⇒Tuto N°: 16/25 – Comment installer et configurer un slider dans WordPress ?

Nous allons aborder dans ce tuto, Comment installer et configurer un slider dans WordPress ? C’est parti…Les sliders (ou “diaporamas“) sont des modules interactifs très populaires grâce auxquels vous mettez en valeur vos contenus sans pour autant leur consacrer une place démesurée. Découvrez l’un des meilleurs d’entre eux et apprenez à l’installer et à le configurer.
Que l’on les appelle « sliders », « carrousels » ou « ‘diaporamas », ces modules revêtent tous le même intérêt : ils regroupent au sein d’une zone unique de multiples images qui défilent automatiquement en que l’on affiche en cliquant sur de petites bulles, et qui s’accompagnent d’une légende ou d’un lien vers l’élément de votre choix. C’est une solution idéale pour regrouper une série d’images afin d’accompagner un article, sans obliger les visiteurs à dérouler une longue page.
Moyennant quelques efforts, vous pouvez également l’intégrer à la page d’accueil de votre thème et ainsi disposer d’un système efficace pour présenter vos articles les plus intéressants. Parmi les centaines d’extensions du genre pour WordPress, nous vous recommandons le plug-in gratuit « Meta Slider ». Facile à configurer et à utiliser, il s’adapte également automatiquement aux dimensions de l’écran de vos visiteurs. Après l’avoir installé