[Tutorial Photoshop] – Créer son propre logo Stranger Things avec Photoshop
![[Tutorial Photoshop] – Créer son propre logo Stranger Things avec Photoshop](https://www.nextconseil.com/wp-content/uploads/2019/10/comment-creer-son-logo-stranger-things.jpg)
En 1984, à Hawkins dans l’Indiana, un an a passé depuis l’attaque du Démogorgon et la disparition d’Onze. Will Byers a des visions du Monde…Admettez-le, nous adorons tous cette série. Si vous souhaitez associer votre logo à l’ambiance de la série Stranger Things, ce tuto est fait pour vous !
Niveau : Intermédiaire – Temps de réalisation : 15 minutes
Étape 1 :
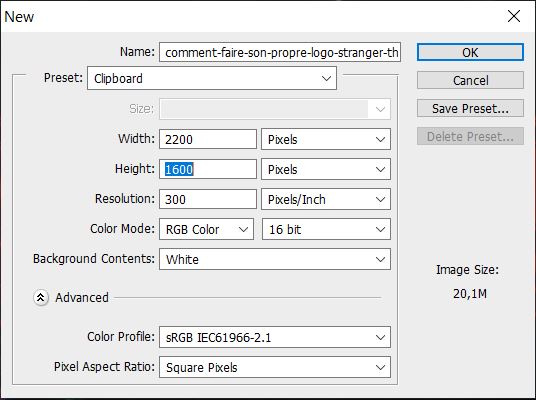
Ouvrez Photoshop et créez un nouveau document. J’utilise 2200×1600 pixels, en 300 dpi. Ensuite, remplissez le calque de couleur #000000.

Étape 2 :
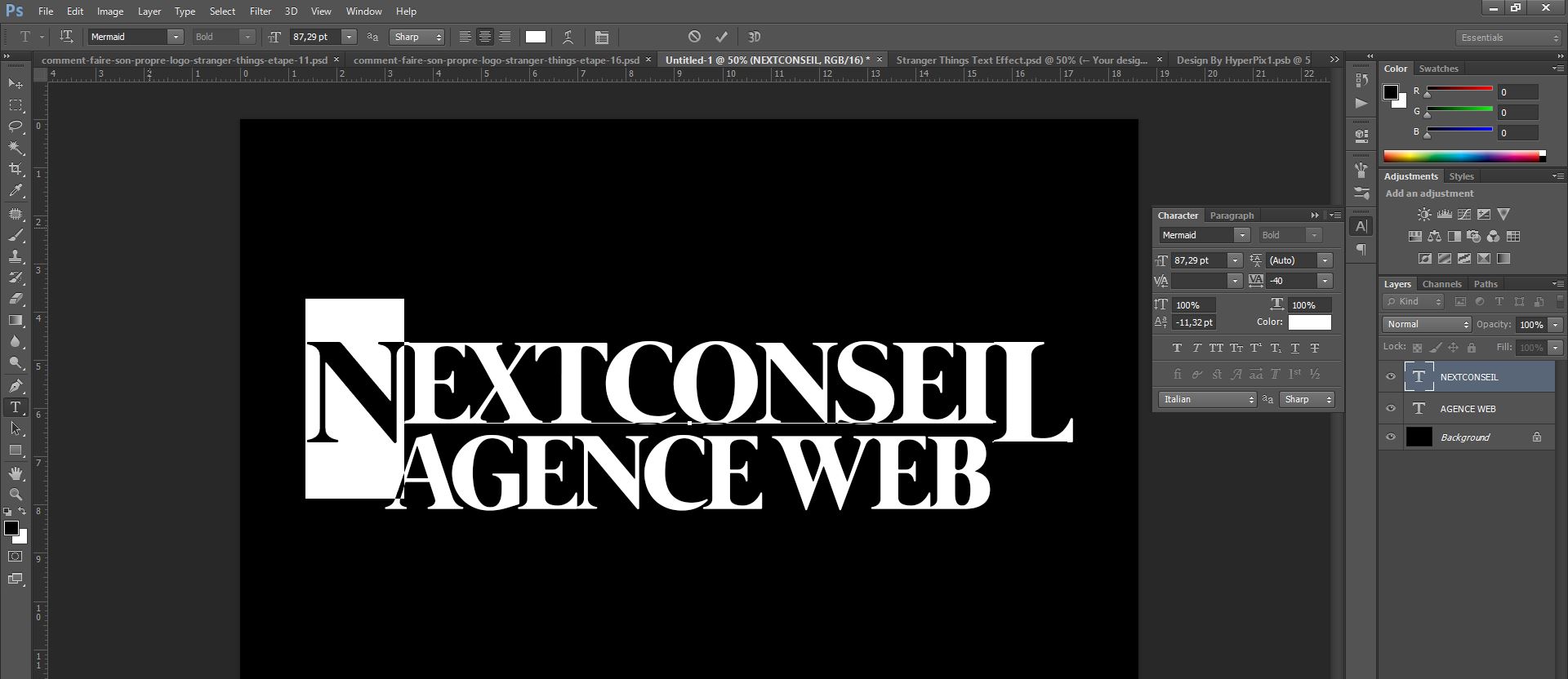
Il est temps d’ajouter du texte. J’utilise la police Mermaid bold. Elle est gratuite sur Dafont. Ajustez le texte de manière à ce qu’il ait 2 lignes, la première étant plus large que la seconde. J’utilise, comme hauteur 87 pt et un retrait en hauteur de -11 pt, pour la première et dernière lettre de ma première ligne, le texte quant à lui à 69 pt. Ma deuxième ligne fait 63 pt. La couleur est #000000. J’ai mis en couleur blanc pour vous montrer le texte.

