⇒Tuto N°: 15/25 – Comment ajouter un formulaire de contact sur WordPress ?

Nous allons aborder dans ce tuto, Comment ajouter un formulaire de contact sur WordPress ? C’est parti…Les formulaires de contact comptent parmi les extensions les plus indispensables : sans la moindre connaissance technique, vous déployez un formulaire interactif que vos visiteurs vont remplir et vous recevrez automatiquement leurs réponses par e-mail. Pratique !
Il y a quelques années encore, proposer un formulaire de contact à vos visiteurs nécessitait de sérieuses compétences techniques : outre la création du formulaire en lui-même, avec son code HTML, vous deviez déployer un véritable script capable de rassembler les réponses et de vous envoyer un e-mail. A l’image de la simplicité d’accès de WordPress, il existe désormais des centaines d’extensions qui réalisent toutes ces tâches à votre place et qui vous permettent de profiter d’un grand confort.
Nous vous conseillons « Contact Form 7 », un plug-in gratuit aussi simple à configurer que puissant. Par son biais, vous préparez les différents champs de votre formulaire en piochant parmi une large sélection d’objets prêts à l’emploi, et vous configurez les e-mails que vont recevoir l’administrateur du site et le visiteur qui l’aura rempli. Il vous suffit ensuite d’intégrer un petit code à la page de votre choix : il se verra remplacé par le formulaire complet, dont l’habillage et les dimensions s’adapteront automatiquement à l’écran de l’utilisateur Il est même possible de créer plusieurs formulaires différents, pour couvrir l’ensemble de vos besoins.