en suivant les étapes ci-contre, vous composez simplement un diaporama en sélectionnant une poignée d’images. Outre la possibilité de l’intégrer dans un article ou une page, vous retrouverez un code PHP à la section Utilisation : copiez-le puis rendez-vous dans Apparence > Éditeur et ouvrez le fichier de la page d’accueil (« frontpage »). Collez-le à l’emplacement désiré pour faire figurer votre slider sur cette page.
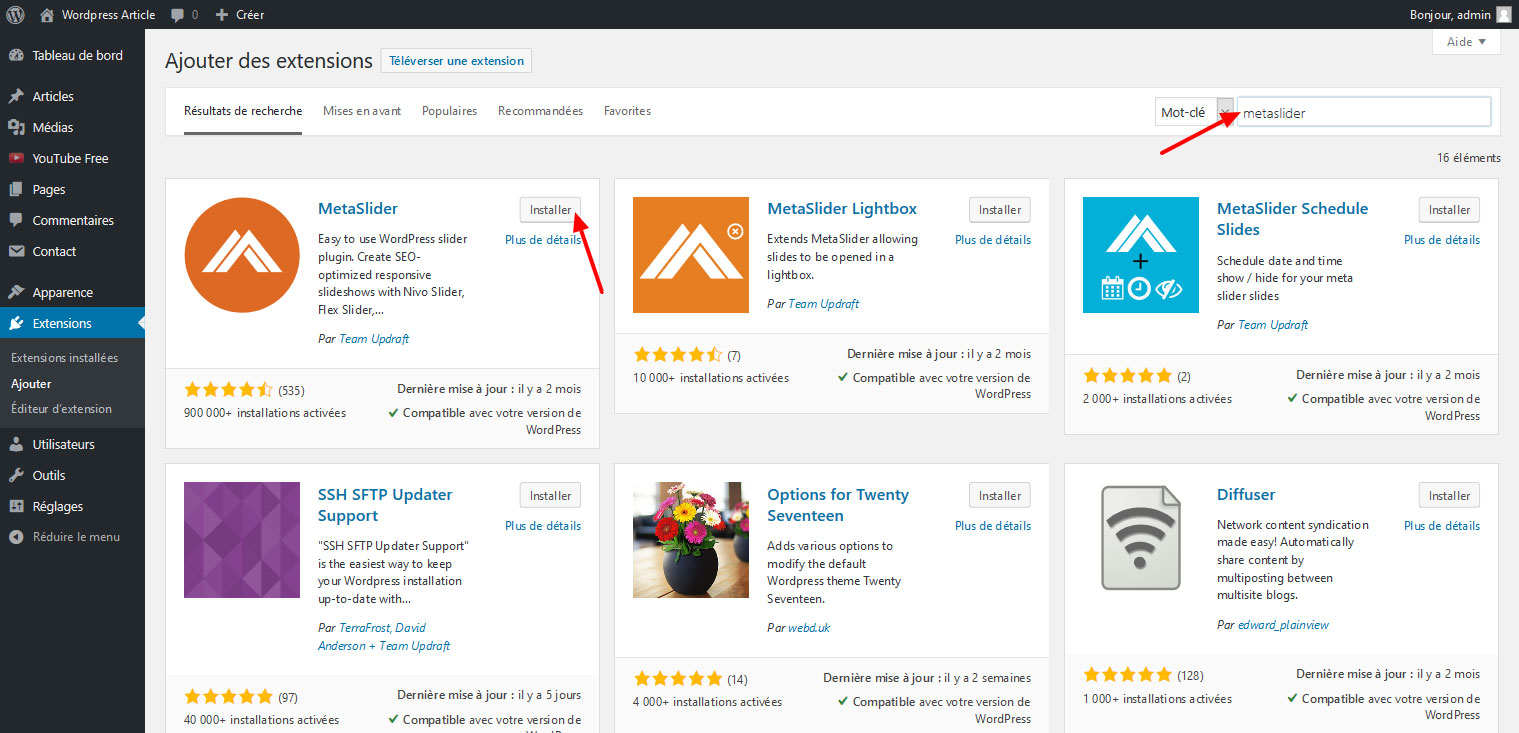
01 – Installer Meta Slider dans WordPress
Dans l’interface d’administration. cliquez sur Extensions puis sur le bouton Ajouter. Dans le champ de recherche en haut à droite, saisissez « metaslider » puis cliquez sur le