliquez sur le bouton « Bulk Smush Now » pour traiter toutes vos Images automatiquement.
 Article précédent :
⇒Tuto N°: 06/25 – Comment gérer les utilisateurs sur WordPress ?
Article suivant:
⇒Tuto N°: 08/25 – Comment créer des menus sur WordPress ?
Article précédent :
⇒Tuto N°: 06/25 – Comment gérer les utilisateurs sur WordPress ?
Article suivant:
⇒Tuto N°: 08/25 – Comment créer des menus sur WordPress ?
Vous avez aimé cet article ? Un petit vote et une petite note ça ne mange pas de pain, hein ;-)
Allez allez...On n'hésite pas à partager si vous aimez !!
Ne ratez plus aucune de nos news !
Rejoignez plus de 2 000 personnes inscritent à notre mailing-liste, qui recoivent nos articles dès que nous publions.




