⇒Tuto N°: 11/25 – Comment personnaliser le pied de page sur WordPress ?

Nous allons aborder dans ce tuto, Comment personnaliser le pied de page sur WordPress ? C’est parti…Le pied de page (ou « footer ») soutient l’architecture de votre site et clôt son cadre : vous y récapitulez des informations essentielles, qui complètent ou rappellent celles figurant dans le système de navigation principal ou l’éventuelle colonne latérale.
A l’instar de l’en-tête de votre site web, son pied de page figure sur l’ensemble des pages, de manière statique : aucun élément dynamique n’est susceptible de modifier son allure ou les informations qu’il contient. Puisqu’il s’agit donc d’un élément que les visiteurs vont systématiquement retrouver, vous devez prêter un grand soin à sa création. Veillez à ne pas l’alourdir inutilement ni à le surcharger d’informations : ces dernières doivent toutes être riches de sens, et compléter ou rappeler celles que l’on trouve déjà ailleurs. Vos possibilités dépendent largement du thème que vous avez choisi mais en règle générale la zone du footer est divisée en 2, 3 ou 4 colonnes.
Afin d’optimiser le référencement de votre site web, il est utile d’y rappeler votre système de navigation principal, éventuellement dans une version édulcorée, ou tout du moins les catégories essentielles de vos articles ; vous renforcerez ainsi la présence de ces mots-clés sur l’ensemble des pages de votre site. C’est une solution également utile si vous publiez de longs articles ; le menu supérieur est difficile d’accès lorsque vous atteignez le bas de la page, et il est donc utile de disposer de liens prêts à l’emploi pour poursuivre la navigation sur le site.