bouton Installer face au premier élément. Après avoir téléchargé les fichiers nécessaires, cliquez sur le bouton Activer. Vous découvrez une nouvelle entrée « Meta Slider ». tout en bas du volet gauche. Sélectionnez-la puis cliquez sur le bouton + en haut à gauche afin de créer votre premier diaporama.

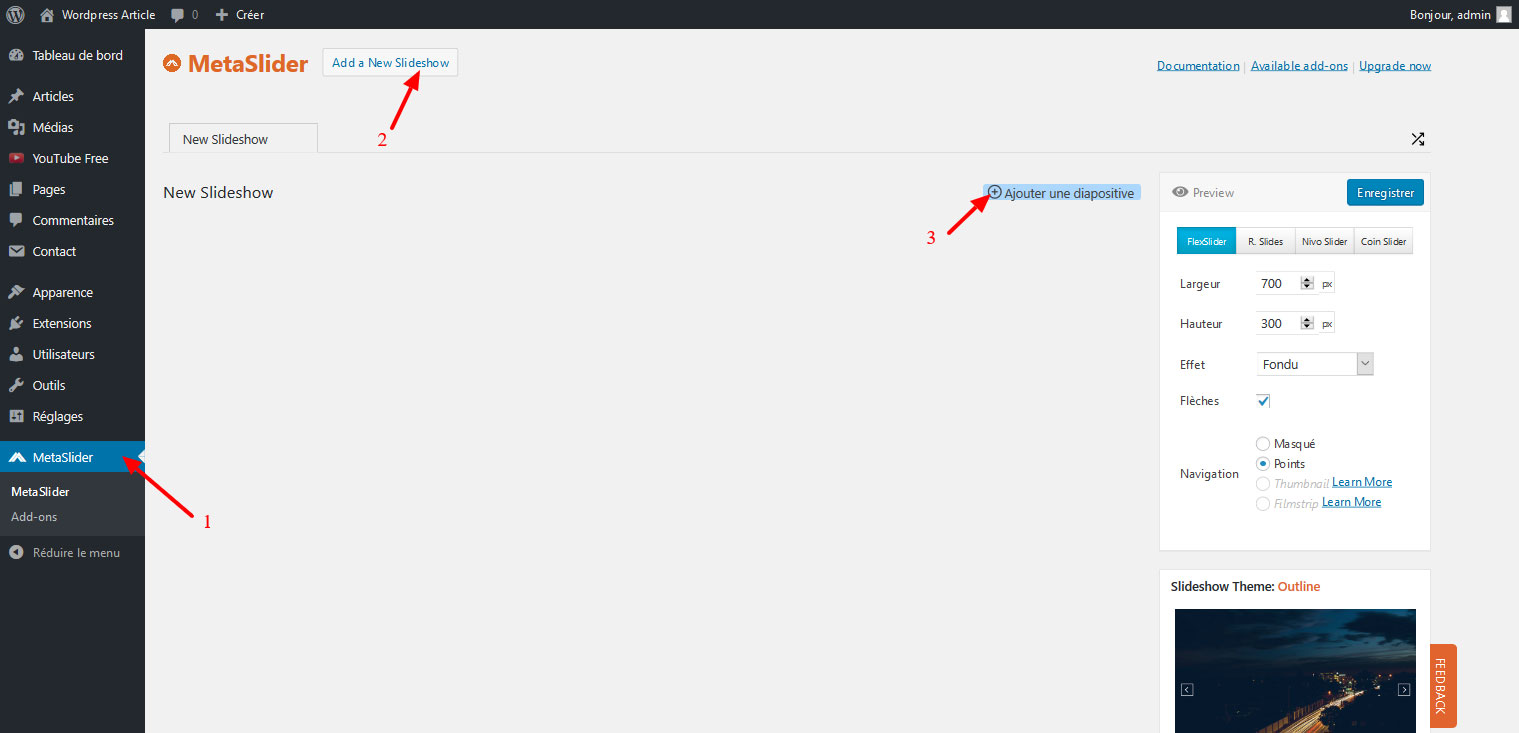
02 – Ajouter des slides dans WordPress
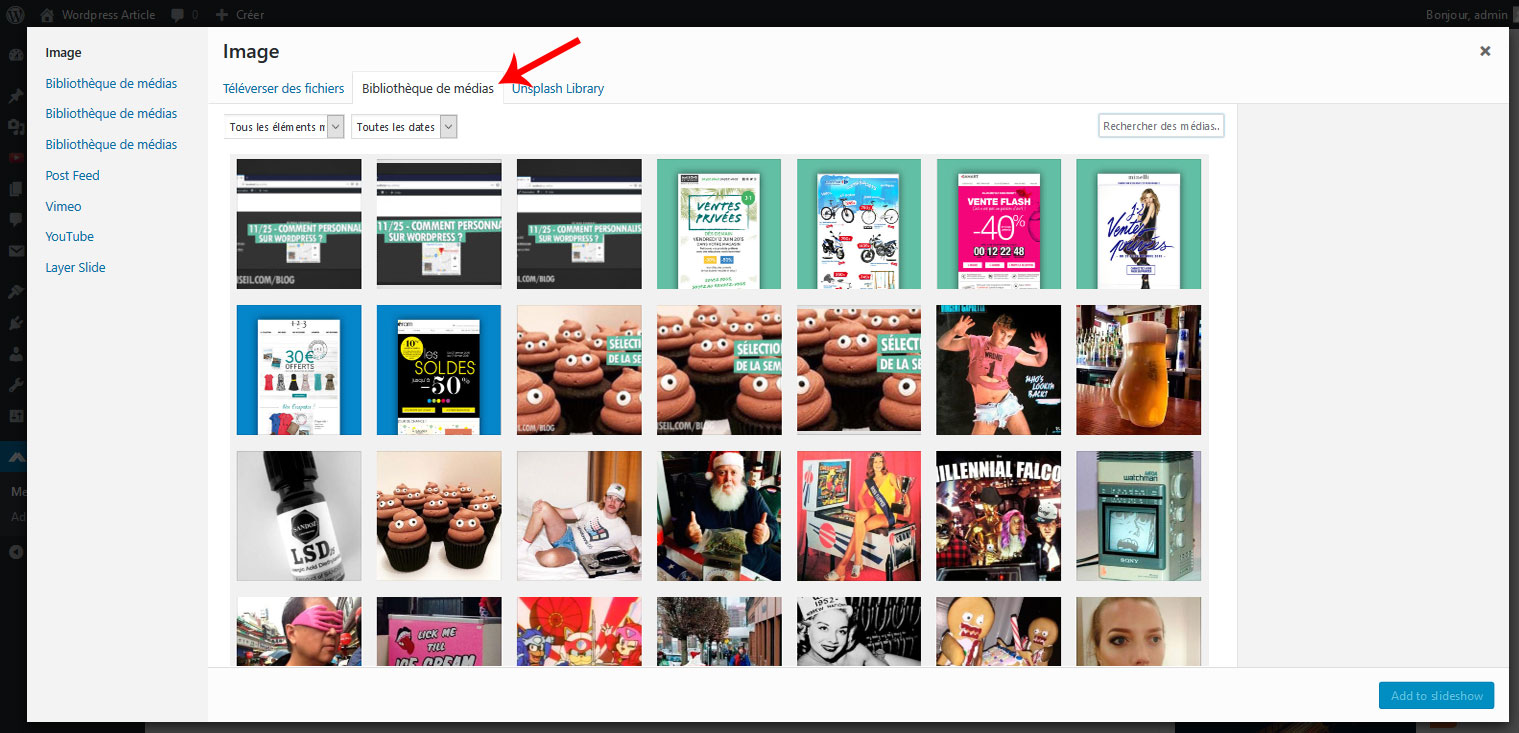
Cliquez sur le bouton « Ajouter une diapositive » afin d’accéder à votre bibliothèque de médias. Vous pouvez ici transférer de nouveaux fichiers (reportez-vous à l’onglet « Envoyer des fichiers » puis cliquez sur « Choisir des fichiers« ) ou utiliser ceux que