Étape 3 :
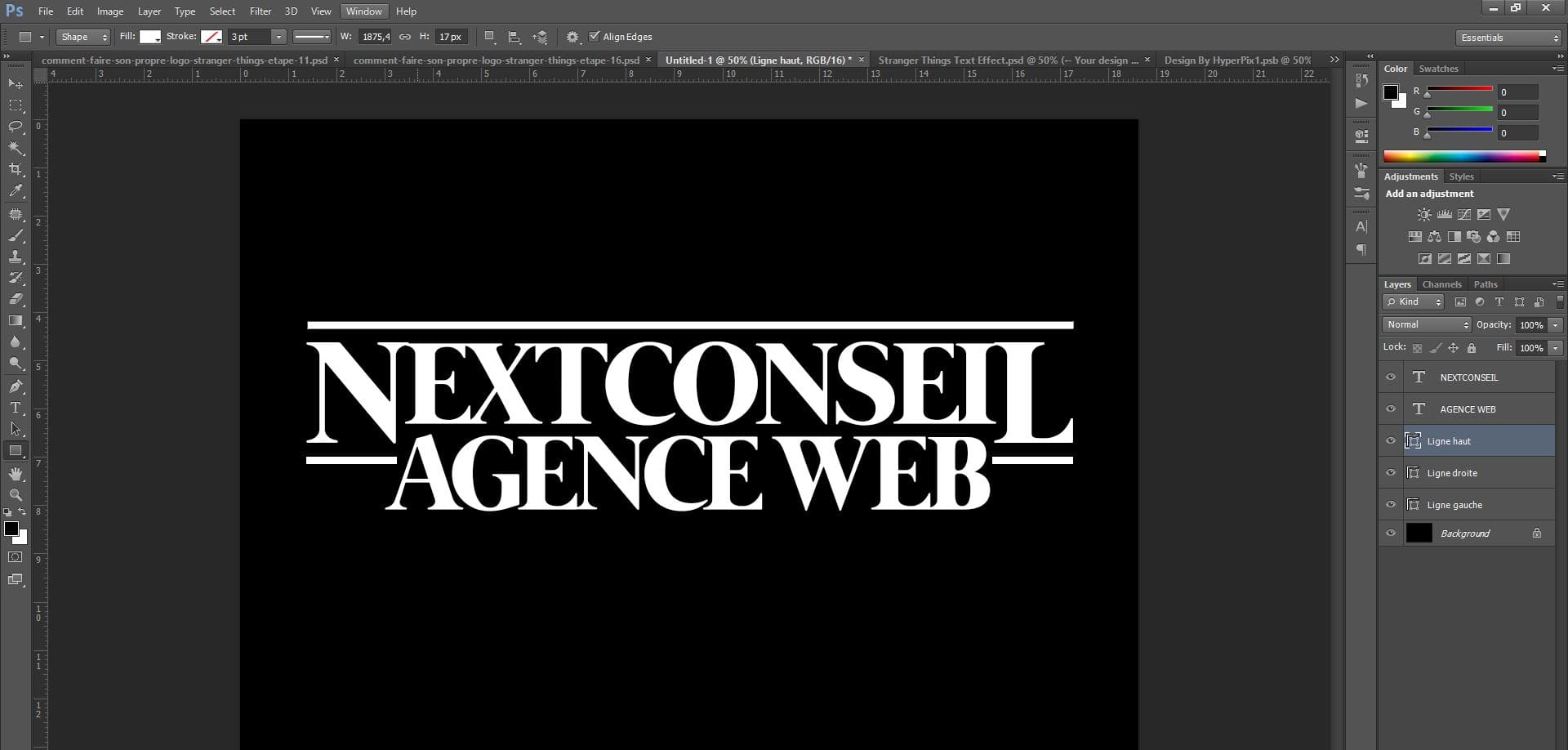
Ajoutez 3 rectangles de couleur #000000, un large en haut et 2 plus petits sur les côtés. J’ai mis en couleur blanc pour vous montrer les rectangles.

Étape 4 :
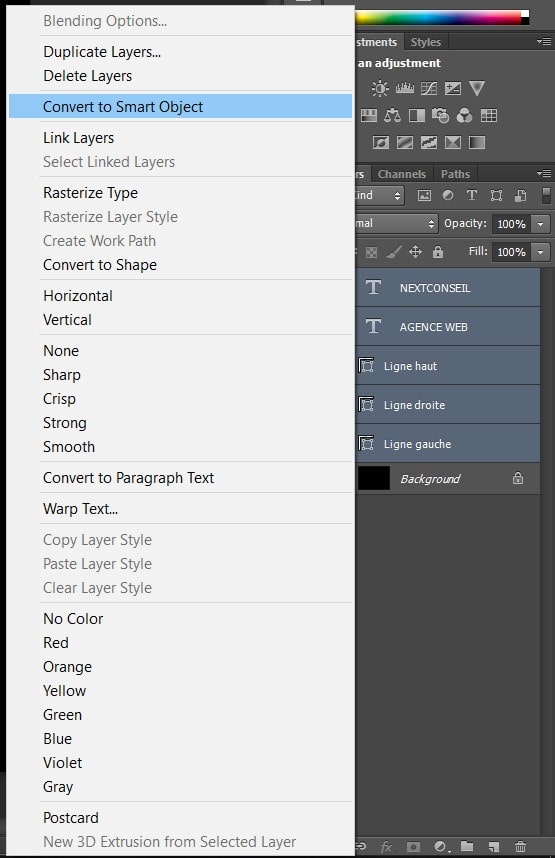
Sélectionnez les calques textes et rectangles et convertissez-les en objet dynamiques.