01 – Identifier les zones réservées
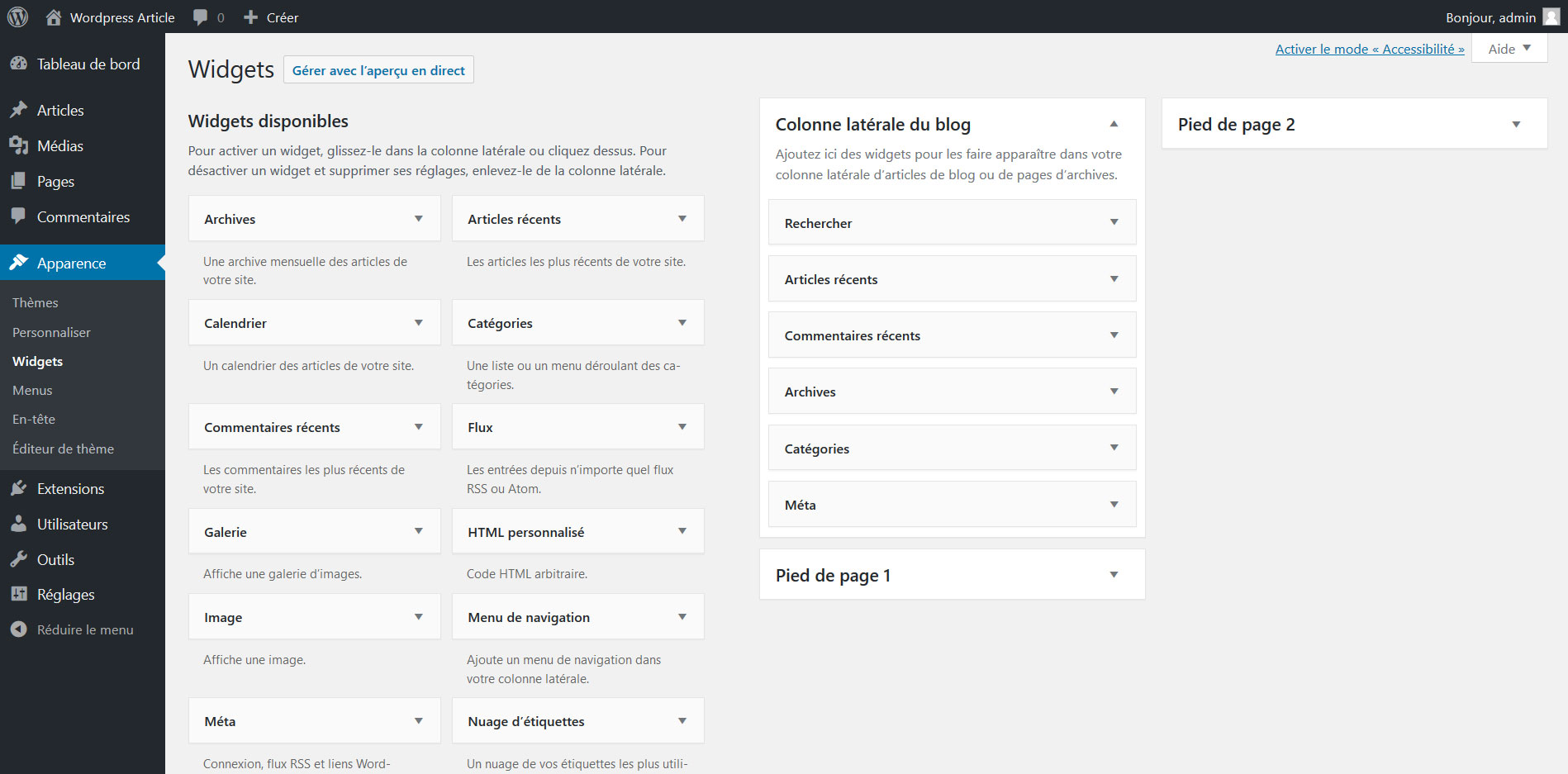
En premier lieu, vérifiez les possibilités offertes par votre thème. La solution la plus simple consiste à vous reporter à la section Apparence > Widget de l’interface d’administration. Sur la droite de l’écran. vous découvrez Ie nombre de « colonnes » que comporte votre pied de page : dans notre exemple. avec le thème par défaut Twenty Seventeen. vous disposez de deux zones distinctes. D’autres thèmes premium vous offrent la possibilité de personnaliser cette valeur.

02 – Préparer un menu spécial
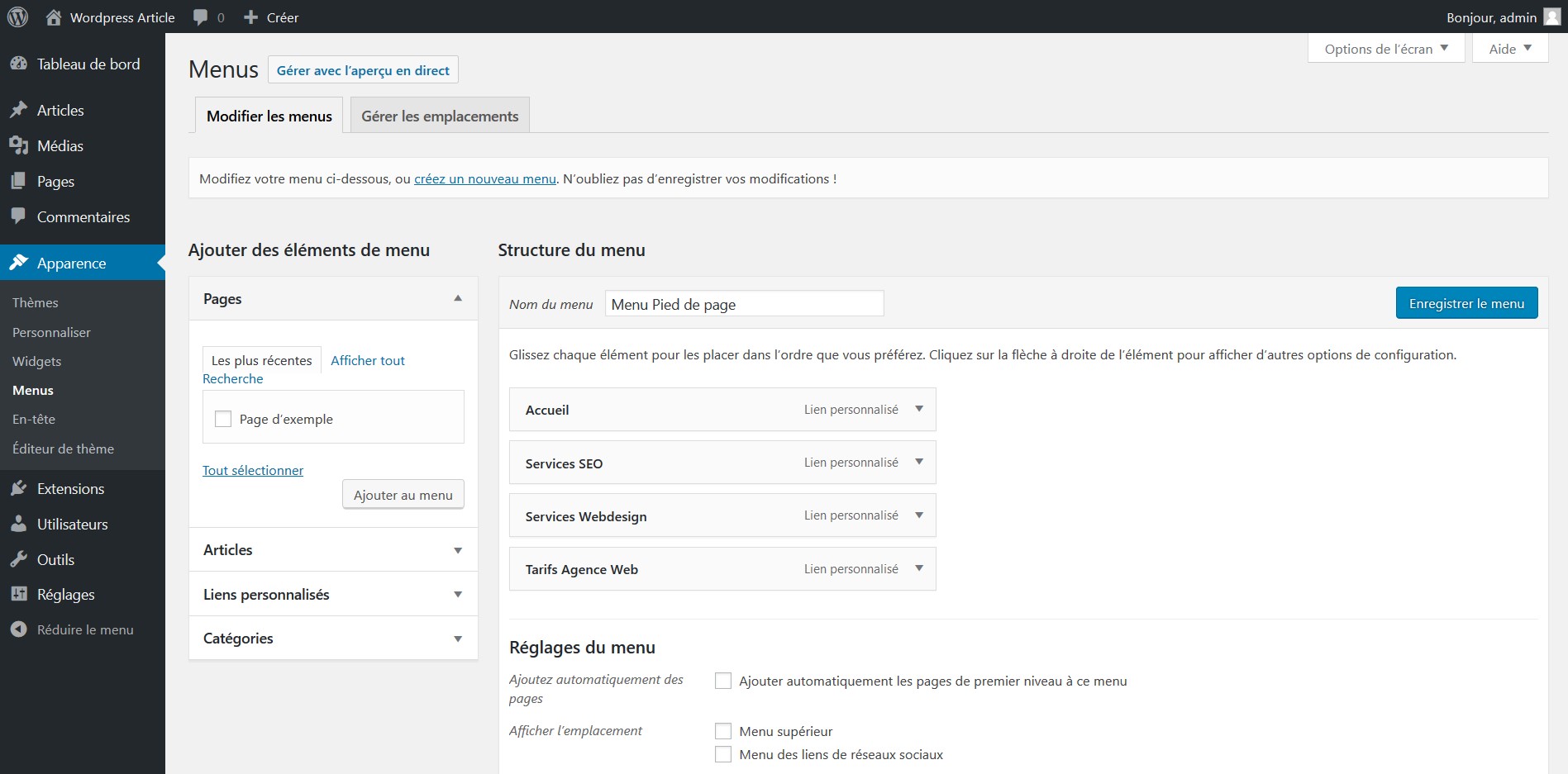
Sur le côté gauche du footer. nous allons proposer un menu spécifique avec des liens vers les différentes catégories des articles. Cliquez sur Apparence > Menus puis sur le lien « Créez un nouveau menu« . Indiquez son intitulé puis Cliquez