01 – Installer Contact Form 7 dans WordPress
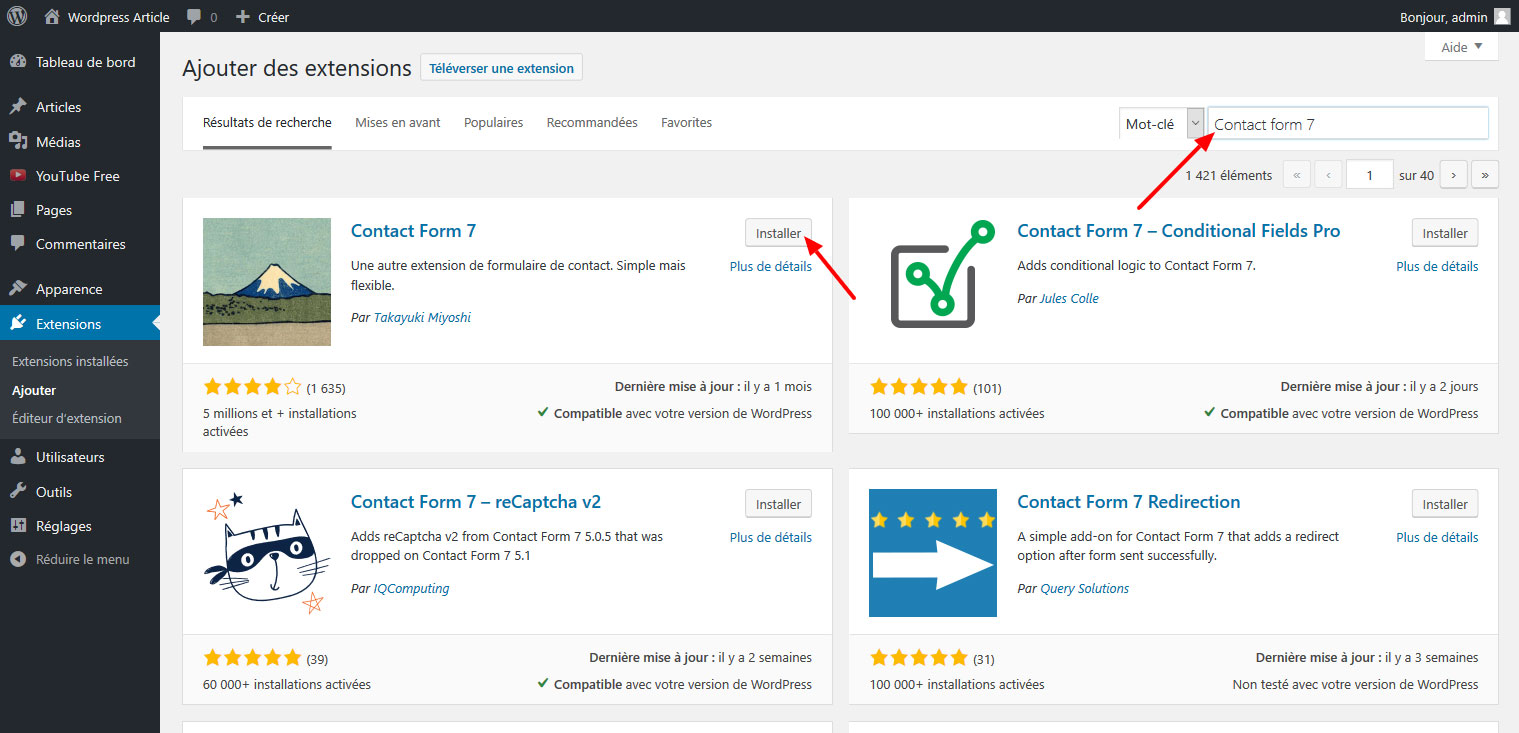
Dans l’interface d’administration. Reportez-vous à la section Extensions puis cliquez sur le bouton « Ajouter« . Saisissez « Contact form 7 » dans la champ de recherche, en haut à droite. puis cliquez sur le bouton « Installer » face à l’entrée correspondante. Activer ensuite l’extension en cliquant sur le bouton du même nom puis reportez-vous à la section Contact qui figure désormais sur le volet gauche du back-offlce. Cliquez ensuite sur l’entrée « Formulaire de contact 1« . qui correspond à un premier modèle.

02 – Personnaliser les champs du formulaire de Contact Form 7 dans WordPress
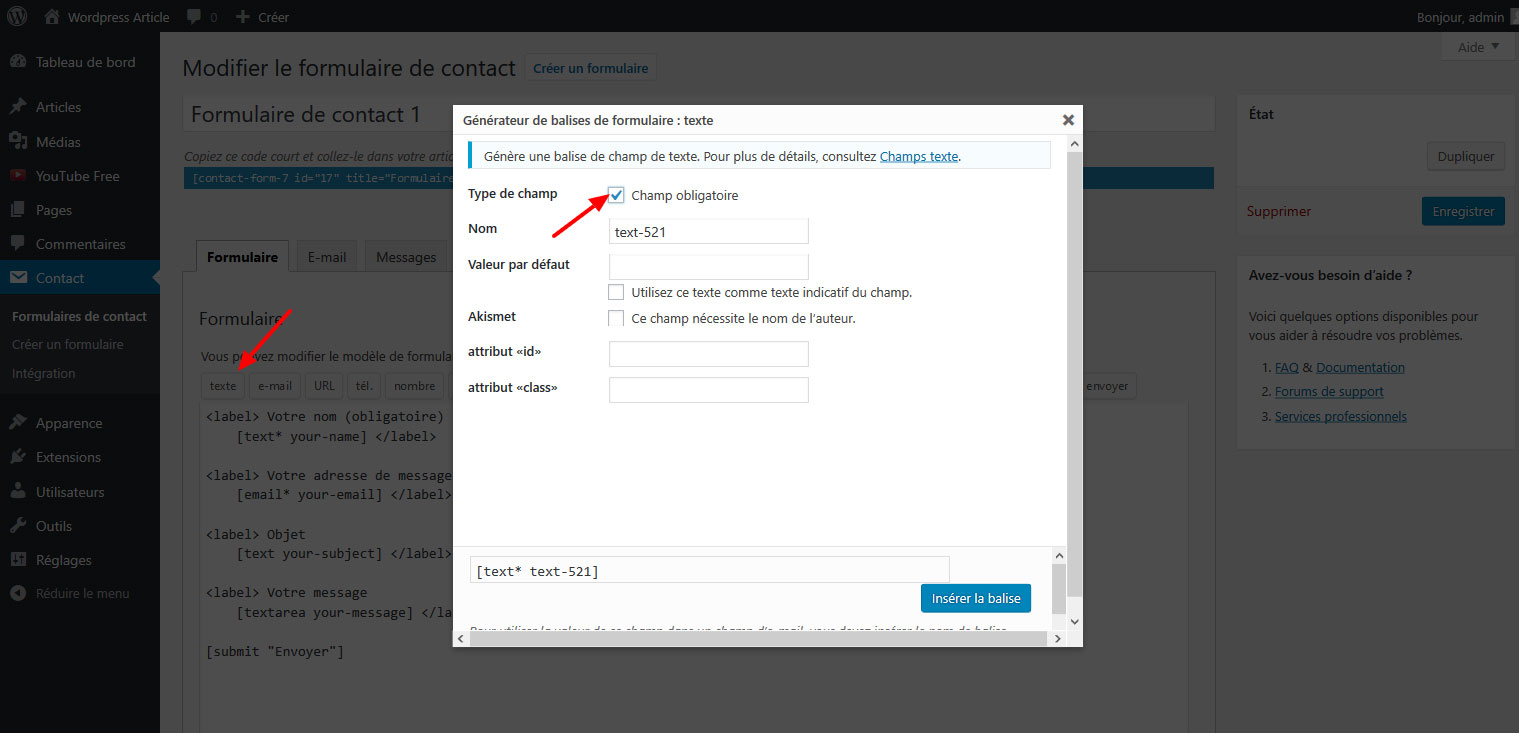
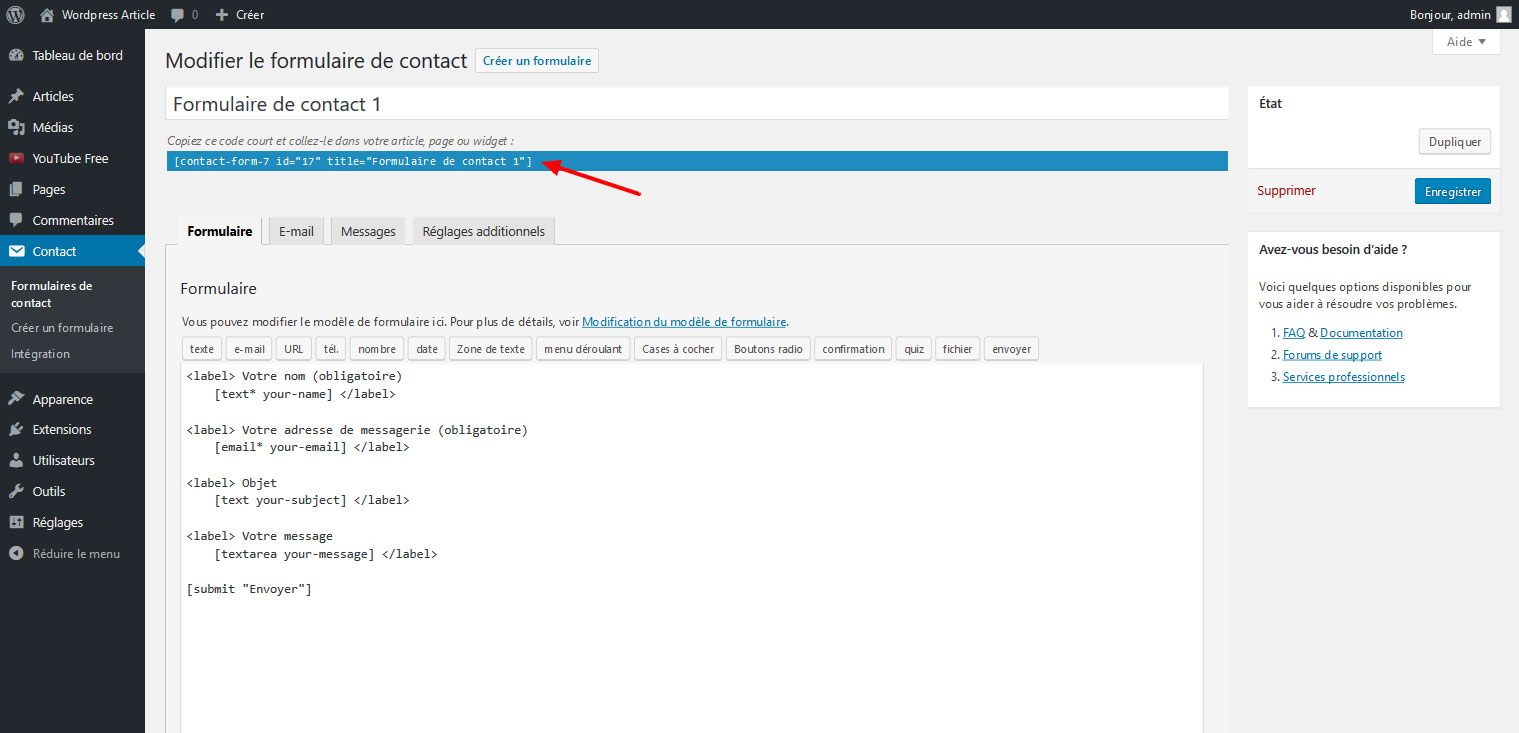
