⇒Tuto N°: 09/25 – Comment personnaliser les widgets sur WordPress ?

Nous allons aborder dans ce tuto, Comment personnaliser les widgets sur WordPress ? C’est parti…Fantastiques compléments à votre site web, les widgets sont de petits modules qui servent des usages très variés et que vous greffez à loisir à votre site web, afin d’étendre les possibilités offertes à vos visiteurs.
Si vous avez suivi notre article consacré à la création de menus, vous avez déjà utilisé un premier widget : l’élément « menu personnalisé » vous permet de greffer le menu de votre choix à la colonne latérale ou aux zones du pied-de-page, par exemple. Les widgets ne sont pas à proprement parler des extensions telles que le conçoit WordPress, mais ils leur sont intimement liés. Considérez les extensions comme de nouvelles fonctionnalités à part entière : WooCommerce vous permet ainsi de transformer votre site en une boutique de commerce électronique, et BuddyPress en un véritable réseau social par exemple.
Les widgets, quant à eux, servent des objectifs plus précis et de moins grande ampleur : ils servent à ajouter une zone de texte à une colonne latérale ou à présenter le récapitulatif de vos derniers articles, par exemple. Mais en installant une extension ou un thème, vous étofferez bien souvent la liste de vos widgets avec de nouvelles entrées. Avec WooCommerce, vous disposerez ainsi d’un widget spécifique pour afficher le panier de l’utilisateur. Pour maîtriser les widgets, vous devez tout d’abord en connaître la liste exacte mais également identifier les zones que votre thème prévoit pour les héberger.
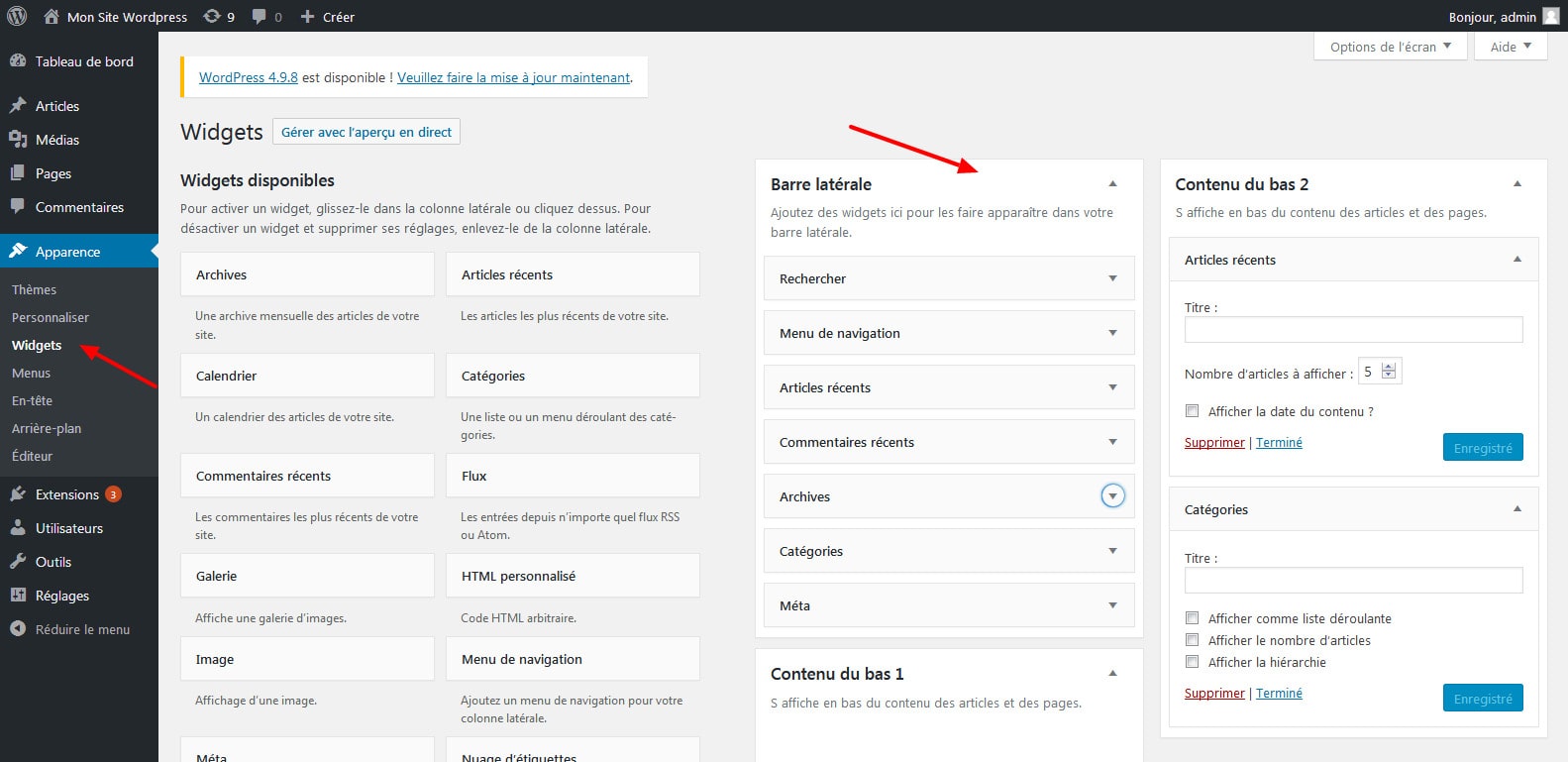
01 – Identifier les widgets et zones disponibles dans WordPress
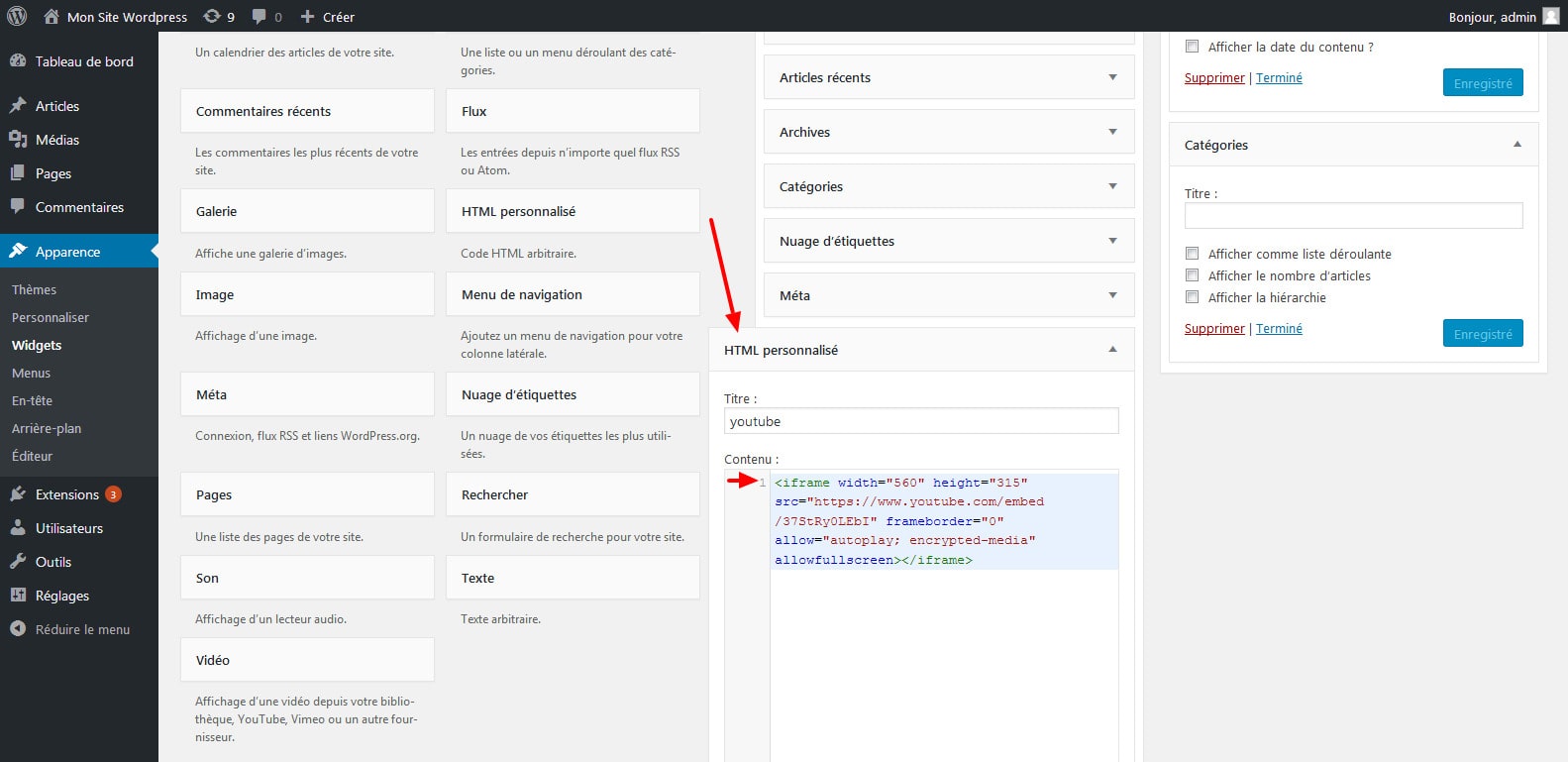