vous avez déjà déposés. Il est même possible de sélectionner plusieurs éléments à la fois : maintenez la touche Ctrl enfoncée puis cliquez sur différentes vignettes. Validez en cliquant sur le bouton « Ajouter au diaporama ».


03 – Personnaliser les éléments dans WordPress
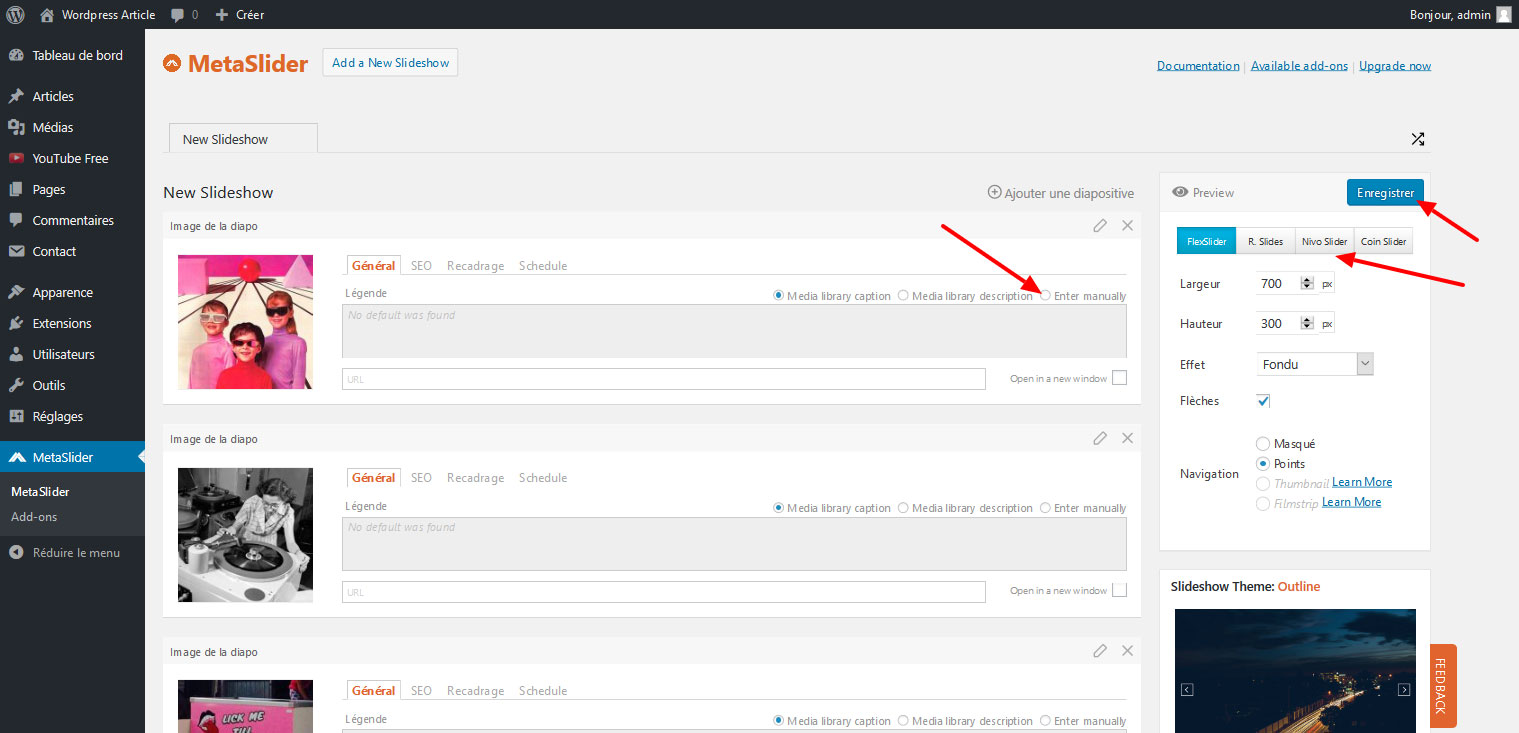
Tous les éléments sélectionnés apparaissent les uns au-dessus des autres. Pour chacun d’entre eux, saisissez une éventuelle légende ainsi que l’adresse de destination lorsque l’on clique dessus. En haut à droite, les boutons « Flex Slider« , « R. Slides« , « Nivo Slider » et « Coin Slider » vous donnent accès à quatre types de diaporama : testez-les successivement en