[Tutorial Photoshop] – Un magnifique effet chrome avec photoshop
![[Tutorial Photoshop] – Un magnifique effet chrome avec photoshop](https://www.nextconseil.com/wp-content/uploads/2014/12/photoshop-effet-chrome-2015-850x347.jpg)
Vous avez toujours voulu savoir comment réaliser un effet chrome sur votre logo ou votre texte depuis photoshop ? Ne cherchez pas plus loin ! Notre agence de communication a pris le temps de vous pondre ce petit tutorial photoshop, afin d’obtenir un effet chromé pour de bon !
C’est un tutoriel assez simple à réaliser, mais vous pourrez certainement avoir quelques ajustements à faire, selon ce que vous souhaitez obtenir comme résultat.
Niveau : Intermédiaire – Temps de réalisation : 15 minutes
Etape 01
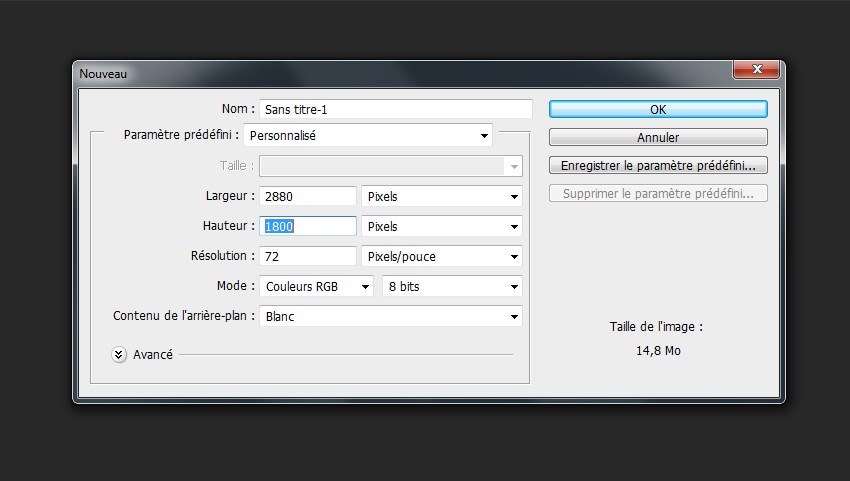
Ouvrez Photoshop et créez un nouveau document 2880×1800 avec comme fond la couleur : #333131 (nous utilisons ces dimensions pour réaliser un fond d’écran pour ordinateur).

Ajoutez un nouveau calque et importez votre logo.

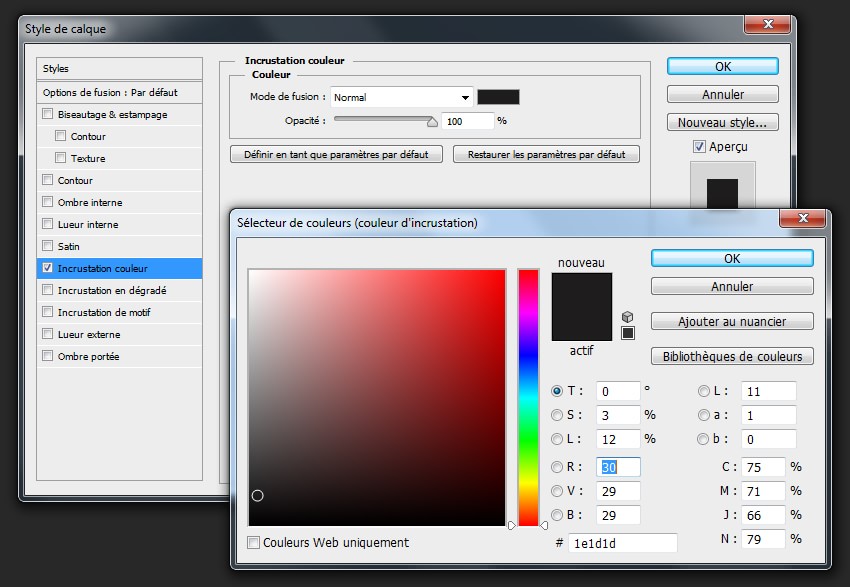
Ajoutez une incrustation couleur : #1e1d1d sur votre calque logo