À l’onglet Formulaire, vous retrouvez une série de libellés puis des champs de saisie : ceux-ci sont encadrés par des crochets et comprennent un identifiant unique. Cliquez sur les boutons de la barre supérieure pour ajouter de nouveaux champs on cases à cocher : vous indiquez éventuellement s’ils sont obligatoires ou s’ils doivent présenter une valeur par défaut. Complétez le formulaire en saisissant le texte de votre choix dans la zone centrale et cliquez sur le bouton Sauvegarder.

03 – Adapter l’e-mail de retour de Contact Form 7 dans WordPress
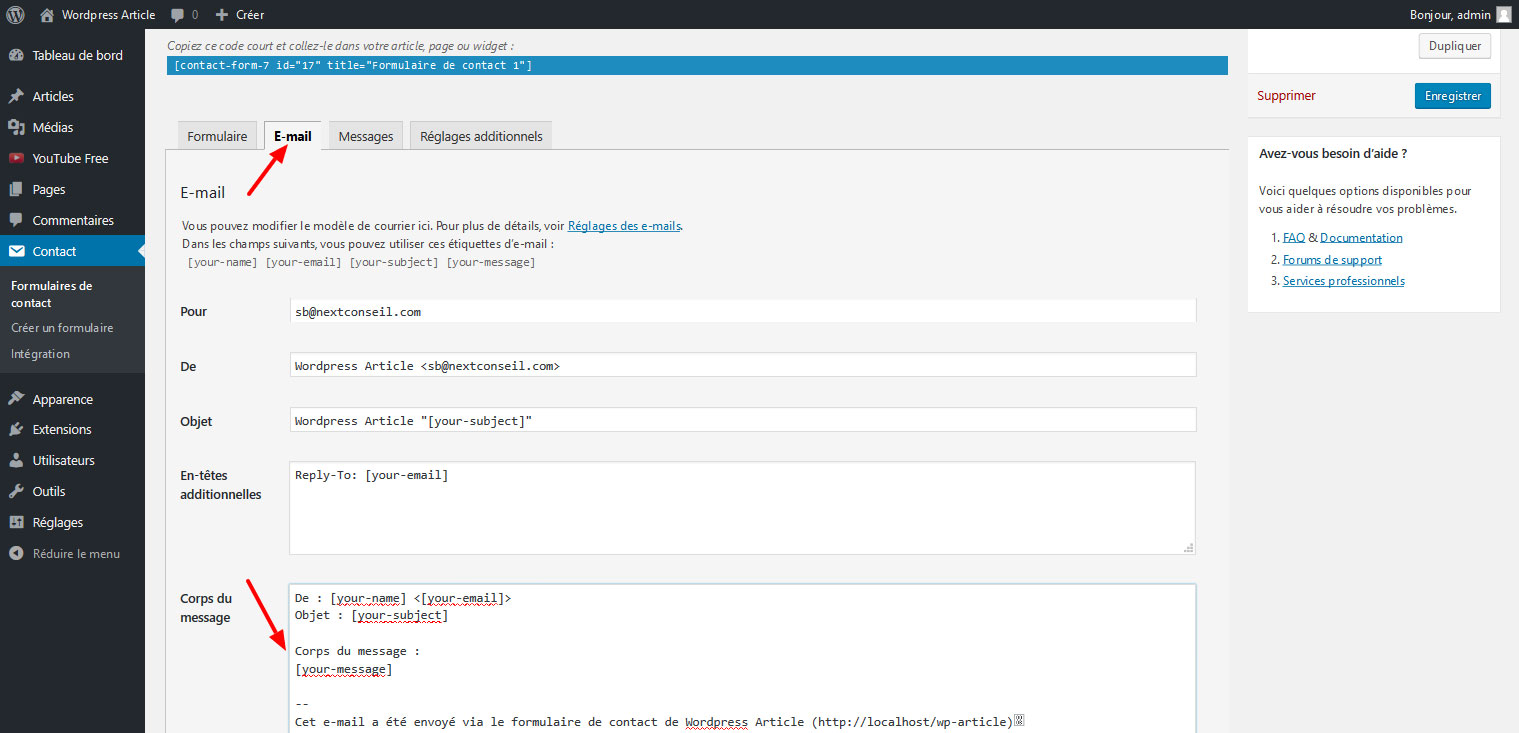
Reportez-vous à l’onglet Email et complétez les différents champs en indiquant votre adresse e-mail dans le premier d’entre eux puis en personnalisant le corps du message : vous devez reprendre les différents identifiants définis à l’étape