cliquant sur le bouton « Enregistrer & Prévisualiser ». Vous modifiez au passage les transitions en déroulant le menu Effet.

04 – Intégrer le diaporama dans WordPress
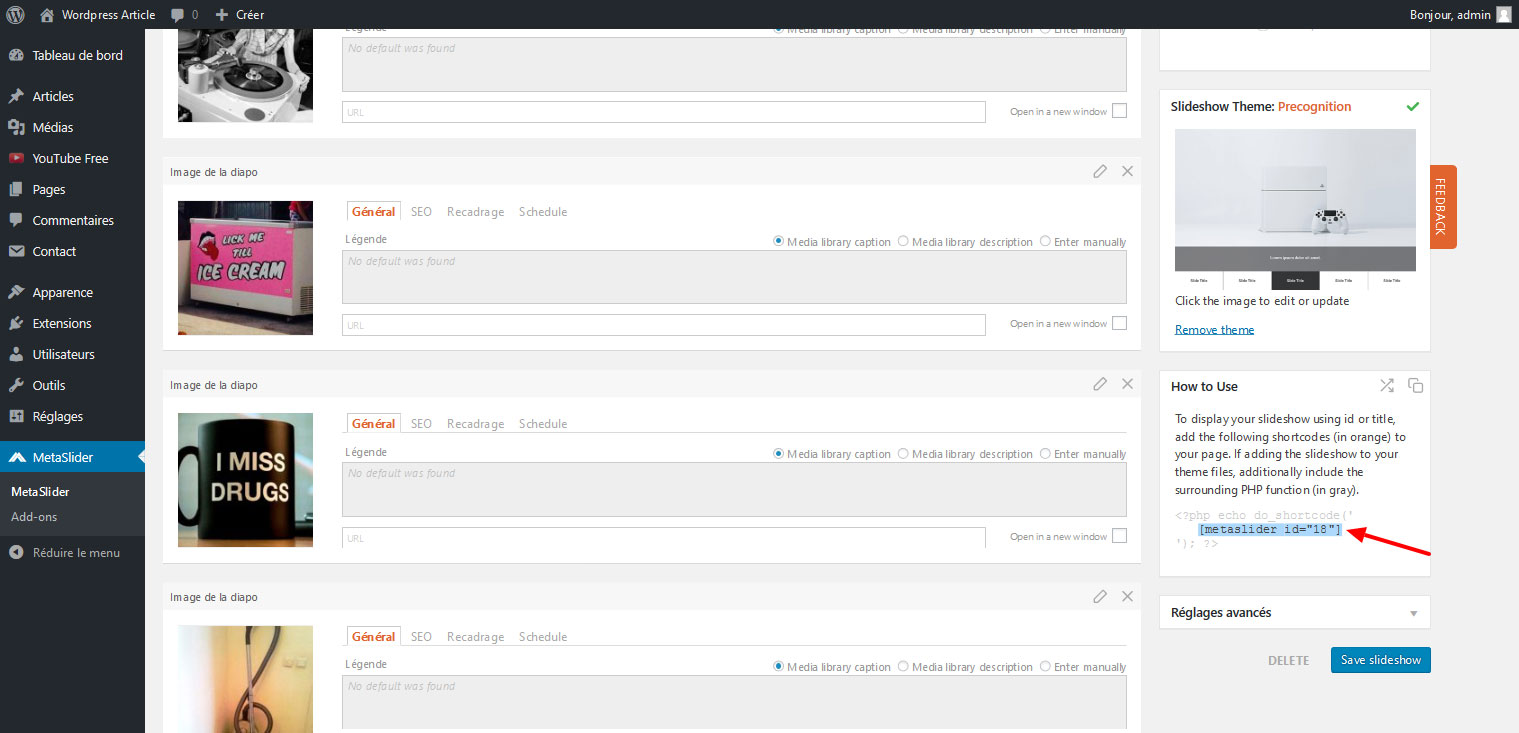
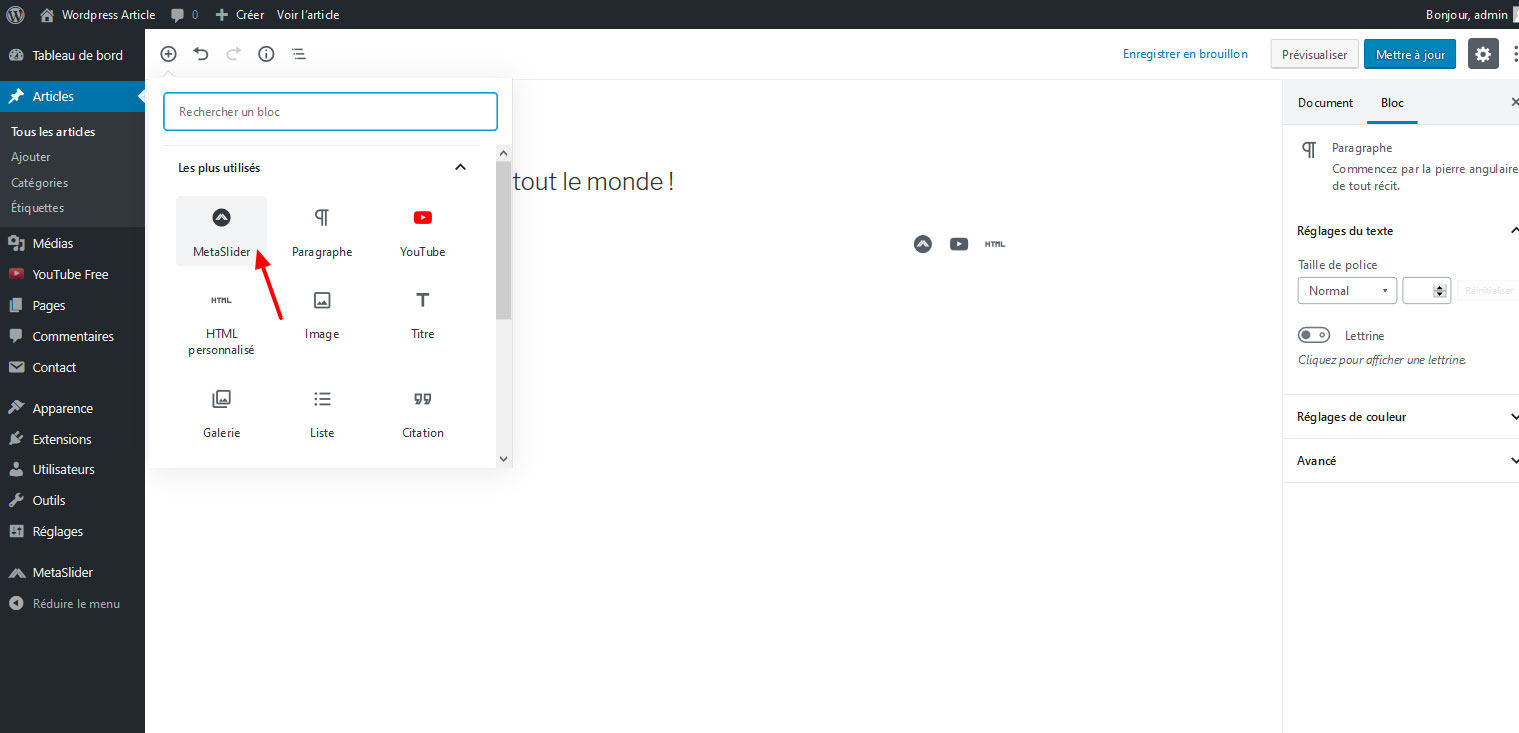
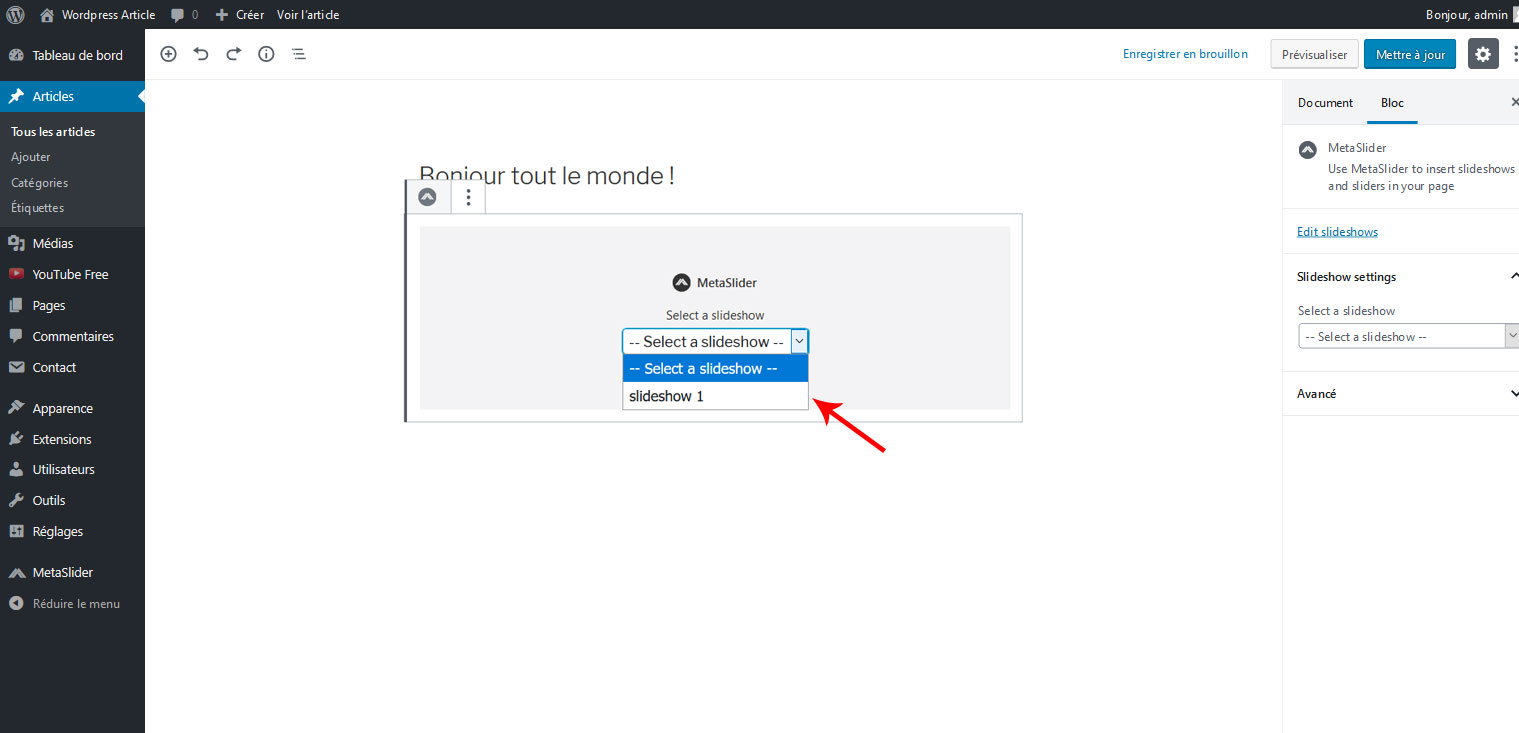
À la section Utilisation, en haut à droite, vous retrouvez un court code entre crochets [] (shortcode) : il contient l’identifiant unique de votre slider. Sélectionnez l’un de vos articles ou l’une de vos pages dans l’éditeur de WordPress puis collez ce code à l’emplacement désiré : il se voit automatiquement remplacé par le diaporama correspondant. Vous pouvez également cliquer sur le bouton « Ajouter un diaporama« , au-dessus de la barre de mise en forme. Il est possible de créer autant de sliders que vous le désirez.


 Article précédent :
⇒Tuto N°: 15/25 – Comment ajouter un formulaire de contact sur WordPress ?
Article suivant :
⇒Tuto N°: 17/25 – Comment dupliquer des pages sur WordPress ?
Article précédent :
⇒Tuto N°: 15/25 – Comment ajouter un formulaire de contact sur WordPress ?
Article suivant :
⇒Tuto N°: 17/25 – Comment dupliquer des pages sur WordPress ?
Vous avez aimé cet article ? Un petit vote et une petite note ça ne mange pas de pain, hein ;-)
Allez allez...On n'hésite pas à partager si vous aimez !!
Ne ratez plus aucune de nos news !
Rejoignez plus de 2 000 personnes inscritent à notre mailing-liste, qui recoivent nos articles dès que nous publions.





J’ai essayé :
dans la single-page.php mais je n’ai que des messages d’erreur.
Warning: preg_match() expects parameter 2 to be string, array given in C:\xampp\htdocs\…\wp-includes\rewrite.php on line 475
Warning: preg_match() expects parameter 2 to be string, array given in C:\xampp\htdocs\…\wp-includes\class-oembed.php on line 256
Bonjour,
Je souhaite utiliser le plugin metaslider dans un singlepage.php. Indiquer le shortcode lors de l’édition de l’article. Et placer une loop metaslider de façon dynamique dans le single-page.php.
Quelqu’un sait comment s’y prendre ?
Merci