Etape 02
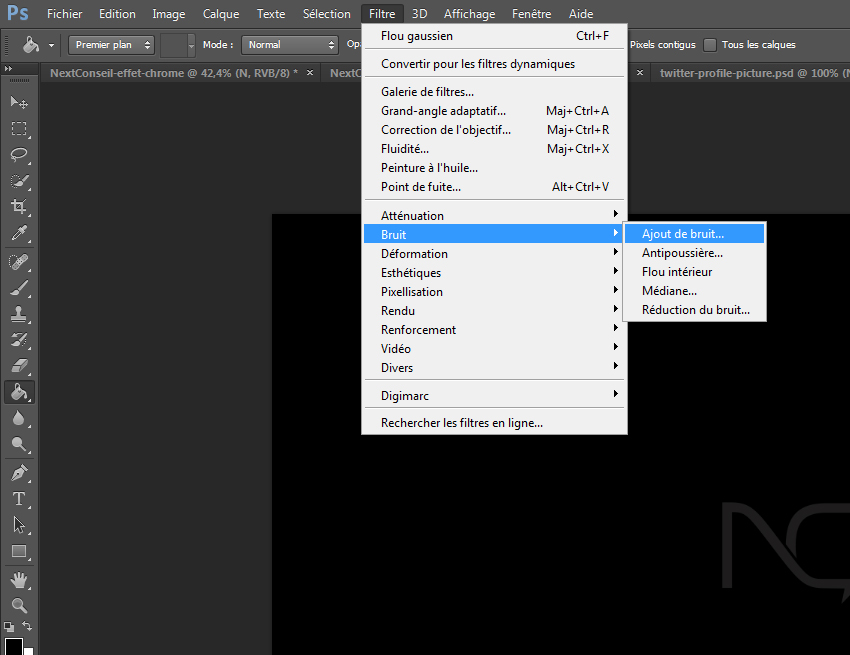
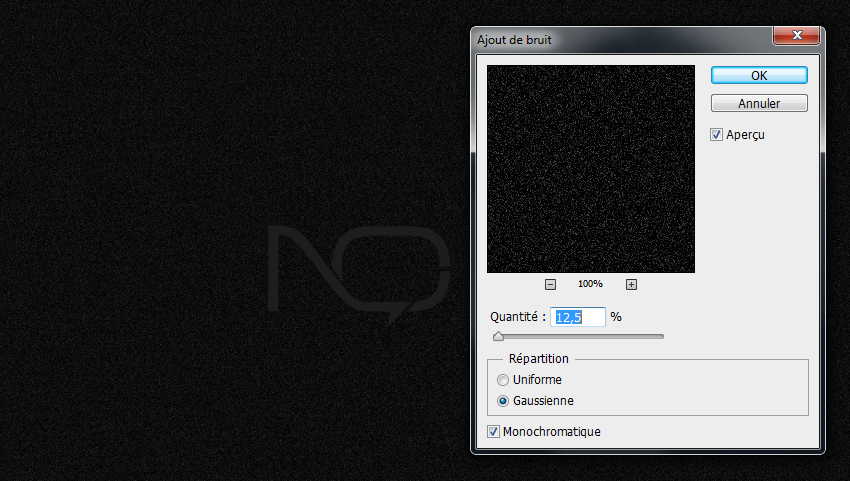
Ajoutez un nouveau calque, en dessous de votre calque logo, et remplissez-le de la couleur noire, avec l’aide du pot de peinture. Puis allez dans Filtre > Bruit > Ajout de bruit

Utilisez en quantité : 12,5% – Répartition : Gaussienne et cochez : Monochromatique.