Étape 5 :
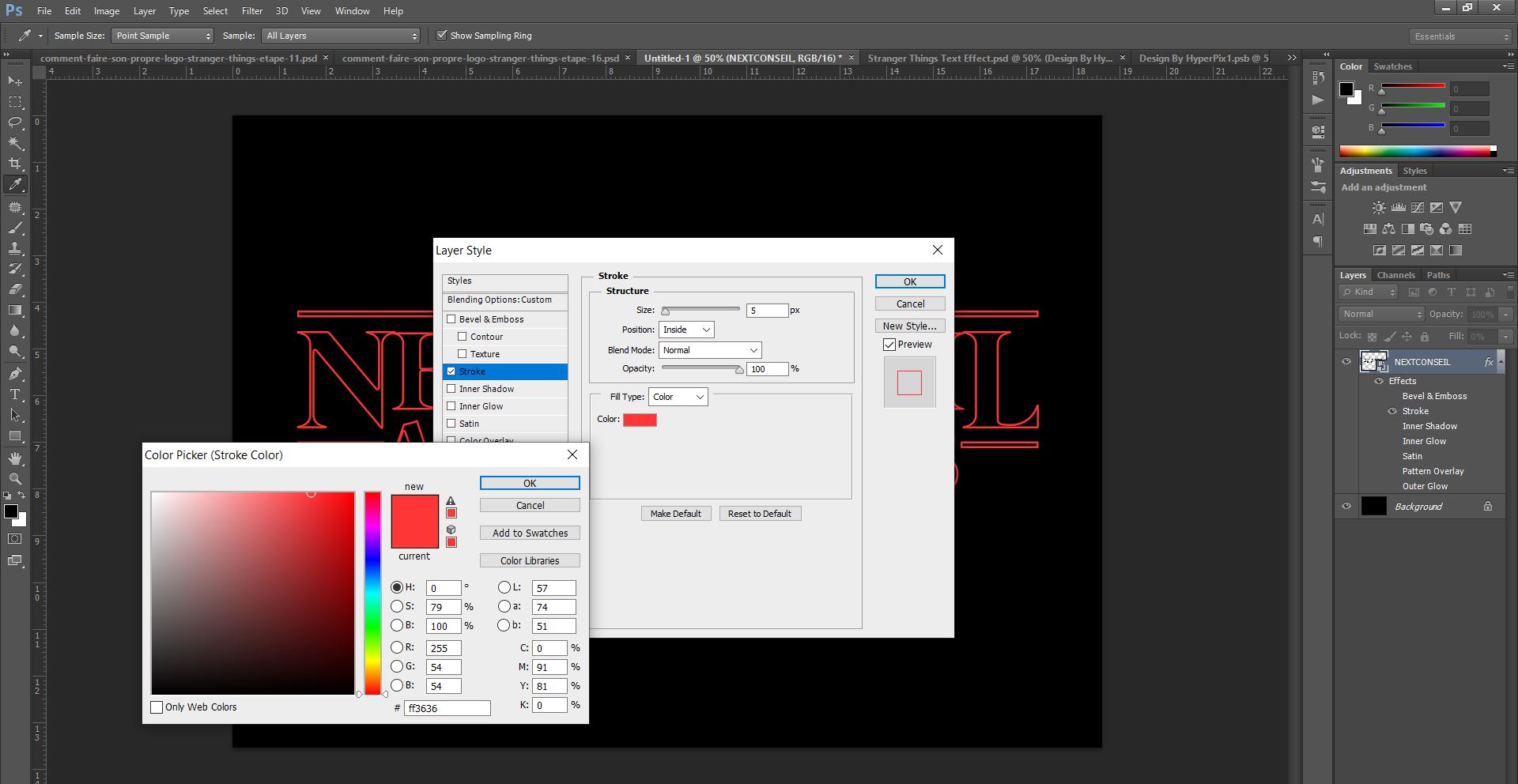
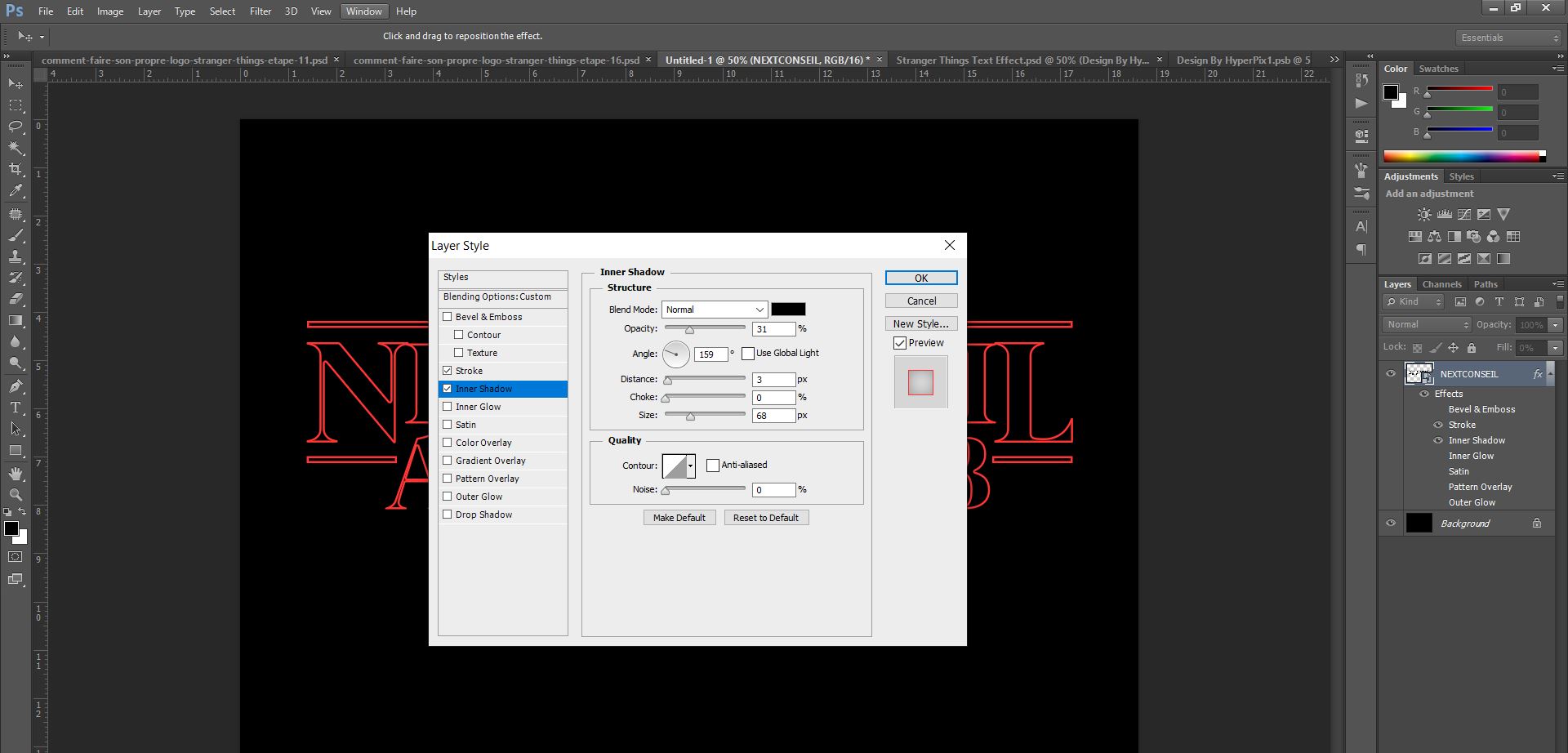
A ce calque dynamique, ajoutez les options de fusions suivantes : contour > 5 px vers l’intérieur et de couleur #ff3636. Puis une ombre interne avec les éléments suivants : opacité 31 %, angle 159 degrés, distance 3 px, taille 68 px.
Pour son mode de fusion, réglez-le sur Normal, Opacité à 100%, et Remplir à 0%.