sur « Créer le menu« . Ajoutez les éléments de votre choix depuis la gauche. comme nous l’avons déjà vu à l’article 08/25 Comment créer des menus sur WordPress ? Veillez toutefois à ne pas imbriquer des entrées : le footer se prête mal aux sous-menus. Cliquez enfin sur « Enregistrer le menu« .

03 – Ajouter le menu
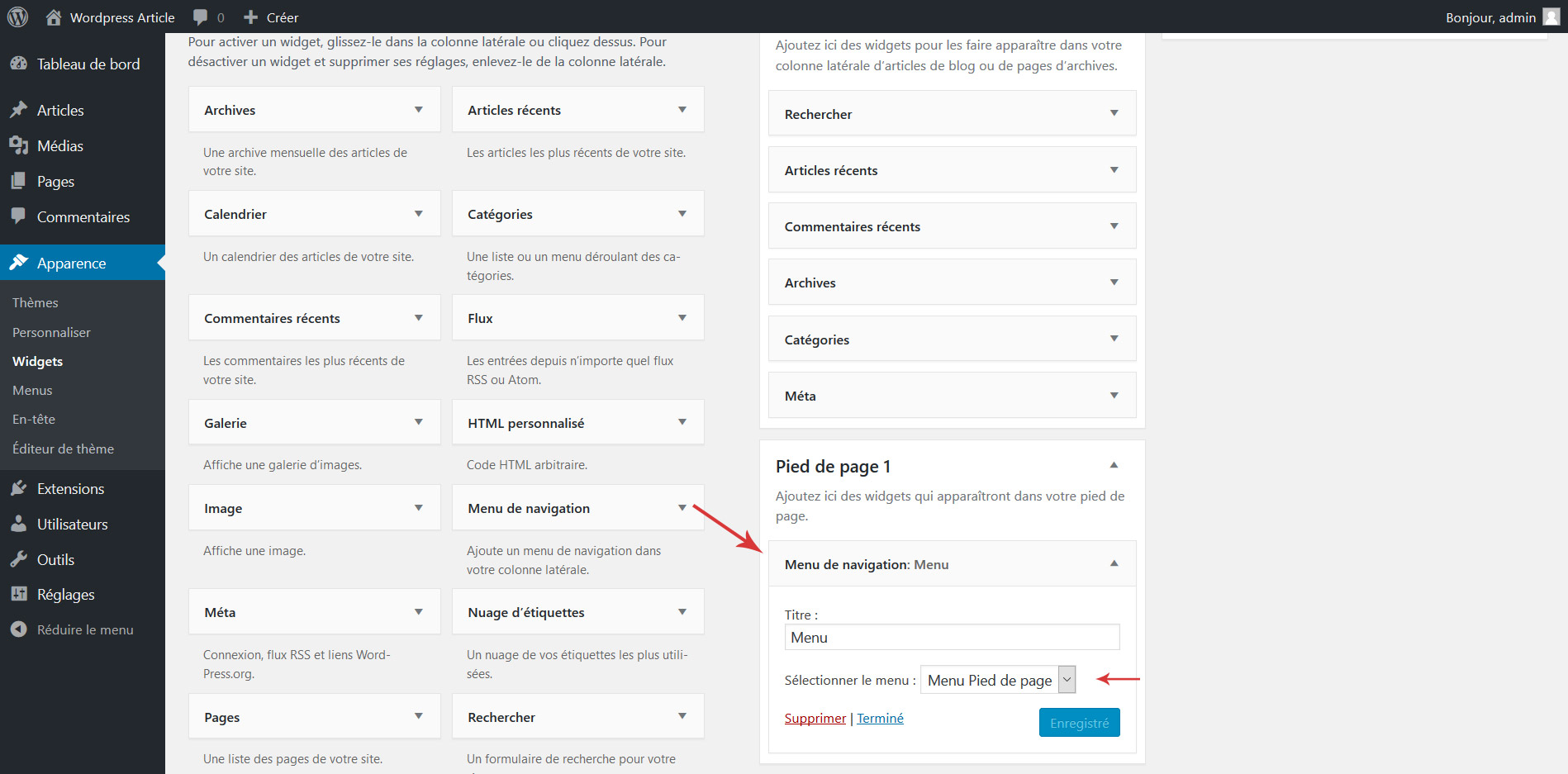
Retournez à la section Apparence > Widgets de l’interface d’administration puis glissez l’élément « Menu de navigation » dans la zone « Pied de page 1 » (cet intitulé peut varier en fonction de votre thème). Dans le menu déroulant de cet élément, sélectionnez le menu que vous venez de préparer pour le footer. Vous pouvez éventuellement « ajouter un titre » qui apparaîtra au-dessus du menu. mais veillez à rester sobre et cohérent par rapport aux autres éléments du design de votre site.