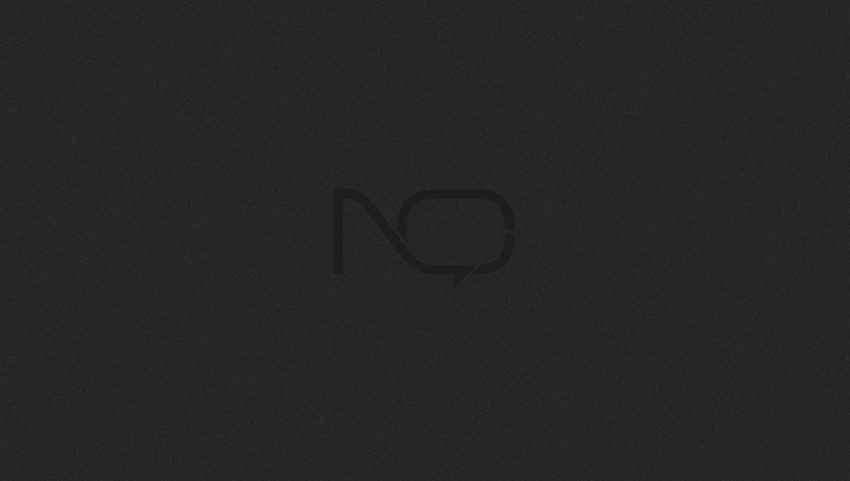
Mettez le calque en mode : Superposition et en opacité : 40%.
Etape 03
Dupliquez le calque tout juste créé (Sélectionnez-le et ctrl+J) et basculez le nouveau calque en mode : Lumière tamisée.

Etape 04
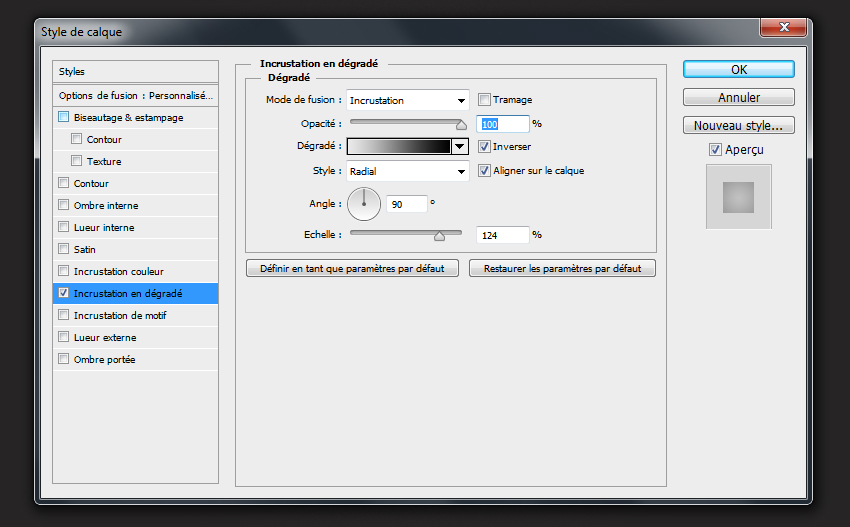
Groupez les 2 calques avec le bruit (Sélectionnez-les et ctrl+G) et ajoutez pour le groupe, le style de calque suivant un ajout en dégradé d’un léger gris : #e9e9e9 vers la couleur noire :


