⇒Tuto N°: 14/25 – Comment installer et gérer les extensions dans WordPress ?

Nous allons aborder dans ce tuto, Comment installer et gérer les extensions dans WordPress ? C’est parti…Les extensions sont au coeur de WordPress, elles viennent étendre ses fonctionnalités et complètent les articles pour faire revêtir à votre site web un tout autre allure. Apprenez à les choisir à bon escient, en évitant de faire crouler les ressources de votre site, et sachez les configurer au mieux.
Le système des extensions (ou « plug-ins ») de WordPress est une solution particulièrement puissante pour le faire sortir d’un pur moteur de blog et ainsi bâtir le site internet dont vous rêvez. Il en existe des milliers, gratuites ou payantes, qui touchent à tous les domaines. Formulaire de contact, galerie d’images, système de réservation ou encore lecteur vidéo : tous les besoins sont couverts et l’offre gratuite est étonnamment vaste.
Certains projets sont même tellement ambitieux, à l’image de WooCommerce qui greffe une solution de commerce électronique à votre site web, que le volume de leur code source dépasse celui de WordPress lui-même ! On distingue quatre grandes catégories d’extensions : les projets complets qui ajoutent leur propre interface de configuration au back-office (comme WooCommerce, justement), les plug-ins visant exclusivement à enrichir ce back-offlce (comme Yoast SEO, qui améliore le référencement de votre site), les extensions qui ajoutent des widgets à votre collection (comme une carte Google Maps, par exemple) et les simples « shortcodes » (des codes spécifiques à saisir dans l’éditeur de texte, pour intégrer une fonctionnalité particulière comme un lecteur YouTube). Vous découvrirez ici leur principe par la pratique.
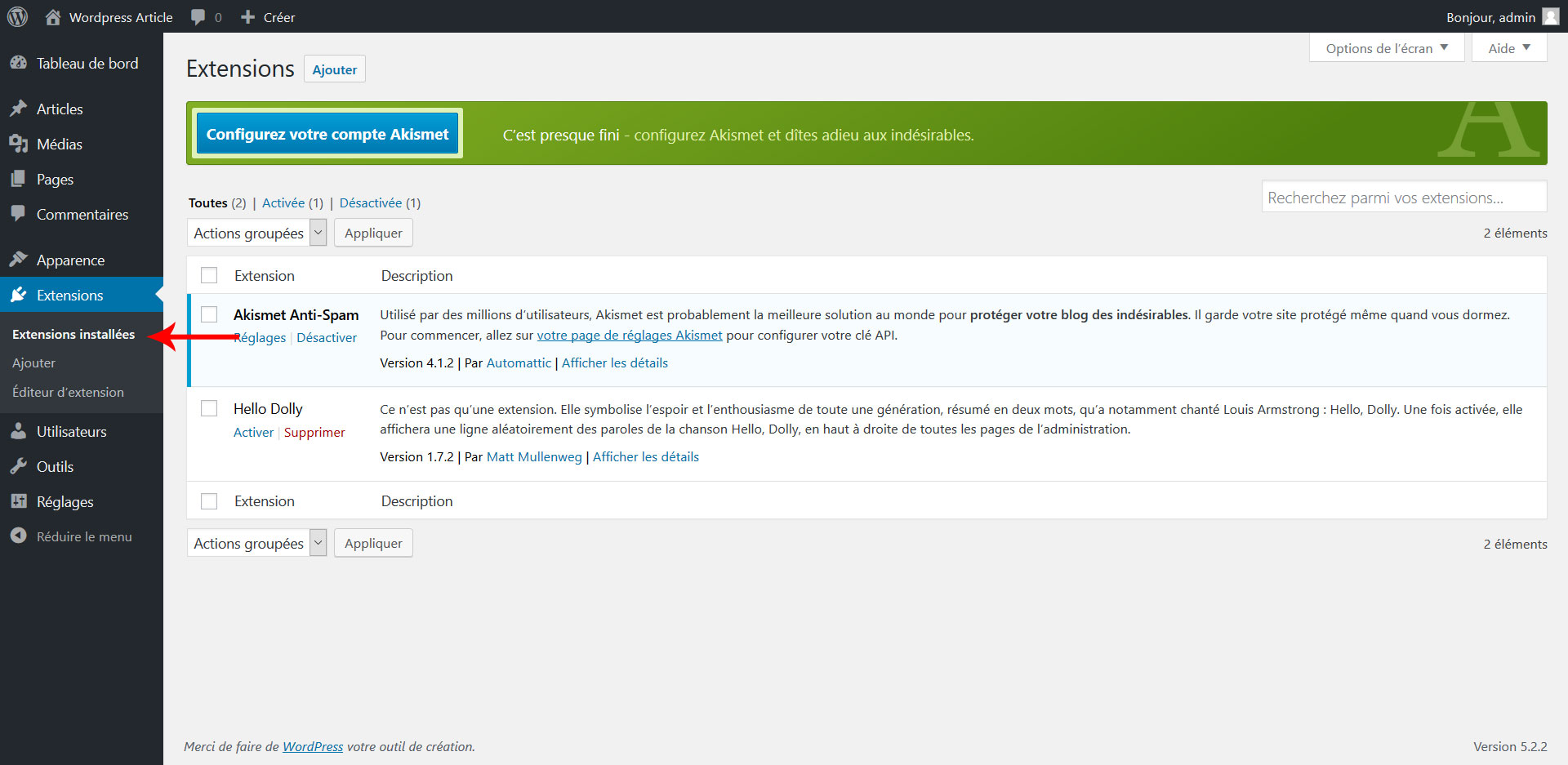
01 – Parcourir vos extensions dans wordpress
Pour parcourir la liste des extensions dont dispose votre site web. reportez-vous à la section Extensions de l’interface d’administration. Par défaut, WordPress en intègre deux : Akismet (nous l’avons utilisé pour gérer les spams ⇒Tuto N°: 12/25 – Comment gérer les commentaires sur WordPress ?) et « Hello Dolly » un pur exemple, qui affiche les paroles d’une chanson. Seuls les thèmes précédés d’une barre bleue sont activés : des liens sous leur intitulé vous permettent de les activer/désactiver, de les supprimer et éventuellement de les configurer.