Étape 6 :
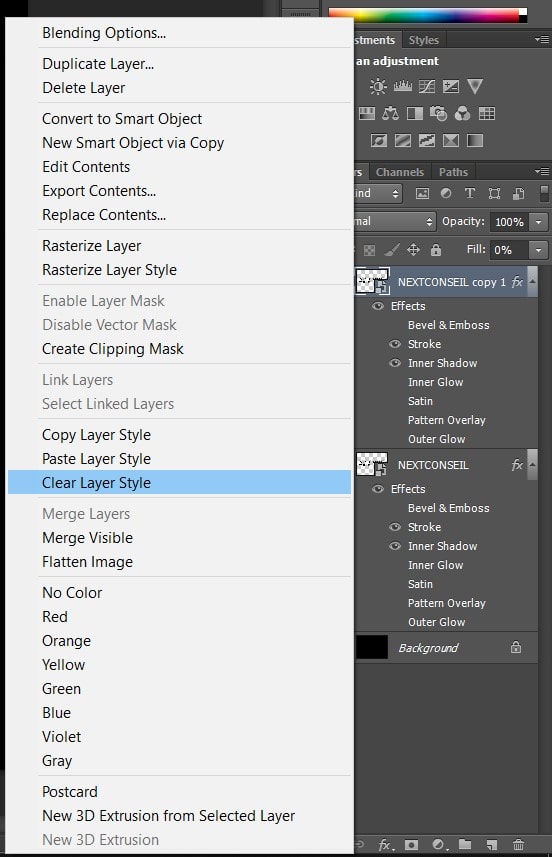
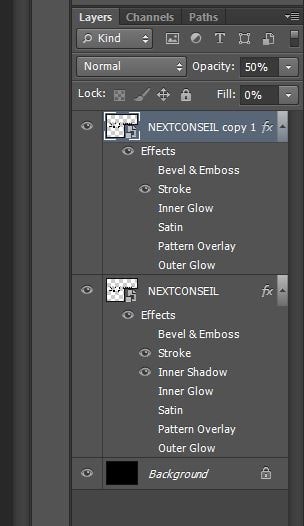
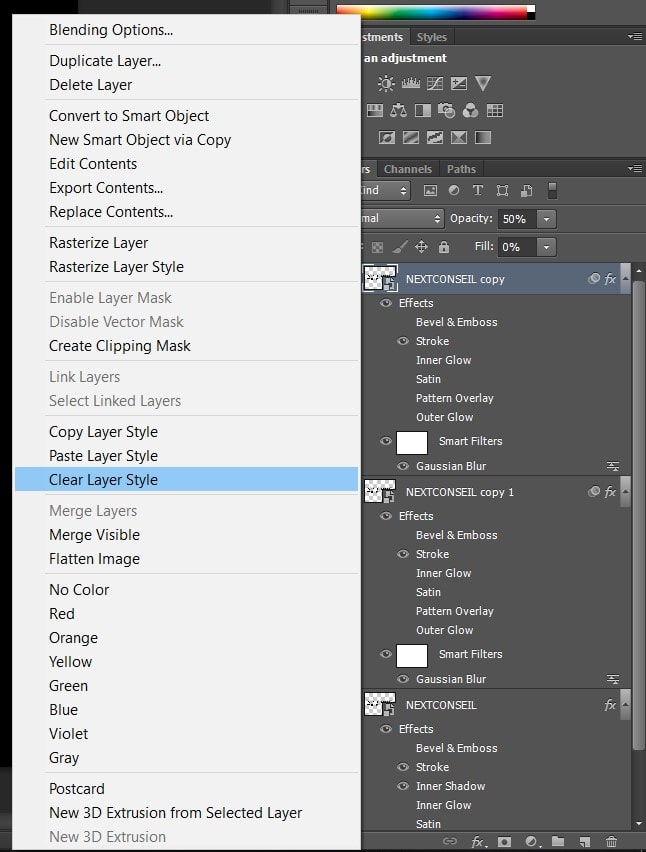
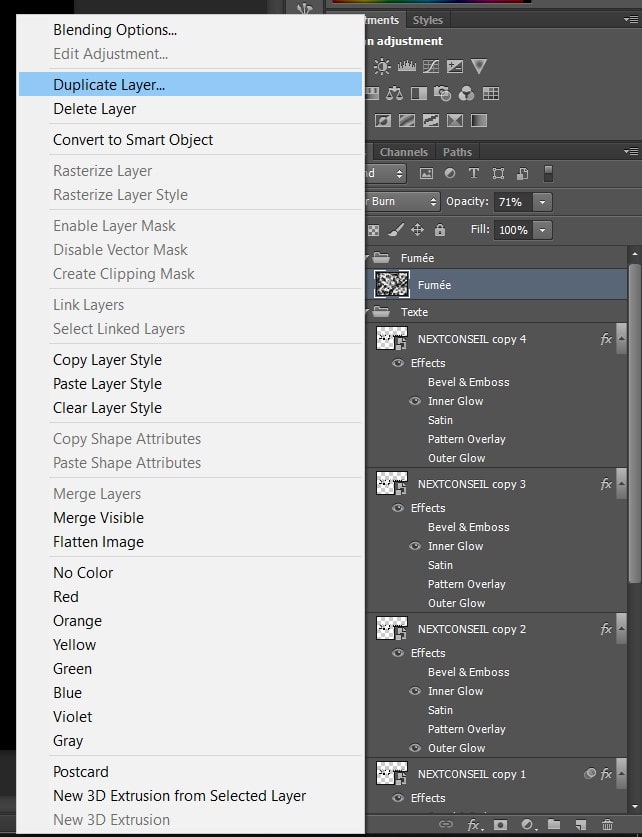
Dupliquez le calque dynamique et effacez le style de calque de cette copie.