Etape 05
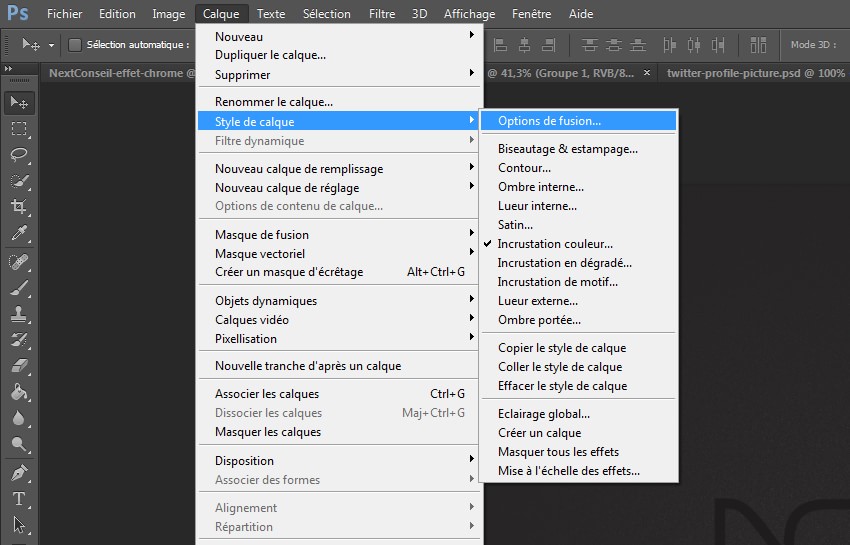
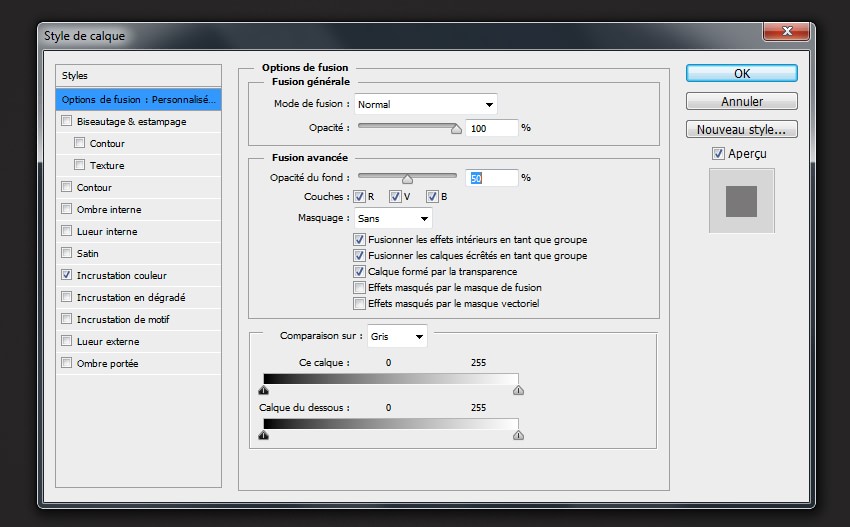
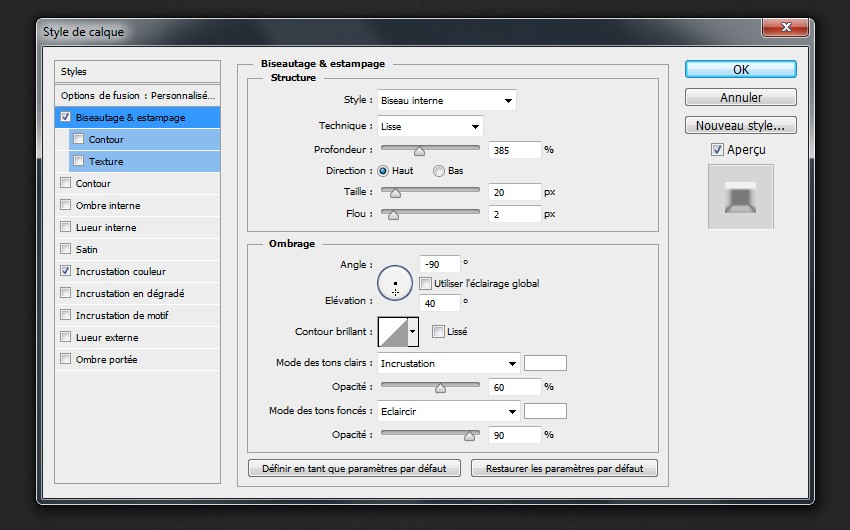
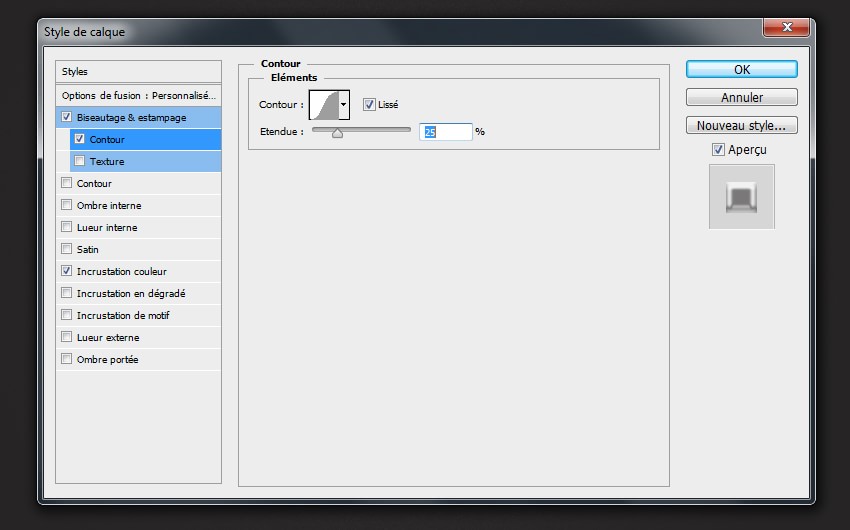
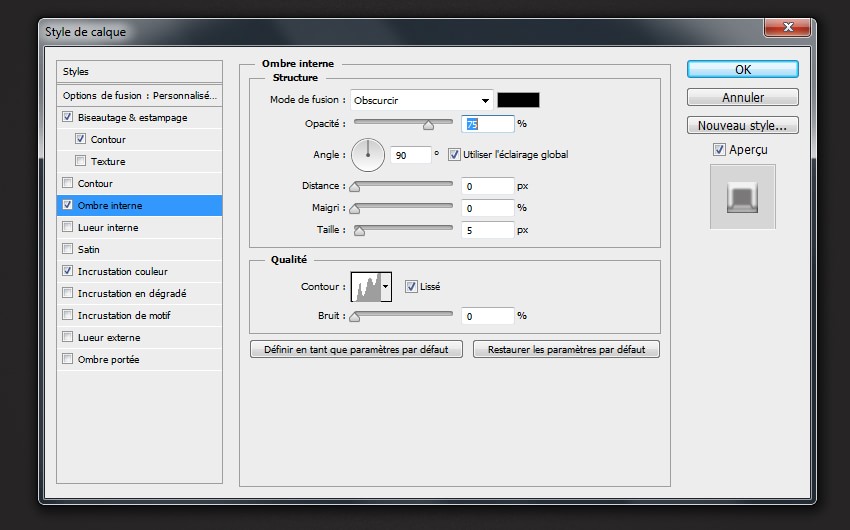
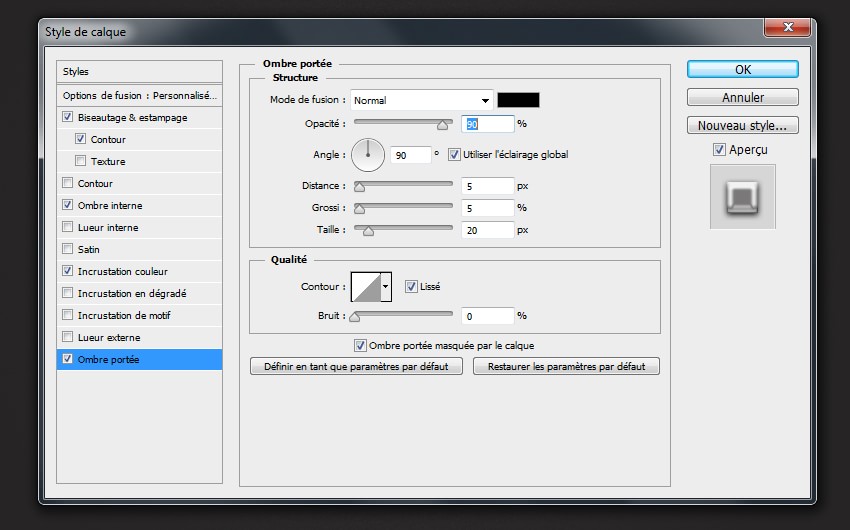
Sélectionnez le calque logo et puis aller à Calque > Style de calque > Options de fusion. Utilisez les paramètres comme les images ci-dessous.
Remarque : Les paramètres peuvent varier selon le type et la taille de votre logo, donc n’hésitez pas à jouer avec les valeurs jusqu’à touver le meilleur résultat pour vous.
Les réglages affichés ici, sont les meilleurs réglages pour notre logo Next Conseil.