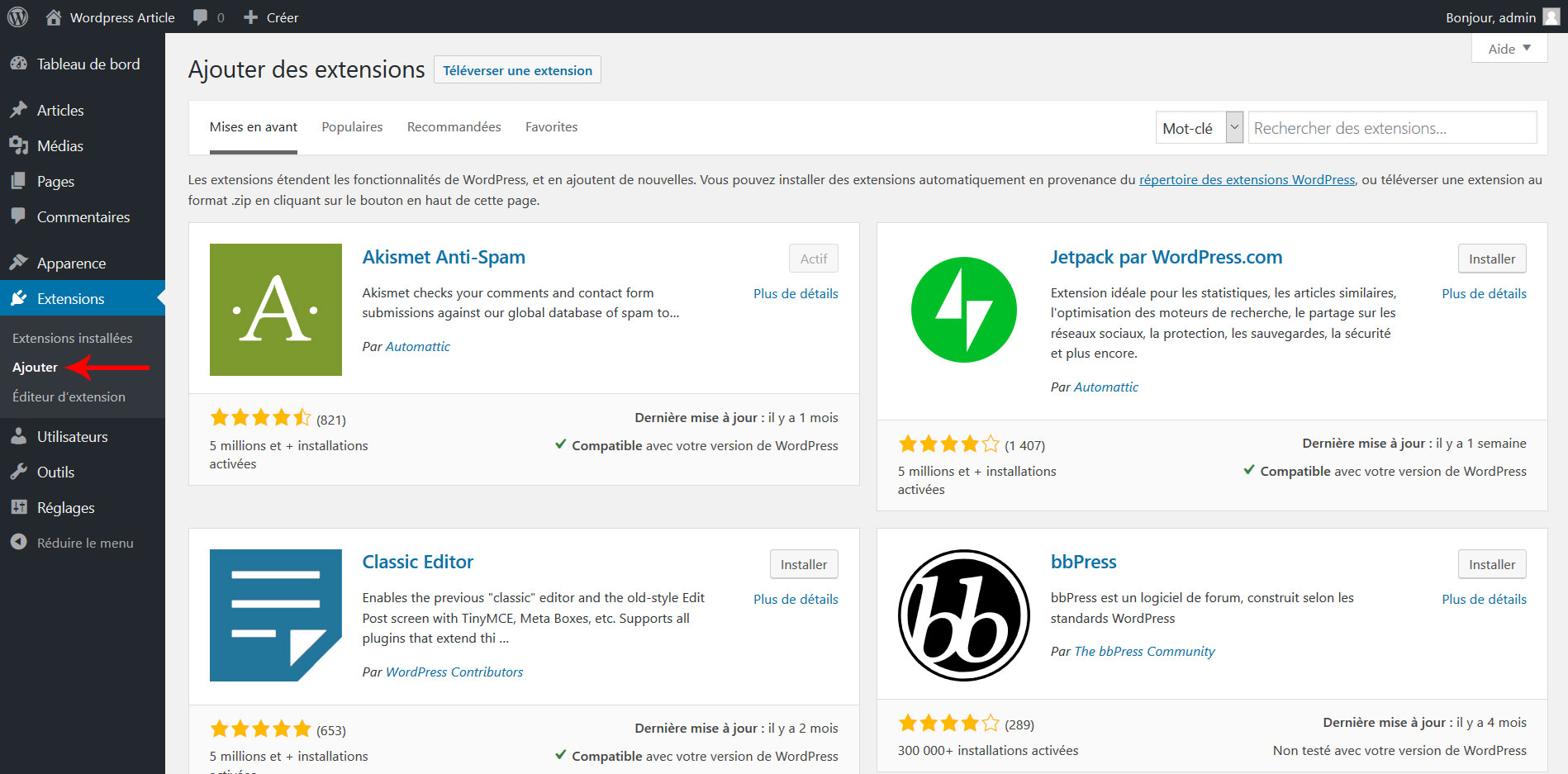
02 – Parcourir la base des extensions dans wordpress
A la manière des thèmes, il existe des extensions gratuites ou payantes : WordPress vous permet directement de rechercher ces premières à travers l’interface d’administration. Toujours dans le panneau des extensions, cliquez sur le bouton Ajouter en haut de l’écran. Vous découvrez tout d’abord les plus célèbres d’entre elles et un champ de recherche. en haut à droite, vous permet de saisir un mot-clé. Le nombre d’installations actives est un indice important sur leur intérêt.

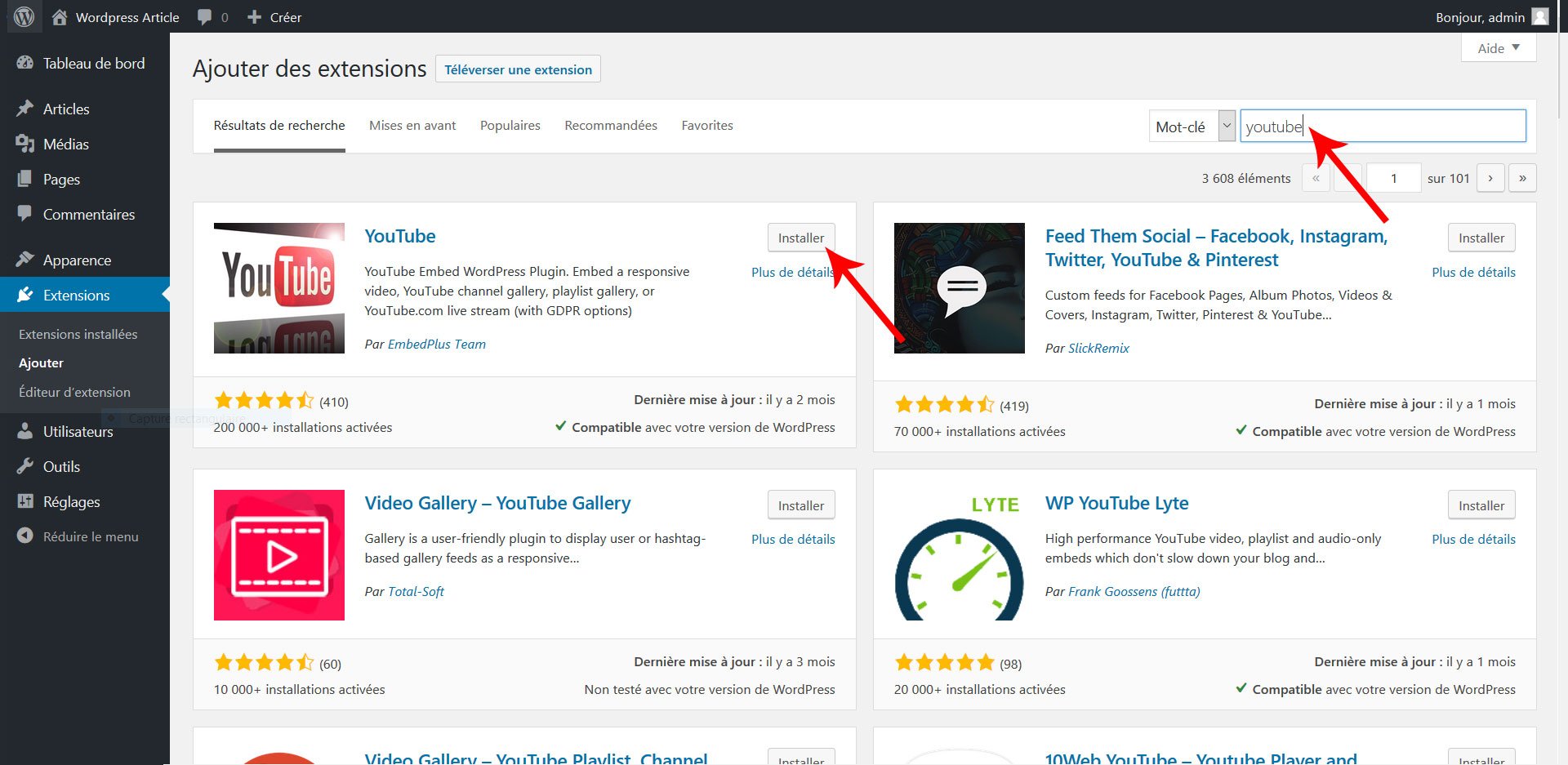
03 – Rechercher et installer une extension dans wordpress
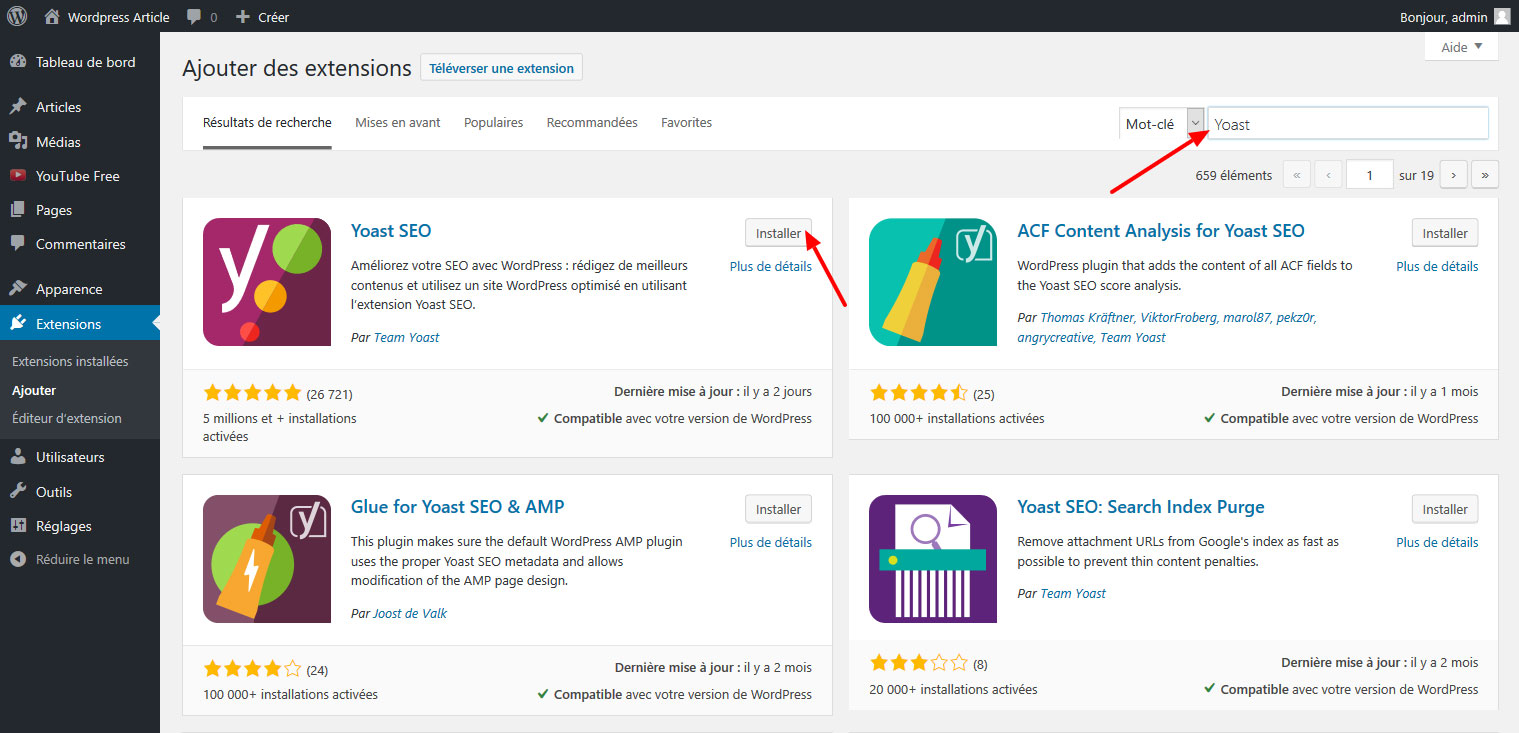