Étape 7 :
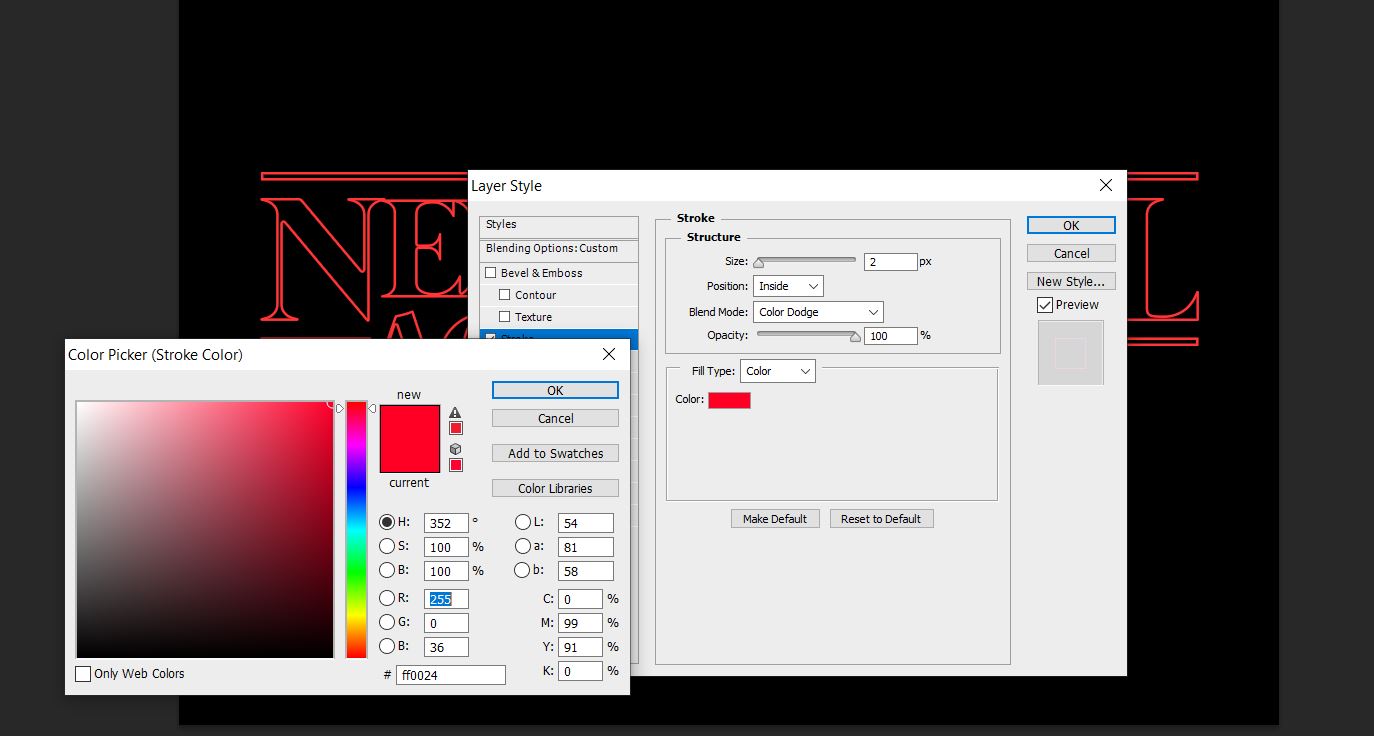
A ce calque dynamique, ajoutez les options de fusions suivantes : contour > 2 px vers l’intérieur et de couleur #ff3636, et en mode de fusion : Densité couleur –.

Étape 8 :
Pour son mode de fusion, réglez-le sur Normal, Opacité à 50%, et Remplir à 0%.

Étape 9 :
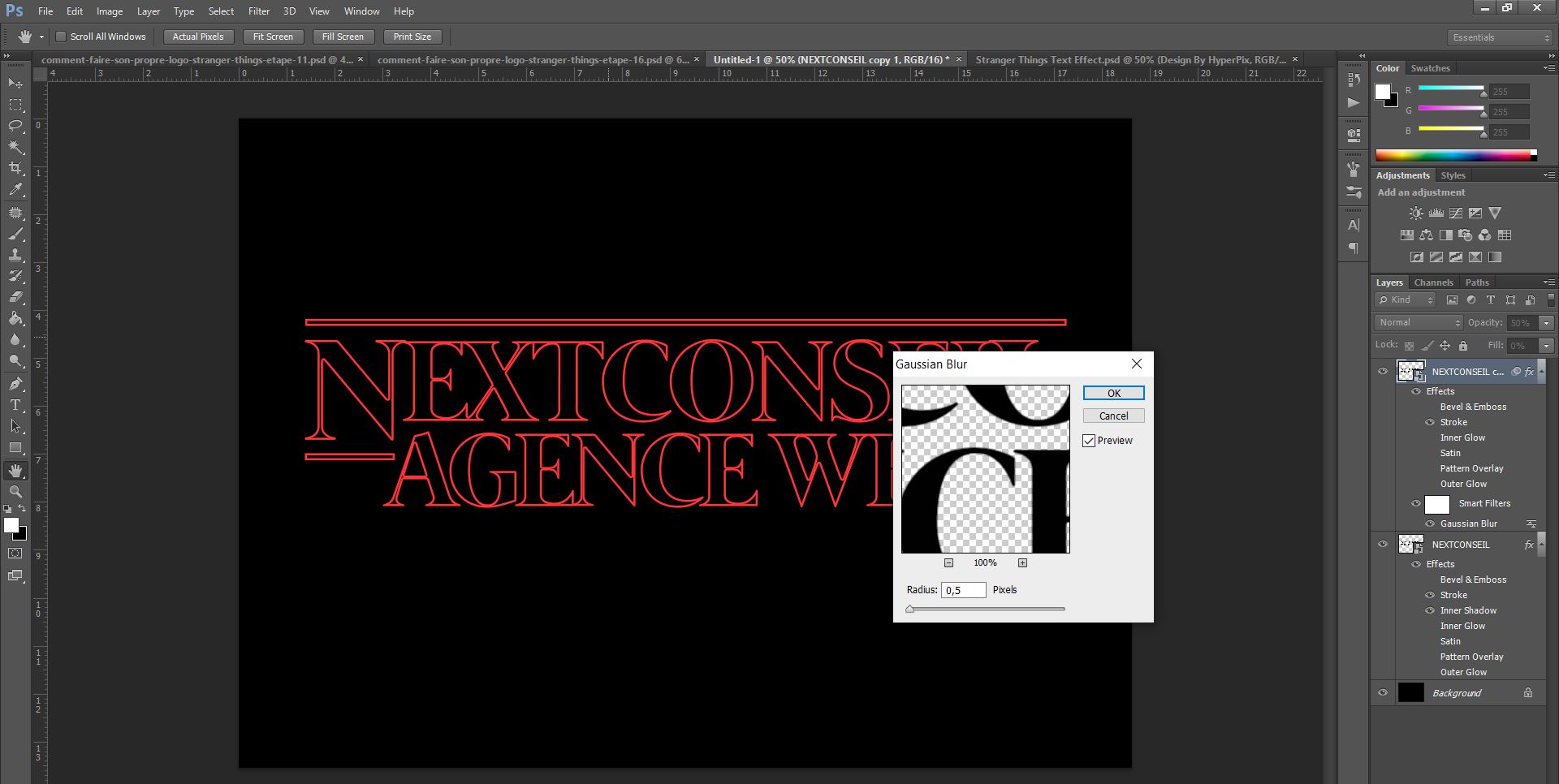
Toujours sur ce calque, aller à filtre > flou > flou gaussien. Réglez-le sur 0,5 px et appliquez.

Étape 10 :
Dupliquez à nouveau le premier calque dynamique et effacez le style de calque de cette copie, puis placez le au dessus des 2 autres.