Dans l’interface d’administration, reportez-vous à la section Apparence > Widgets. Sur la gauche de l’écran, vous retrouvez une vingtaine de widgets ; leur nombre varie en fonction de votre thème et des extensions installées. Sur la droite, vous découvrez les zones prévues par votre thème pour les héberger : on retrouve en particulier la colonne latérale ainsi que plusieurs emplacements du pied de page ou de zones réservées aux annonces publicitaires.

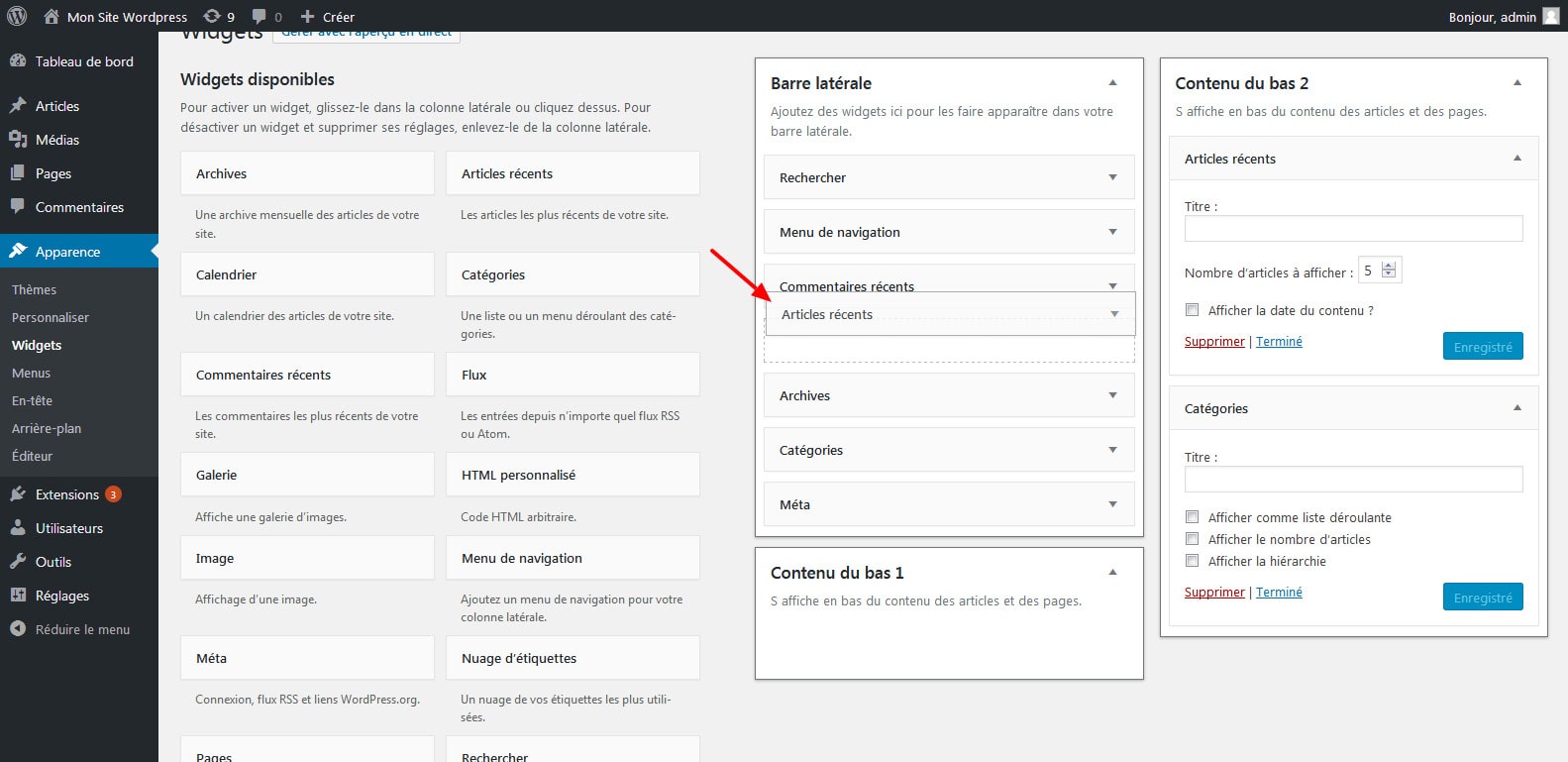
02 – Réordonner les éléments sur WordPress
Le principe est simple : vous glissez à la souris les éléments de votre choix vers la zone que vous ciblez, puis vous passez éventuellement à leur configuration. Si plusieurs widgets cohabitent au sein de la même zone, ils apparaissent à la suite les uns des autres : vous pouvez les réordonner en saisissant leur titre à la souris et en les déplaçant. Certains widgets disposent de paramètres ; c’est notamment le cas de « Articles récents » pour lequel vous devez indiquer le nombre d’articles à présenter.