04 – Compléter les informations
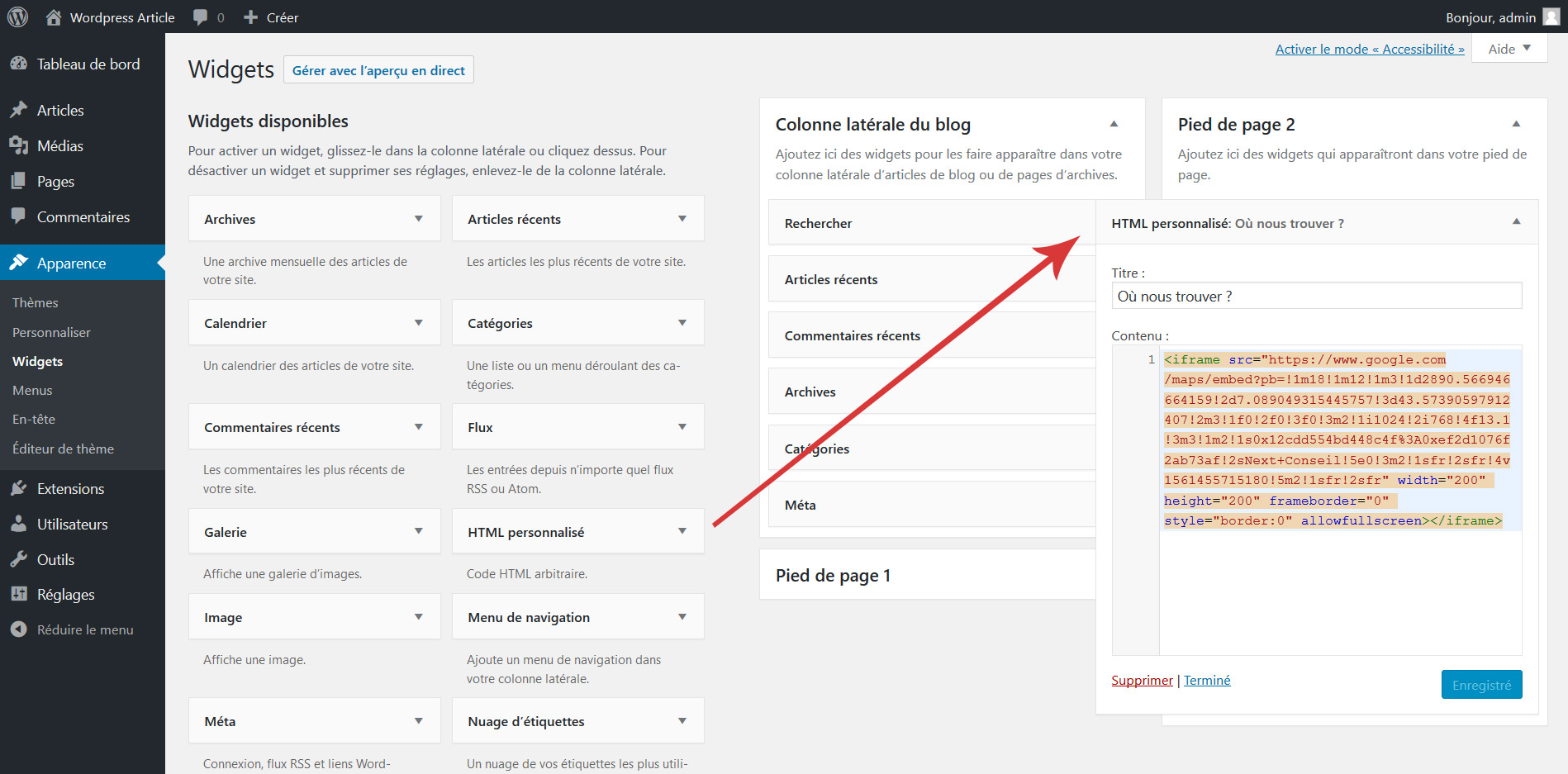
Sur la second espace réservé au footer, nous allons ajouter une carte Google Maps : rendez-vous à l’adresse http://maps.google.com. préparez la vue désirée en saisissant une adresse puis ouvrez le menu et choisissez « Partager ou intégrer la carte« . Copiez le code à l’onglet « Intégrer la carte« , puis, sur votre site, déplacez le widget « HTML personnalisé » dans la seconde zone réservée au footer. Collez le code à l’intérieur, ajoutez éventuellement un titre et validez en cliquant sur Enregistrer.
 Article précédent :
⇒Tuto N°: 10/25 – Comment préparer la page d’accueil sur WordPress ?
Article suivant :
⇒Tuto N°: 12/25 – Comment gérer les commentaires sur WordPress ?
Article précédent :
⇒Tuto N°: 10/25 – Comment préparer la page d’accueil sur WordPress ?
Article suivant :
⇒Tuto N°: 12/25 – Comment gérer les commentaires sur WordPress ?
Vous avez aimé cet article ? Un petit vote et une petite note ça ne mange pas de pain, hein ;-)
Allez allez...On n'hésite pas à partager si vous aimez !!
Ne ratez plus aucune de nos news !
Rejoignez plus de 2 000 personnes inscritent à notre mailing-liste, qui recoivent nos articles dès que nous publions.