Dans le champ de recherche, saisissez « youtube ». Vous découvrez plusieurs milliers de résultats : outre leur popularité, leur date de dernière mise à jour et leur compatibilité avec votre version de WordPress, vous découvrez un lien « Plus de détails » qui vous renseigne sur les différentes fonctionnalités de chaque extension. Cliquez sur le bouton « Installer » face au premier résultat, une solution complète de prise en charge des vidéos publiées sur YouTube.

04 – Activer et configurer l’extension dans wordpress
Après avoir téléchargé les fichiers nécessaires, le bouton Installer se voit remplacé par la mention « Activer« . Cliquez à nouveau dessus, vous activez ainsi l’extension qui devient alors opérationnelle. Vous retournez ensuite au tableau récapitulatif de vos extensions ; celle que vous venez d’installer se voit précédée d’une barre bleue et vous découvrez par ailleurs une nouvelle entrée sur le volet gauche de l’interface d‘administration. Cliquez dessus pour accéder aux réglages.

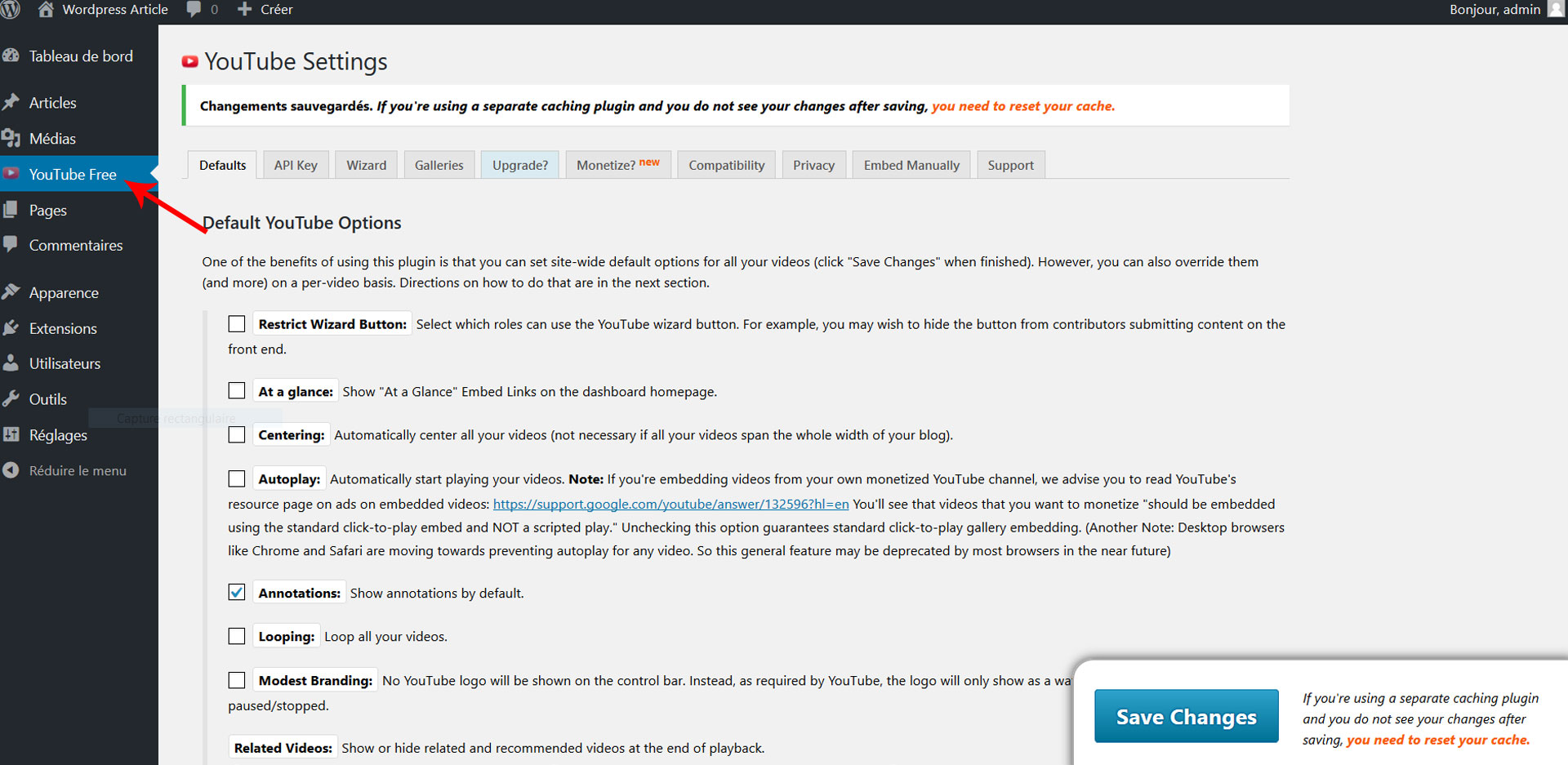
05 – Utiliser l’extension dans WordPress
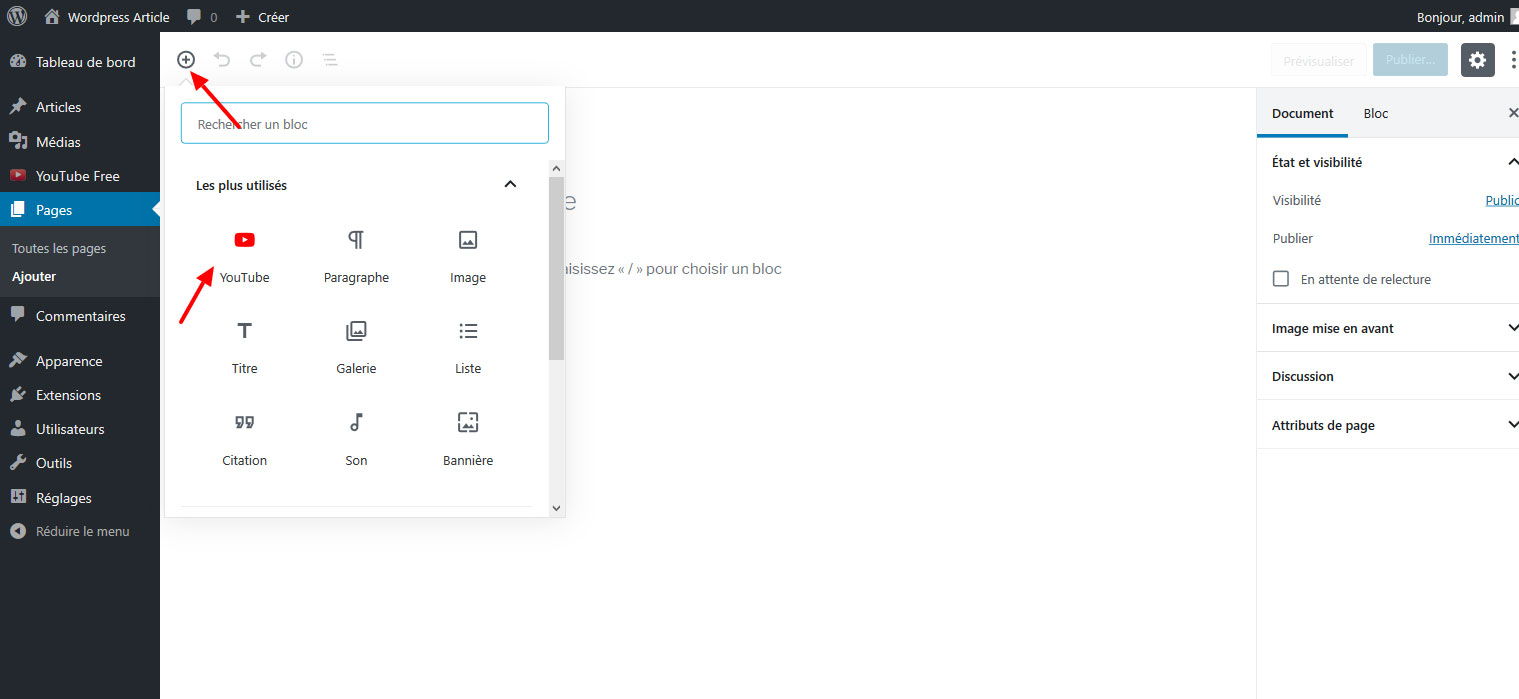
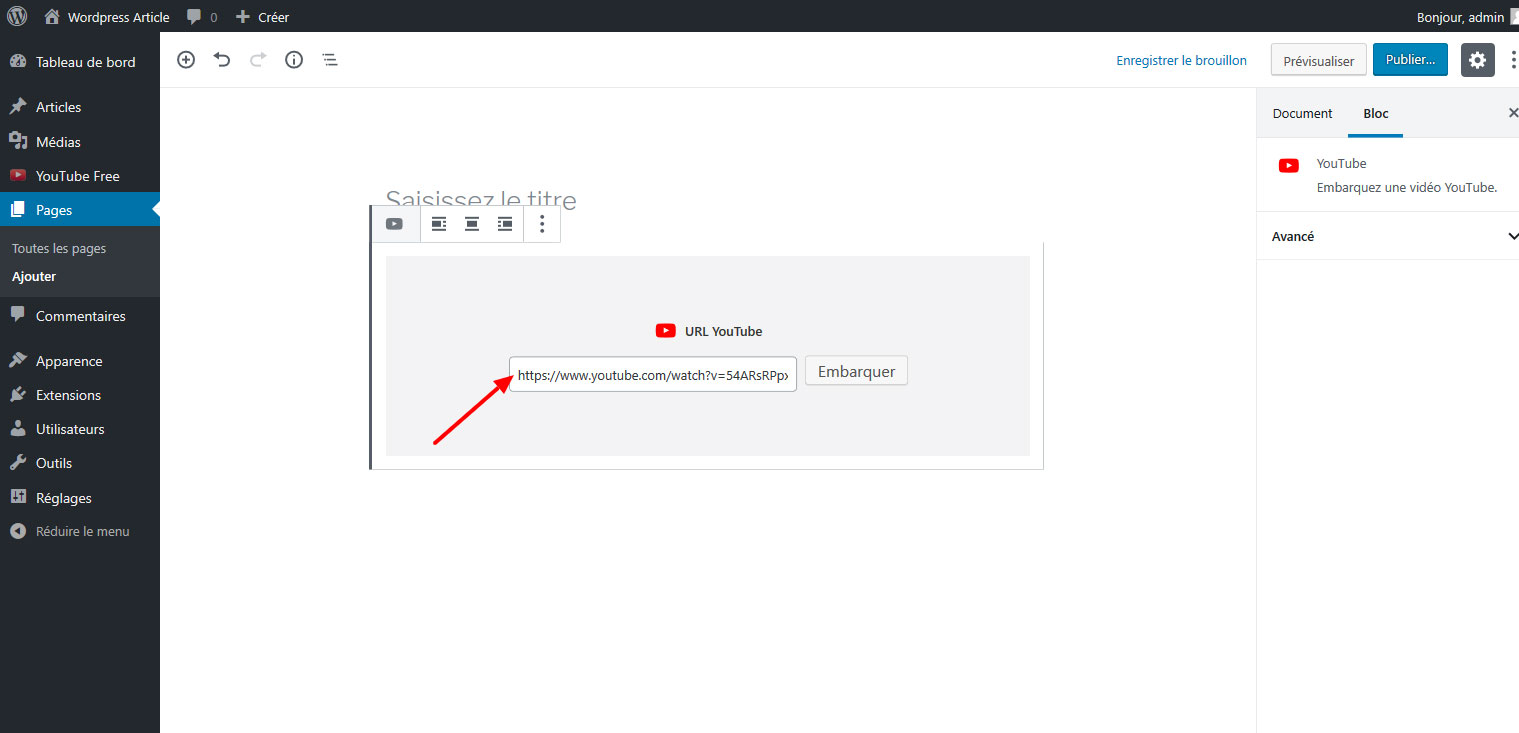
Cette longue page de réglages constitue un bon exemple de ce que vous allez souvent vivre avec les extensions : leurs auteurs sont en mesure d’y faire figurer ce qu’ils souhaitent et ainsi de se démarquer de l’habillage caractéristique de WordPress. C’est le cas ici, avec des options en anglais et des cases à cocher qui tranchent avec les boutons classiques. Dans l’éditeur de texte de l’un de vos articles, contentez-vous de saisir l’URL d’une vidéo YouTube : elle est automatiquement remplacée par un lecteur.