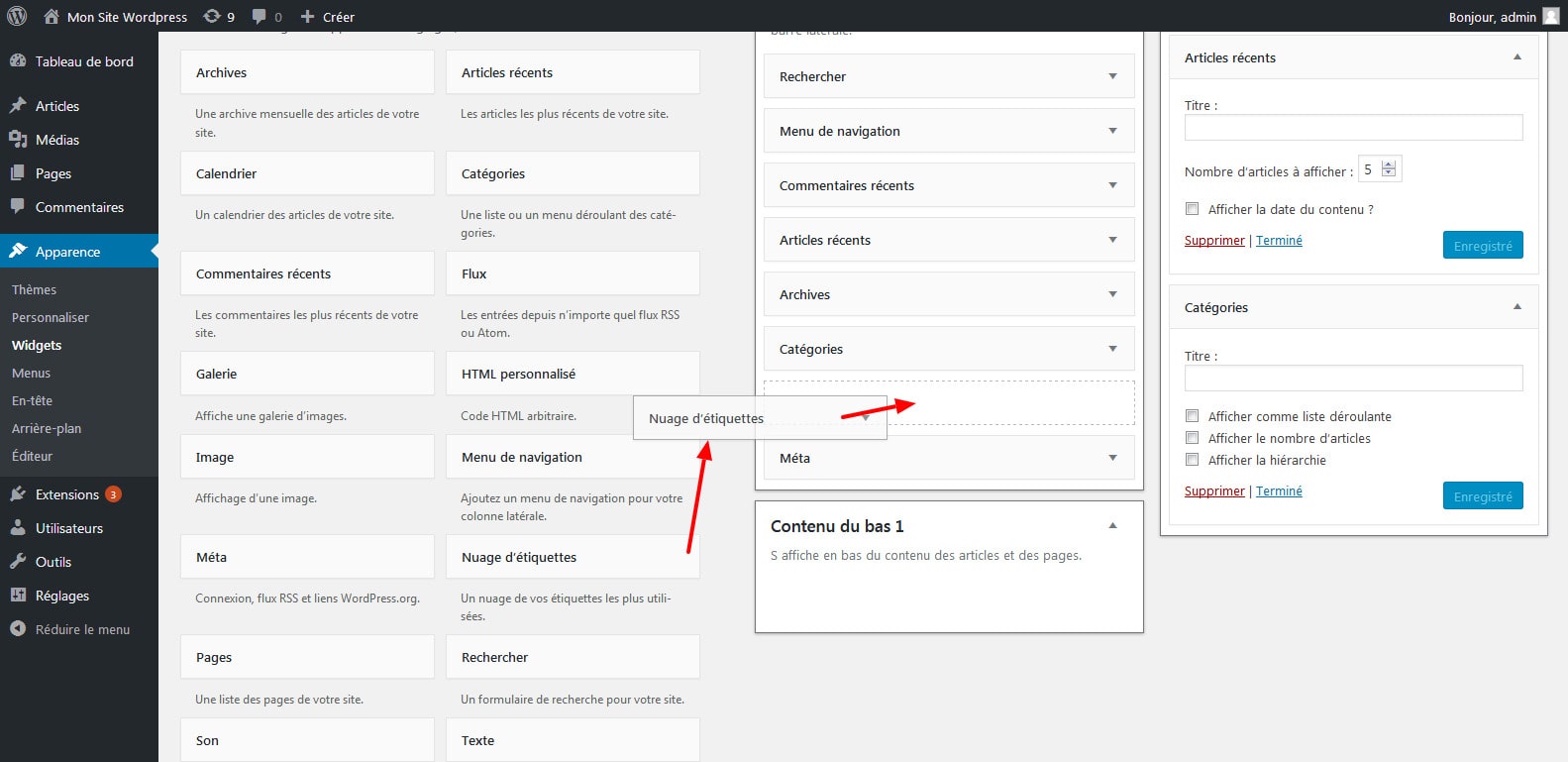
03 – Ajouter un widget WordPress
Prenons un autre exemple concret : vous souhaitez ajouter un « nuage d’étiquettes » sur la colonne latérale de votre site, avec les mots-clés, les plus fréquemment associés à vos articles. Ceux-ci seront directement transformés en liens hypertextes, les visiteurs pourront ainsi cliquer dessus pour accéder aux articles correspondants. Dans la liste des widgets, glissez « Nuage d’étiquettes » vers la zone « Colonne latérale ». Positionnez-le à l’emplacement désiré parmi les autres widgets puis ajoutez éventuellement un titre et cliquez sur Enregistrer.

04 – Ajouter du code HTML
De nombreux services web proposent un code HTML prêt à l’emploi afin d’intégrer un média à votre site web. C’est notamment le cas de la box des « likes » de Facebook, d’une vidéo sur YouTube ou d’une carte sur Google Maps. Copiez le code correspondant puis glissez le widget Texte à l’emplacement désiré. Ouvrez ce widget et collez le code HTML que vous avez récupéré sur le service-tiers. Validez en cliquant sur le bouton Enregistrer : l’élément devrait désormais apparaître à l’emplacement correspondant.
 Article précédent :
⇒Tuto N°: 08/25 – Comment créer des menus sur WordPress ?
Article suivant:
⇒Tuto N°: 10/25 – Comment préparer la page d’accueil sur WordPress ?
Article précédent :
⇒Tuto N°: 08/25 – Comment créer des menus sur WordPress ?
Article suivant:
⇒Tuto N°: 10/25 – Comment préparer la page d’accueil sur WordPress ?
Vous avez aimé cet article ? Un petit vote et une petite note ça ne mange pas de pain, hein ;-)
Allez allez...On n'hésite pas à partager si vous aimez !!
Ne ratez plus aucune de nos news !
Rejoignez plus de 2 000 personnes inscritent à notre mailing-liste, qui recoivent nos articles dès que nous publions.