Etape 06
Nous avons ajoutés le texte de notre logo et copier-coller le style de calque précédemment crée pour le calque logo.

Etape 07
Sélectionnez le calque logo et le calque texte, dupliquez-les, puis fusionnez-les.
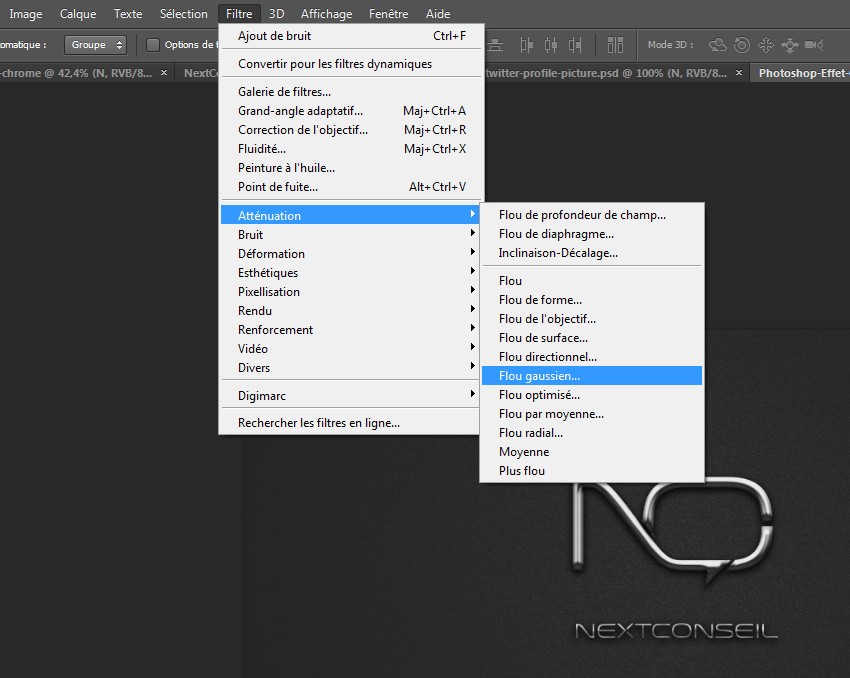
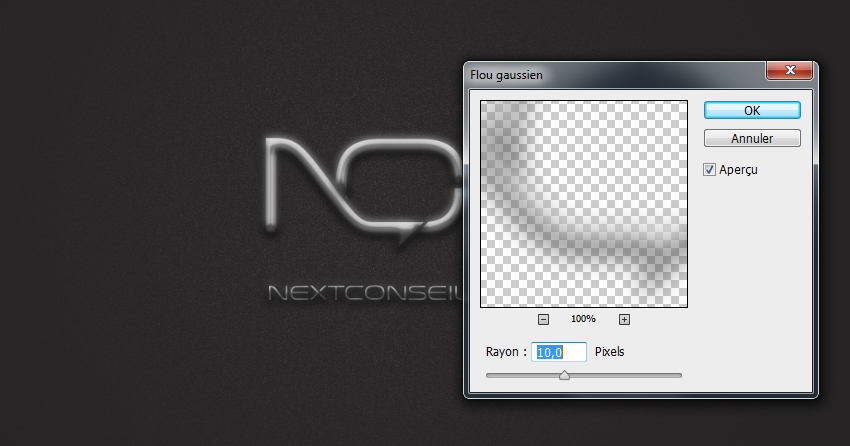
Sélectionnez le nouveau calque et allez dans Filtre > Atténuation > Flou Gaussien

Choisir un rayon de 10 pixels.