06 – Enrichir le back-office dans WordPress
D’autres extensions ne présentent pas de répercussions directes sur le front-office tel que le parcourent vos visiteurs, mais enrichissent vos possibilités d’administration. C’est notamment le cas de Yoast SEO : dans l’outil de recherche d’extensions, saisissez « Yoast » puis installez « Yoast SEO« . Après l’avoir activée, cette extension ajoute une nouvelle entrée sur le volet gauche du back-office. Elle complète par ailleurs l’éditeur d’article ou de page, avec une nouvelle section de paramètres.

07 – Ajouter un widget dans WordPress
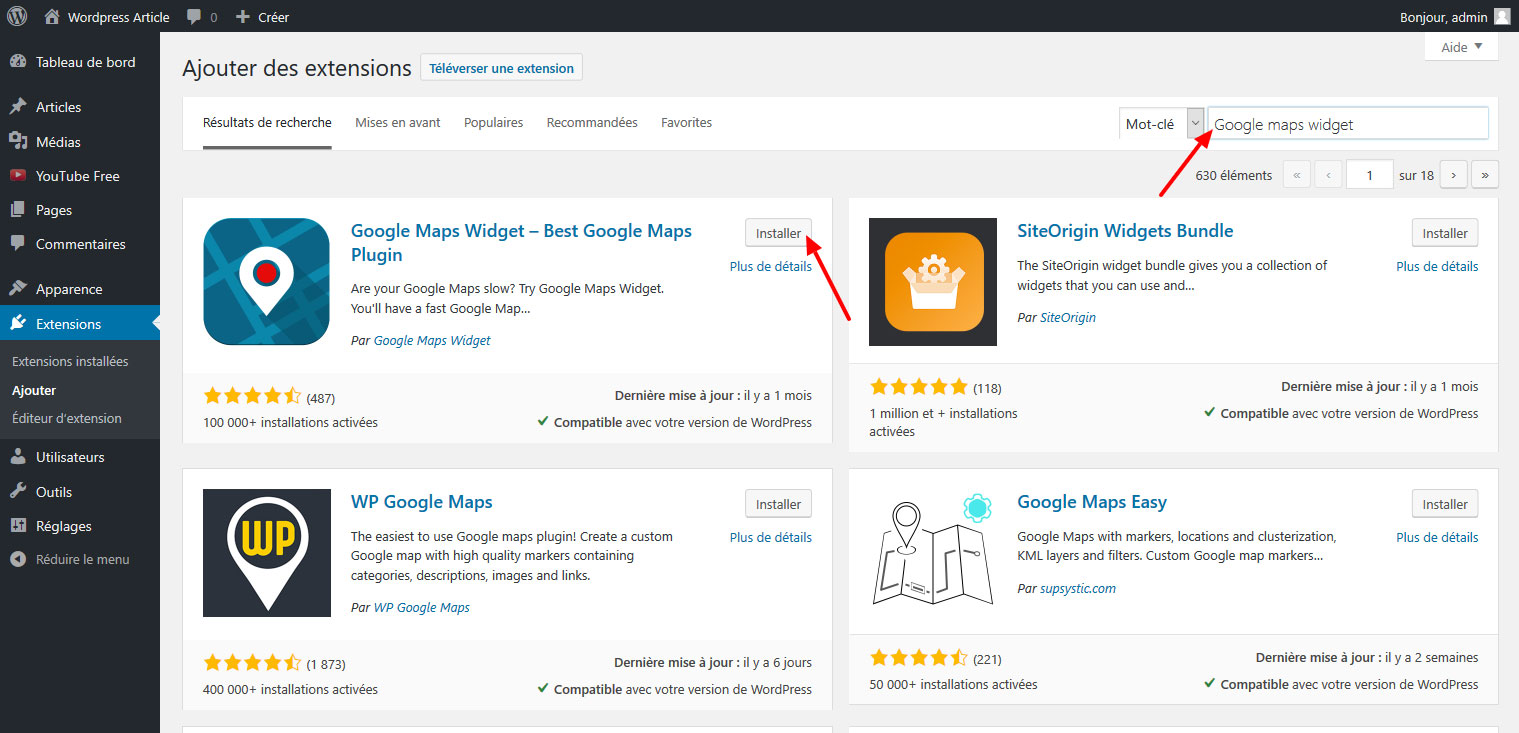
Certaines extensions présentent un autre rôles : elles viennent ajouter un nouveau widget à la liste dont vous disposez déjà sous Apparence > Widgets. Toujours dans l’outil de recherche des extensions. saisissez « Google maps widget » puis installez et activez le premier élément. Reportez Vous ensuite à la section Apparence > Widgets et glissez le nouvel élément « Google Maps Widget » dans la colonne latérale. Vous découvrez de nombreuses options faciles à renseigner.


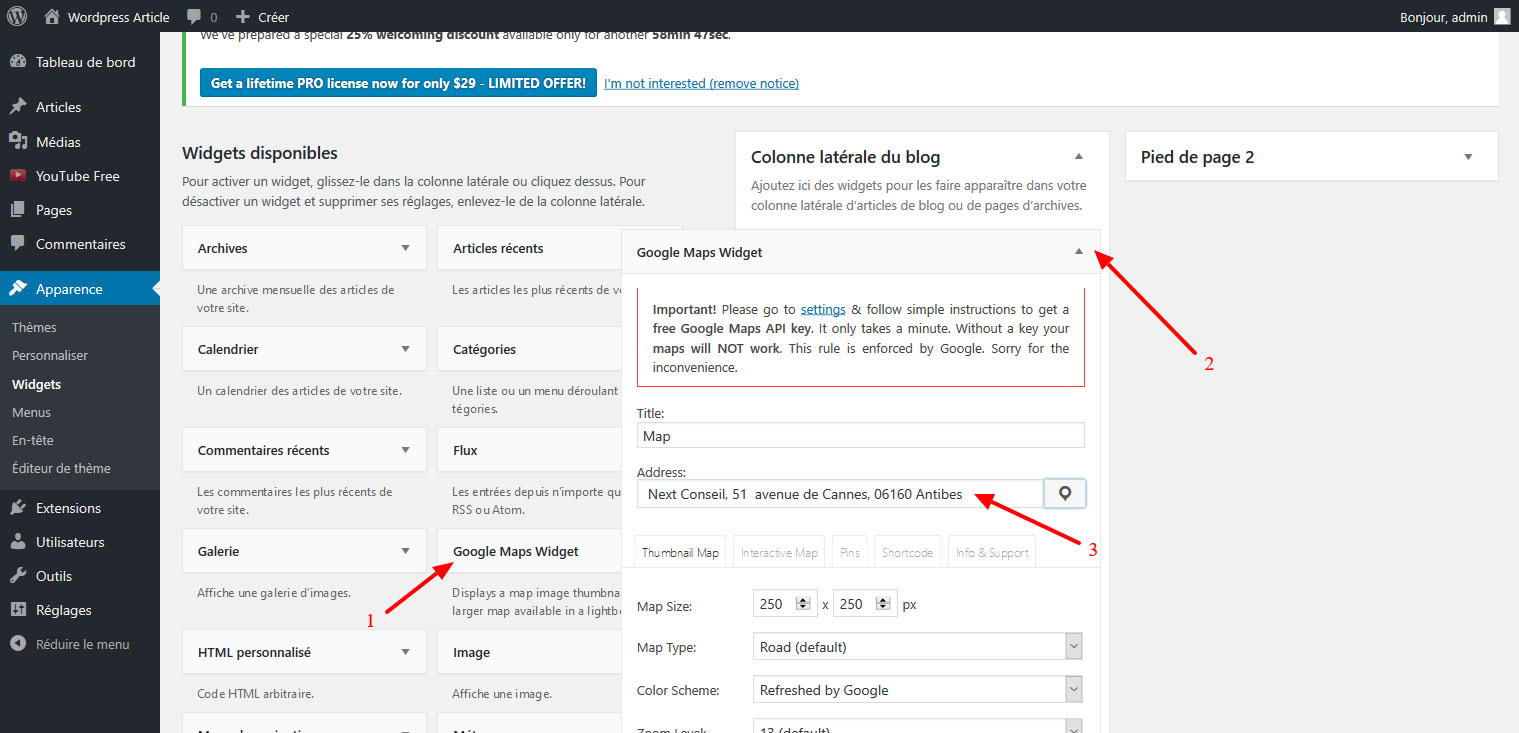
08 – Configurer le widget dans WordPress
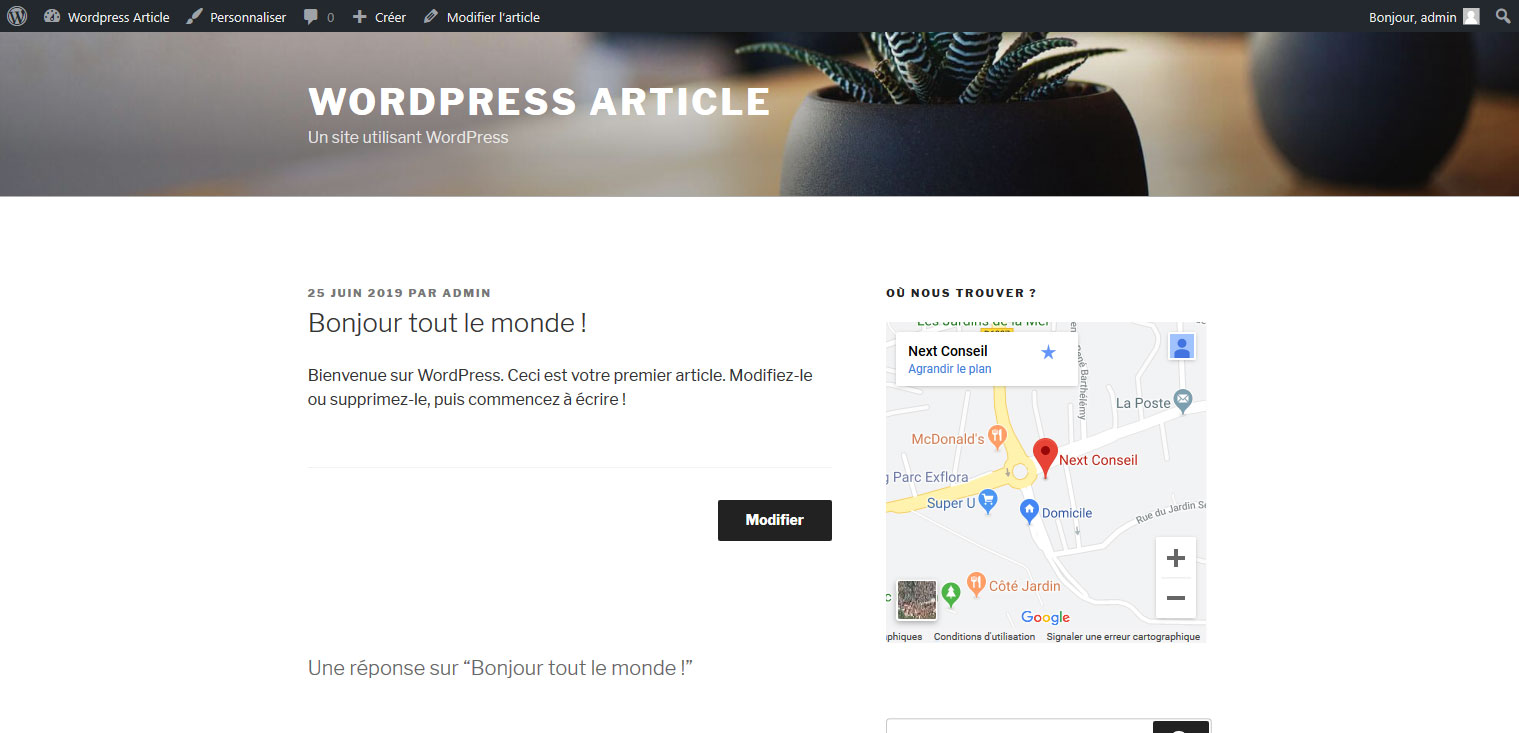