Étape 11 :
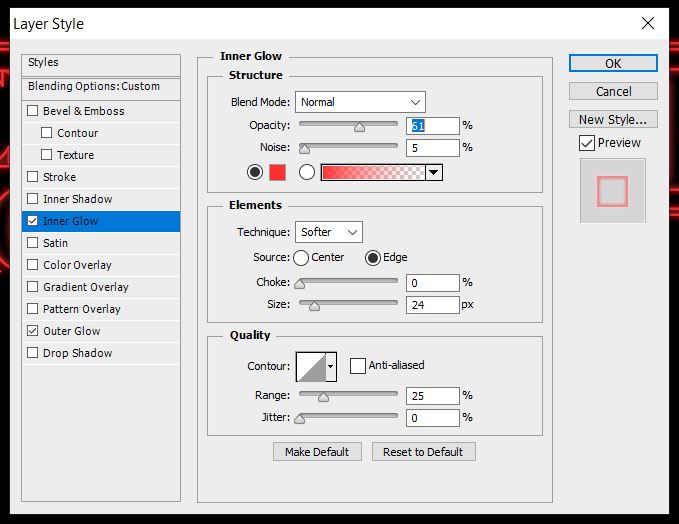
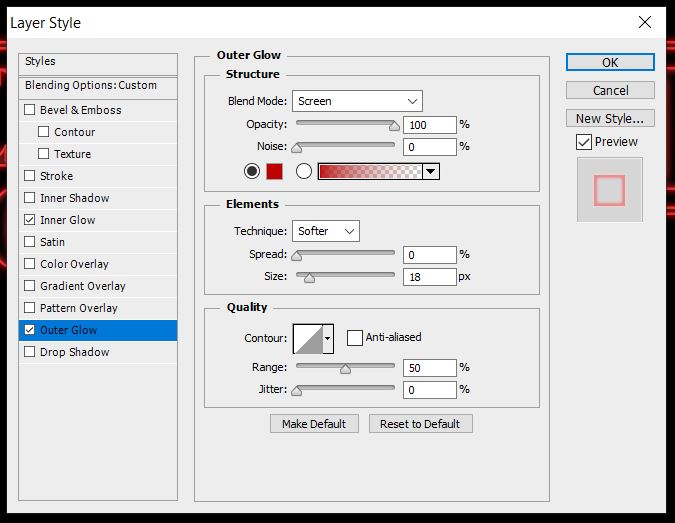
A ce calque dynamique, ajoutez les options de fusions suivantes : Lueur interne > mode de fusion : normal, opacité 61%, bruit : 5% avec en couleur #ff2f2f ; technique : plus tamisée, source : contour, maigri : 0, taille : 24px ; qualité – étendue : 25%, variation : 0%. Lueur externe > mode de fusion : superposition, opacité 100%, bruit : 0% avec en couleur #bd0000, technique : plus tamisée, grossi : 0, taille : 18px. Pour son mode de fusion, réglez-le sur Normal, Opacité à 71%, et Remplir à 0%.


Étape 12 :
Dupliquez à nouveau le premier calque dynamique et effacez le style de calque de cette copie, puis placez-le au dessus des 3 autres.
Étape 13 :
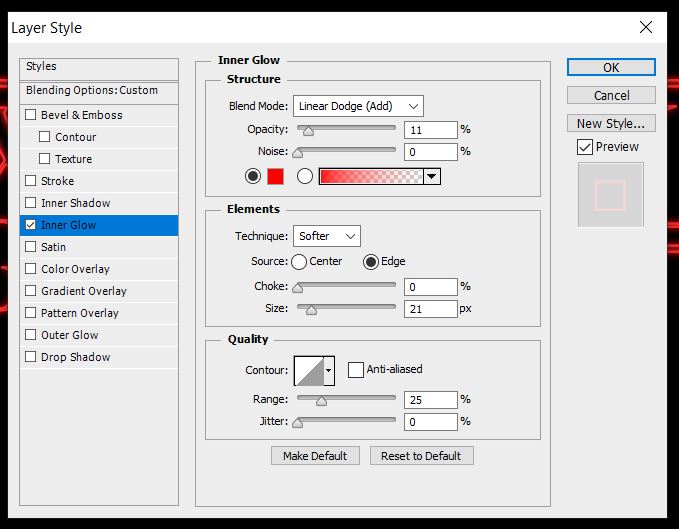
A ce calque dynamique, ajoutez les options de fusions suivantes : Lueur interne > mode de fusion : densité linéaire – , opacité 11%, bruit : 0% avec en couleur #ff0000, technique : plus tamisée, source : contour, maigri : 0, taille : 21px ; qualité – étendue : 25%, variation : 0%. Pour son mode de fusion, réglez-le sur Normal et Opacité à 100%, et Remplir à 0%.

Étape 14 :
Dupliquez à nouveau le premier calque dynamique et effacez le style de calque de cette copie, puis placez-le au dessus des 4 autres.
Étape 15 :
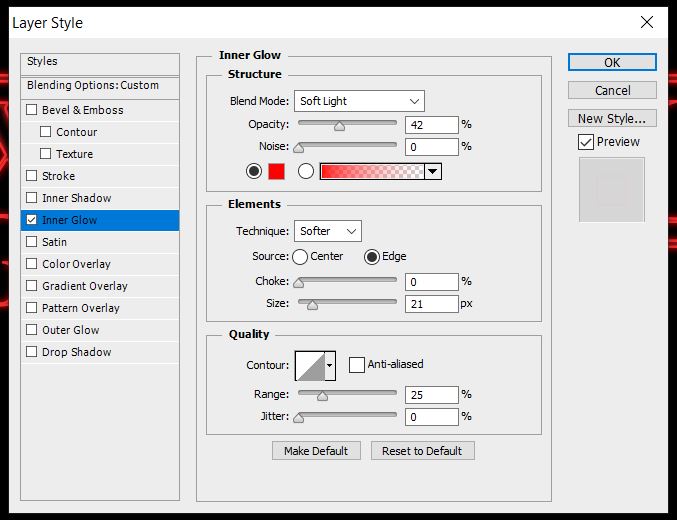
A ce calque dynamique, ajoutez les options de fusions suivantes : Lueur interne > mode de fusion : lumière tamisée , opacité 42%, bruit : 0% avec en couleur #ff0000, technique : plus tamisée, source : contour, maigri : 0, taille : 21px ; qualité – étendue : 25%, variation : 0%. Pour son mode de fusion, réglez-le sur Normal et Opacité à 20%, et Remplir à 0%.