Passez le calque en mode : Superposition et opacité : 50%
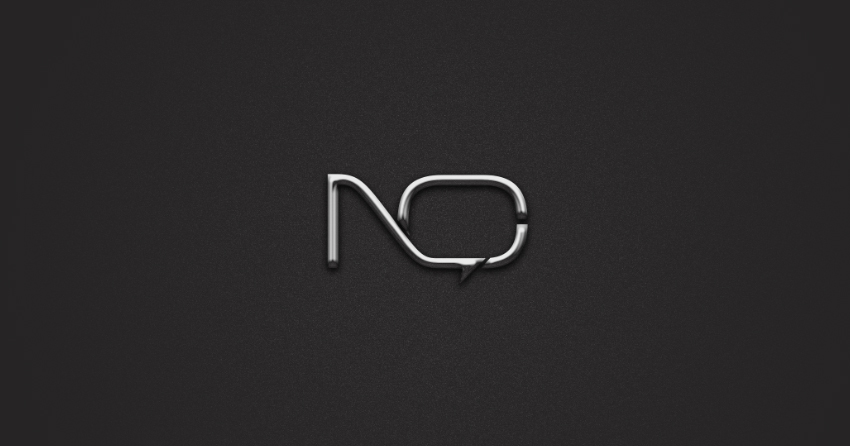
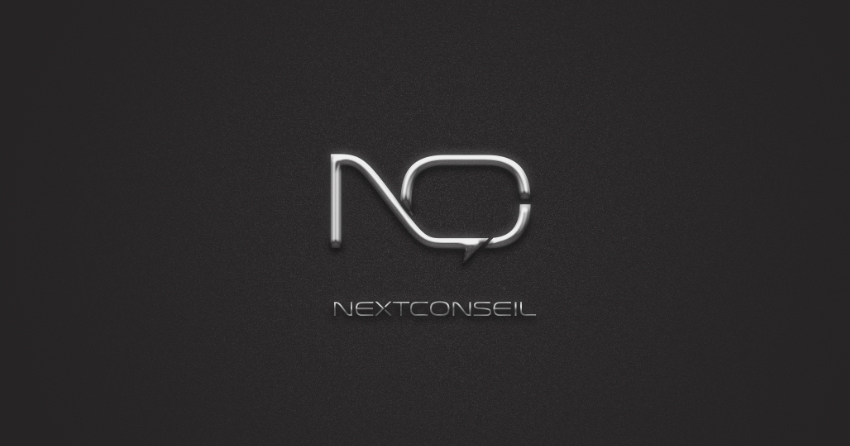
Résultat final de l’effet chromé dans Photoshop :

Comme vous pouvez le voir la dernière étape consiste à ajouter une belle brillance et donne un éclat à l’image, rendant le look chrome plus réaliste. Mais comme nous vous l’avons fait remarquer plus haut, il est important de jouer avec les paramètres car vous pourrez avoir des résultats différents en fonction de la forme de votre logo. Maintenant, c’est à vous de jouer, et de commencer à créer des supers fonds d’écran grâce à Photoshop !
Téléchargez le fichier .psd
Vous avez aimé cet article ? Un petit vote et une petite note ça ne mange pas de pain, hein ;-)
Allez allez...On n'hésite pas à partager si vous aimez !!
Ne ratez plus aucune de nos news !
Rejoignez plus de 2 000 personnes inscritent à notre mailing-liste, qui recoivent nos articles dès que nous publions.





Bonjour,
J’aimerais savoir comment par la suite mettre le logo avec l’effet chromé en vectoriel dans Illustrator sans perdre l’effet ?
Bonjour j’aimerai savoir la police avec quelle police vous avez fait votre logo
Bonjour,
Je souhaiterais réaliser mon propre logo et il se trouve que le style du votre se rapproche de ce que je veux faire. Problème : je suis débutant sur Ps et j’aimerais savoir comme vous l’avez réalisé (méthodes, techniques, outils etc…)
Ce serait un L et un B majuscules, le L aurait sa partie verticale qui pencherait vers la droite et les deux lettres seraient attachées par leur base et le B non fermé…
Merci !
Bonjour Léo, pour la réalisation de logo, le meilleur outil est Illustrator. Grace au vecteur, il n’y aura jamais de perte de qualité. Vous pouvez quand même utiliser Photoshop et avoir un super rendu. Petit conseil : utilisez la plume ou Pen Tool (raccourci P) pour le contour de votre logo (de vos deux lettres), puis en faisant clic droit dessus sélectionnez : Crée une forme personnalisée ou define custom shape, cela vous permettra d’enregistrer votre logo dans vos formes personnalisées, pour vous en servir à volonté par la suite.