Indiquez une adresse exacte dans le champ « Address« , sélectionnez les dimensions escomptées de la carte, puis précisez le niveau de zoom. Il est même possible de remplacer « l’épingle » par défaut de Google Maps par l’image de votre choix, en déroulant le menu « Pin Type » et en choisissant « Custom image ». Indiquez éventuellement un nouveau titre et ajoutez du texte avant ou après la carte puis validez en cliquant sur Enregistrer. Dans les réglages de l’extension, vous devez dorénavant, générer un code API pour pouvoir utiliser les cartes de Google. Pour ce faire, rendez-vous à cette adresse http://www.gmapswidget.com/documentation/generate-google-maps-api-key/ et suivez-les instructions. Il ne vous reste plus qu’à coller votre clé API dans les réglages de l’extension. Le résultat ne se fait pas attendre et la zone concernée héberge désormais une carte.

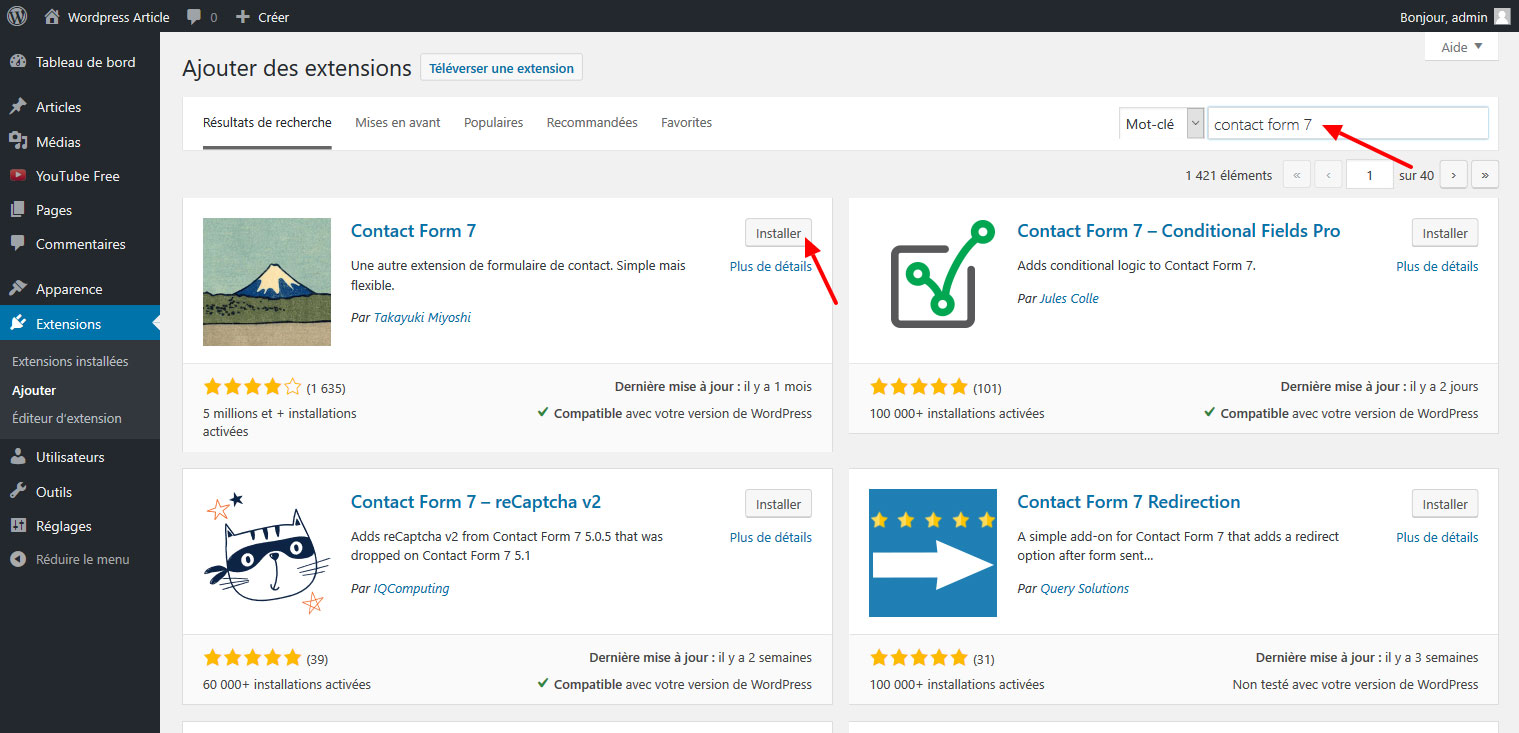
09 – Ajouter un formulaire de contact dans WordPress
Reportez-vous une nouvelle fois à l’interface de recherche d’extensions et saisissez « Contact form 7 » en guise de mot-clé. Il existe des centaines de plug-ins destinés à préparer un formulaire de contact. mais nous vous recommandons ici le premier résultat. Contact Form 7. Là encore, cliquez sur le bouton « Installer » puis sur « Activer« . Une nouvelle entrée Contact figure désormais sur le volet de gauche de l’interface d’administration. Cliquez dessus puis sélectionnez « Formulaire de contact 1« .