précédente, qui figurent pour rappel en haut de l’écran. Ils vont être remplacés par les réponses de l’utilisateur. En cochant la case « Utiliser E-mail (2)« , vous créez un second e-mail qui sera envoyé à l’utilisateur afin de lui confirmer la réussite de l’opération.

04 – Intégrer le formulaire de Contact Form 7 dans WordPress
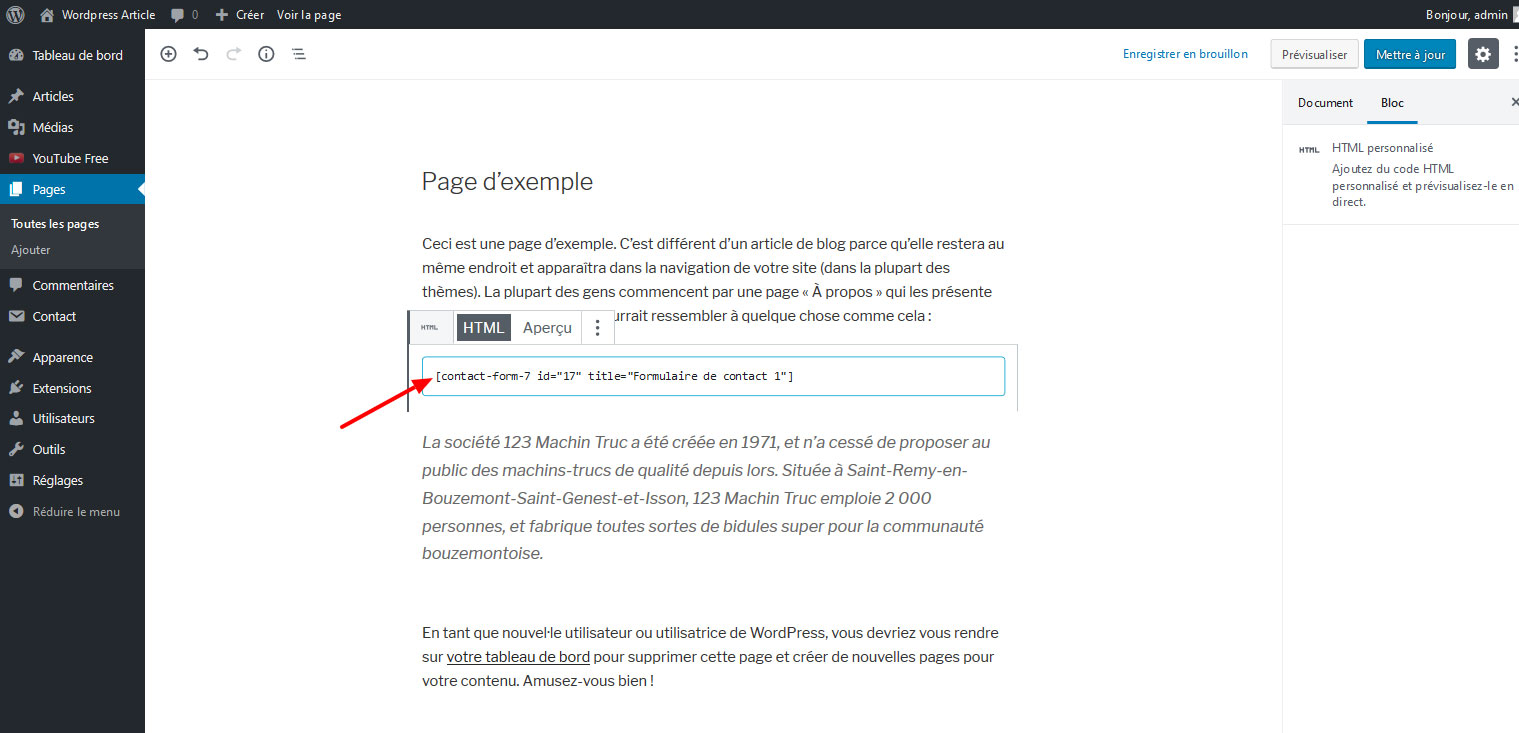
En haut de l’écran, vous découvrez un bref code sur fond bleu : copiez-le puis reportez-vous à l’éditeur de pages. Sélectionnez l’une d’entre elles ou créez-en une nouvelle que vous intitulez Contact. Il vous suffit de coller le code dans le champ de saisie central : comme vous le constatez, il mentionne l’identifiant unique de votre formulaire et sera ainsi automatiquement remplacé par le formulaire complet. À l’onglet Messages du formulaire de contact, vous retrouvez les différents messages de validation ou d’erreur à personnaliser.

 Article précédent :
⇒Tuto N°: 14/25 – Comment installer et gérer les extensions dans WordPress ?
Article suivant :
⇒Tuto N° : 16/25 – Comment installer et configurer un slider dans WordPress ?
Article précédent :
⇒Tuto N°: 14/25 – Comment installer et gérer les extensions dans WordPress ?
Article suivant :
⇒Tuto N° : 16/25 – Comment installer et configurer un slider dans WordPress ?
Vous avez aimé cet article ? Un petit vote et une petite note ça ne mange pas de pain, hein ;-)
Allez allez...On n'hésite pas à partager si vous aimez !!
Ne ratez plus aucune de nos news !
Rejoignez plus de 2 000 personnes inscritent à notre mailing-liste, qui recoivent nos articles dès que nous publions.