Étape 16 :
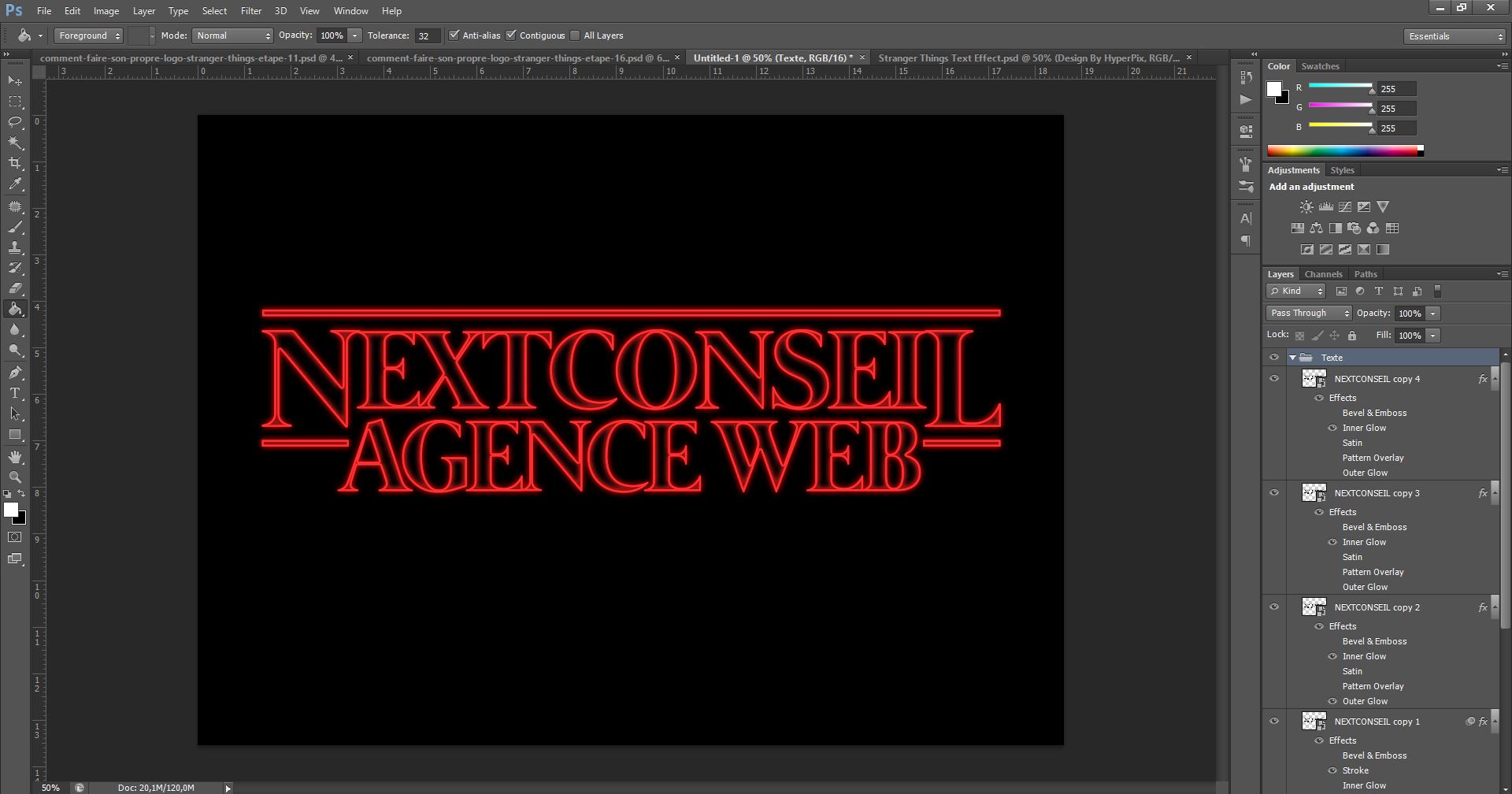
Sélectionnez les calques et faites un Ctrl + G, afin de les grouper.

Étape 17 :
Téléchargez une image de fumée (« https://www.nextconseil.com/telechargement/photoshop/fumee.jpg) et placez la au dessus du groupe texte. Pour son mode de fusion, réglez-le sur Densité linéaire + et Opacité à 71%, et Remplir à 100%.

Étape 18 :
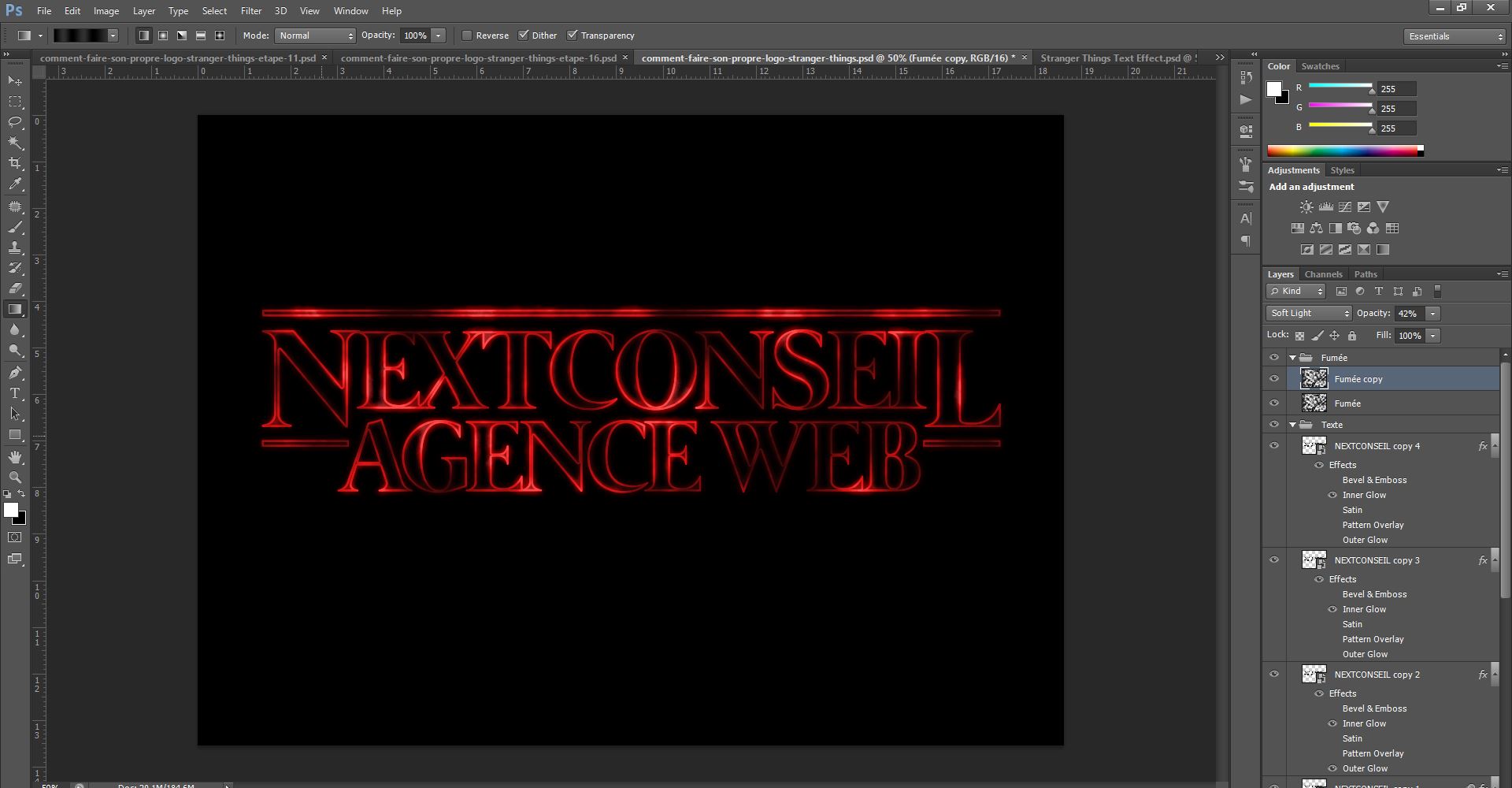
Dupliquez le calque fumée et placez le juste au dessus du premier calque fumée. Pour son mode de fusion, réglez le sur Lumière tamisée, Opacité à 42%, et Remplir à 100%.