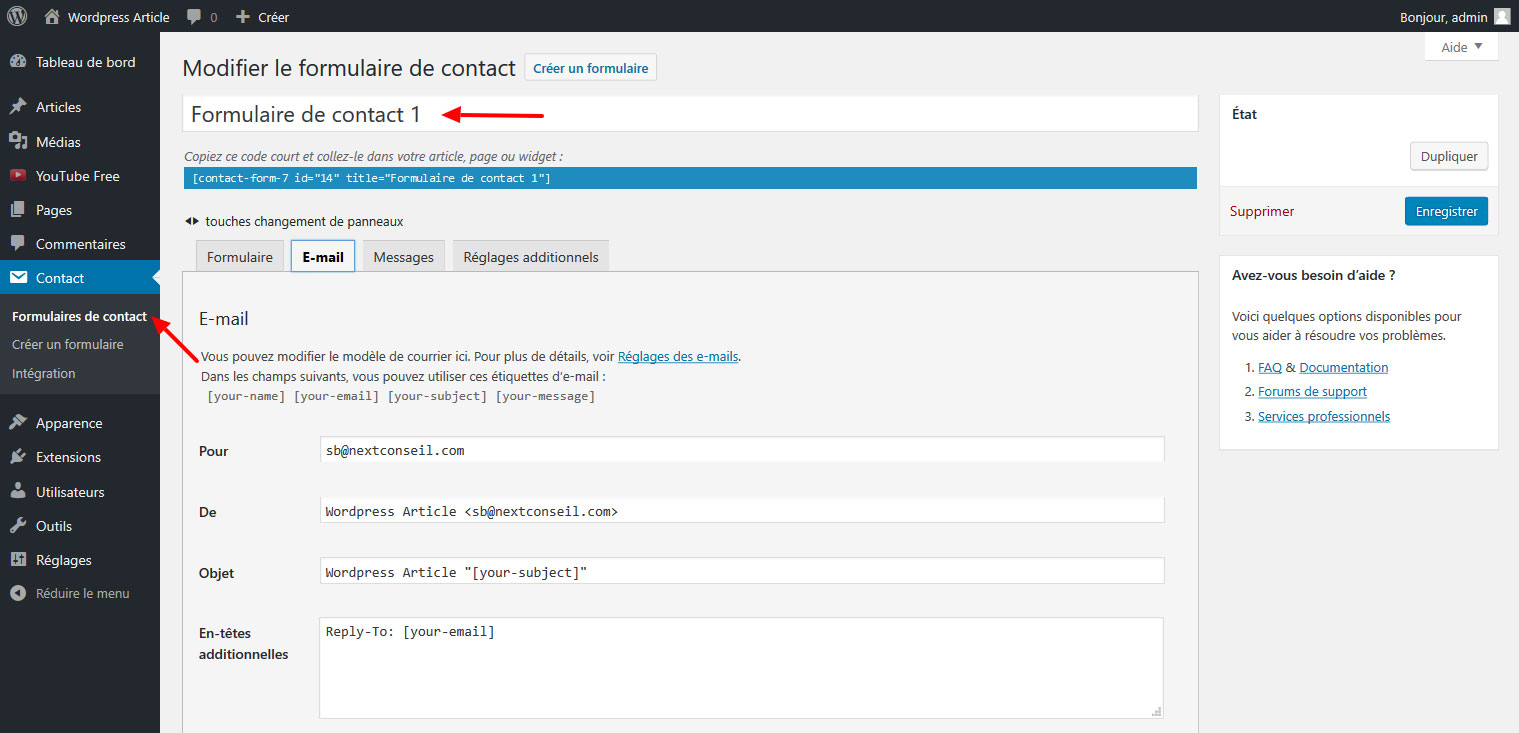
10 – Personnaliser le formulaire de contact dans WordPress
La création du formulaire de contact est facile : complétez le modèle à l’onglet Formulaire, en cliquant sur les éventuels boutons (texte, tel, date…) afin d’ajouter de nouveaux champs de saisie. Vous remarquez que chaque champ s’accompagne d’un identifiant unique : vous les retrouvez à l’onglet E-mail, qui prépare les e-mails que vous allez recevoir en retour. En haut de l’écran, vous découvrez un code à recopier sur l’une de vos pages : il sera remplacé par le formulaire complet, que vos visiteurs pourront alors remplir. Nous allons rentrer en détails dans les explications de Contact Form 7 dans le prochain article ici : ⇒Tuto N°: 15/25 – Comment ajouter un formulaire de contact sur WordPress ?

