Comment utiliser une URL courte pour son bouton de partage Twitter dans WordPress ?

[Temps de lecture : 3 minutes]
En développant le blog de Next Conseil, je souhaitais utiliser le gros bouton de partage Twitter pour mes articles en page d’accueil du site (vous savez, c’est celui avec le compteur vertical, bien voyant !), dans le but de faire partager mes posts aux twittos, mais aussi dans le but secret d’envoyer un indicateur social à Google (Ouhouhhh on est là). Je l’ai placé juste à droite de mon beau bouton Google+1 – un autre indicateur 🙂
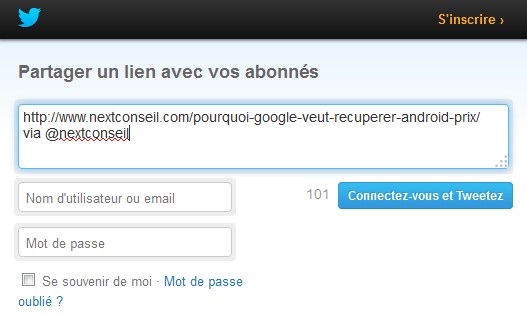
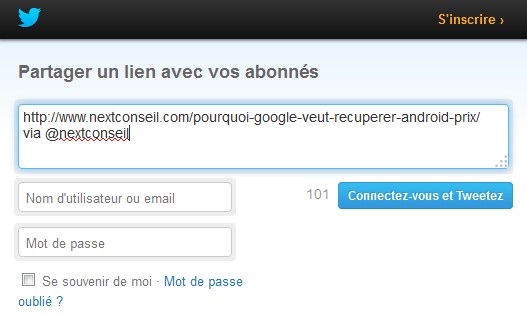
Et en testant le code proposé par le site de développement twitter, je me suis aperçu que le lien que je partageais dans le tweet était super long (pour info un tweet ne doit pas dépasser 140 caractères).
Je l’ai placé juste à droite de mon beau bouton Google+1 – un autre indicateur 🙂
Et en testant le code proposé par le site de développement twitter, je me suis aperçu que le lien que je partageais dans le tweet était super long (pour info un tweet ne doit pas dépasser 140 caractères).
 Donc un lien aussi long, ne pouvait être que désagréable à lire et même à RT (Retweeter) par les utilisateurs de Twitter. J’ai donc réfléchis…pas longtemps !
Donc un lien aussi long, ne pouvait être que désagréable à lire et même à RT (Retweeter) par les utilisateurs de Twitter. J’ai donc réfléchis…pas longtemps !

En développant le blog de Next Conseil, je souhaitais utiliser le gros bouton de partage Twitter pour mes articles en page d’accueil du site (vous savez, c’est celui avec le compteur vertical, bien voyant !), dans le but de faire partager mes posts aux twittos, mais aussi dans le but secret d’envoyer un indicateur social à Google (Ouhouhhh on est là).
 Je l’ai placé juste à droite de mon beau bouton Google+1 – un autre indicateur 🙂
Et en testant le code proposé par le site de développement twitter, je me suis aperçu que le lien que je partageais dans le tweet était super long (pour info un tweet ne doit pas dépasser 140 caractères).
Je l’ai placé juste à droite de mon beau bouton Google+1 – un autre indicateur 🙂
Et en testant le code proposé par le site de développement twitter, je me suis aperçu que le lien que je partageais dans le tweet était super long (pour info un tweet ne doit pas dépasser 140 caractères).
 Donc un lien aussi long, ne pouvait être que désagréable à lire et même à RT (Retweeter) par les utilisateurs de Twitter. J’ai donc réfléchis…pas longtemps !
Donc un lien aussi long, ne pouvait être que désagréable à lire et même à RT (Retweeter) par les utilisateurs de Twitter. J’ai donc réfléchis…pas longtemps !
J’ai trouvé un bon moyen de raccourcir les urls à tweeter !
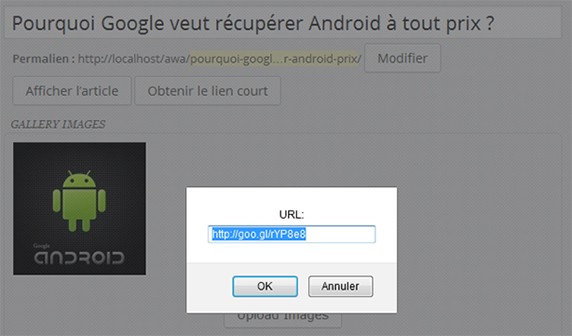
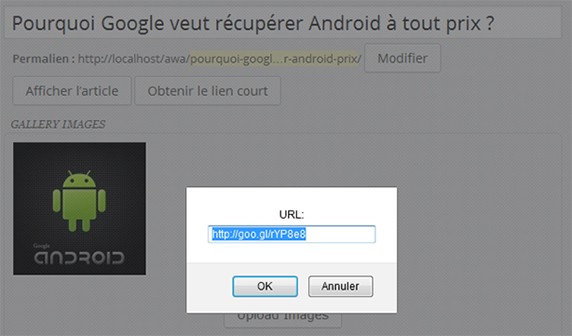
J’ai recherché sur les moteurs de recherches (En fait, que sur Google lol). Mes requêtes clés étaient (Raccourcir url pour twitter, Raccourcir url pour bouton de partage twitter, short url twitter button, shortlink sharing twitter button, générateur d’url courte pour bouton twitter)…et j’ai trouvé la solution idéale, bien sûr, c’était sur un blog Américain (car ils sont en avance sur nous au pays de l’oncle Sam) …une solution carrément évidente : le raccourcisseur d’url de Google, le fameux http://goo.gl – un super indicateur celui là 🙂 Mais bon, pour le mettre en place sur WordPress, je vous annonce que ce n’est pas une mince affaire (Non, je plaisante, c’est ultra simple pour celui qui comprend un tout petit peu le code).La procédure pour raccourcir le lien de son article WordPress vers un lien court goo.gl pour l’utiliser sur son bouton de partage Twitter
Les instructions sont simples et vous avez besoin d’un minimum de configuration. Vous devez d’abord installer et activer ce plug-in sur votre site WordPress : googl-shortlinks et suivre la procédure de configuration que propose ce site : http://christophercochran.me/googl-shortlinks/ Il faut notez que ce petit plug-in, ne raccourcit pas toutes vos urls directement, il faudra re-sauvegarder vos anciens articles, un après l’autre pour avoir votre url courte.

Modification du bouton de partage twitter pour WordPress en insérant les liens raccourcis en php
Sur la page des boutons Twitter, On va récupérer le code générique que propose Twitter, celui qui partage l’URL de la page, où le bouton se trouve. Le mien de code ressemble à ceci :
Je vais modifier le code, dans le but d’y insérer le titre de l’article et le lien raccourci Goo.gl à afficher dans le Tweet qui sera partagé par le bouton.
Je vais donc ajouter l’attribut « data-text » dans mon code, afin d’afficher le titre de l’article wordpress :
Ce qui donne :
Et maintenant pour afficher le lien court Goo.gl, généré pour mon article wordpress, je vais ajouter :
ce qui donne au final :
Vous avez aimé cet article ? Un petit vote et une petite note ça ne mange pas de pain, hein ;-)
Allez allez...On n'hésite pas à partager si vous aimez !!
Ne ratez plus aucune de nos news !
Rejoignez plus de 2 000 personnes inscritent à notre mailing-liste, qui recoivent nos articles dès que nous publions.
A propos de l'auteur