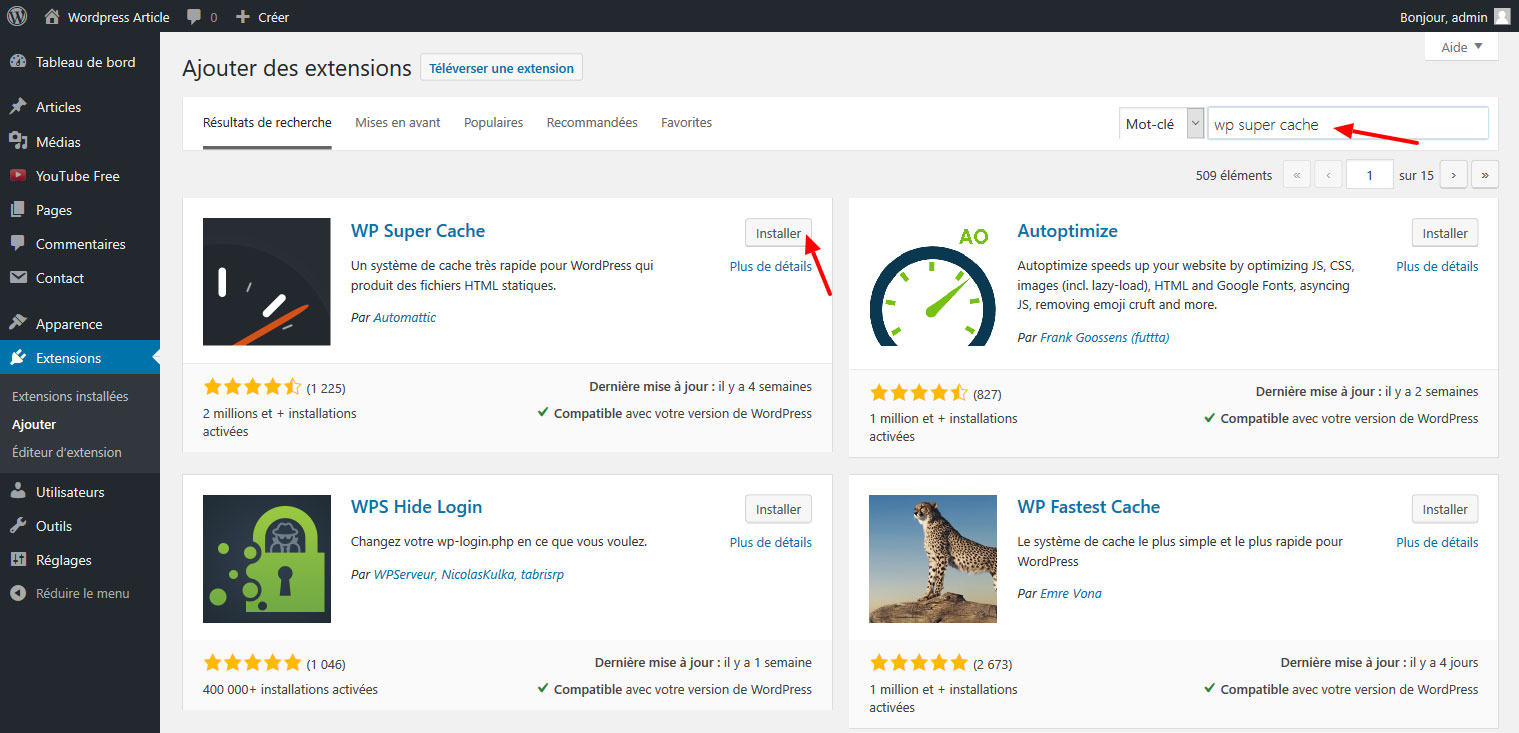
11 – Accélérer votre site web dans WordPress
Vous l’aurez compris: il est souvent grisant d’installer des extensions afin de tester de multiples modules complémentaires. Prenez toutefois garde à ne pas activer des dizaines d’extensions à la fois, sous peine de mettre votre site web à genoux ; si vous n’utilisez plus certaines extensions, on si vous rencontrez un problème, pensez à les désactiver dans le tableau qui en dresse la liste complète. Essayez également l’extension « WP Super Cache« , parmi les plug-ins les plus populaires, qui va contribuer à accélérer votre site.

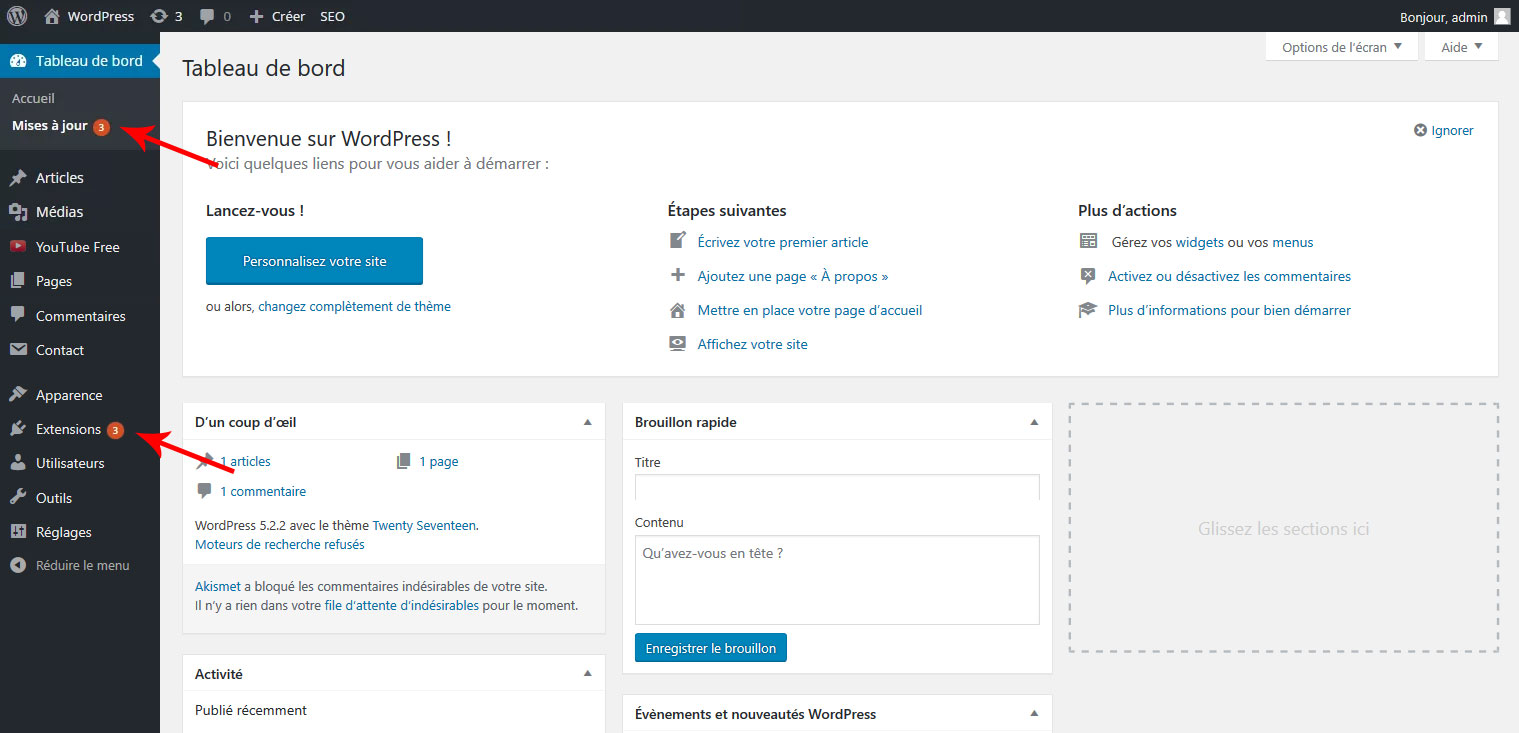
12 – Mettre à jour vos extensions dans WordPress.
Lorsque l’une de vos extensions bénéfice d’une mise à jour, la barre bleue qui la précède se voit remplacée par une barre rouge. Un nombre entouré de rouge figure également sur le volet gauche de l’interface d’administration, face à l’entrée Extensions. Vous pouvez alors cliquer sur « mettre à jour maintenant » pour procéder à la mise à jour. C’est une opération importante, qui viendra souvent corriger des failles de sécurité ou compléter les fonctionnalités d’une extension.
 Article précédent :
⇒Tuto N°: 13/25 – Comment personnaliser les URL sur WordPress ?
Article suivant :
⇒Tuto N°: 15/25 – Comment ajouter un formulaire de contact sur WordPress ?
Article précédent :
⇒Tuto N°: 13/25 – Comment personnaliser les URL sur WordPress ?
Article suivant :
⇒Tuto N°: 15/25 – Comment ajouter un formulaire de contact sur WordPress ?
Vous avez aimé cet article ? Un petit vote et une petite note ça ne mange pas de pain, hein ;-)
Allez allez...On n'hésite pas à partager si vous aimez !!
Ne ratez plus aucune de nos news !
Rejoignez plus de 2 000 personnes inscritent à notre mailing-liste, qui recoivent nos articles dès que nous publions.