Étape 19 :
On va passer maintenant aux effets sur le texte. Dupliquez à nouveau le premier calque dynamique et effacez le style de calque de cette copie, appuyer sur Ctrl + G et renommer le groupe en effet.
Pour son mode de fusion, réglez le sur Normal, Opacité à 88% et Remplir à 0%.
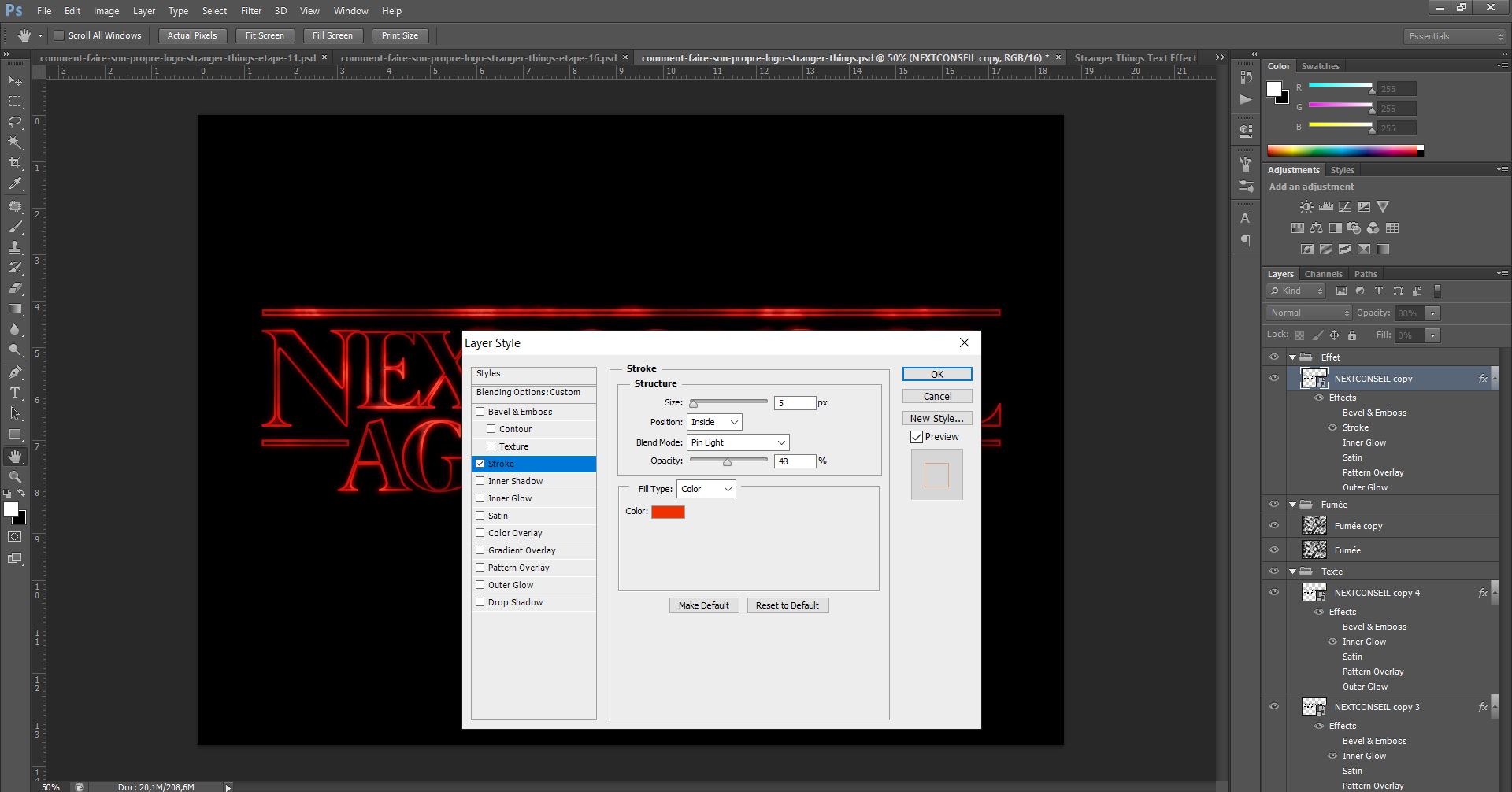
A ce calque dynamique, ajoutez les options de fusions suivantes : Contour > 5 px vers l’intérieur, mode de fusion : lumière ponctuelle et de couleur #ee3100, avec pour opacité 48%.

Étape 20 :
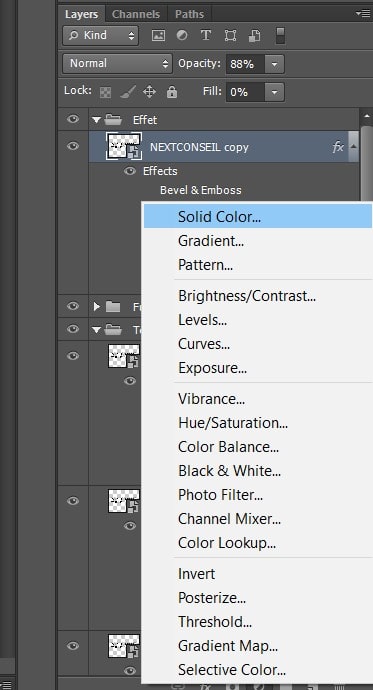
Sélectionnez le dernier calque et créez un nouveau Calque de remplissage > couleur unie : #ffffff.

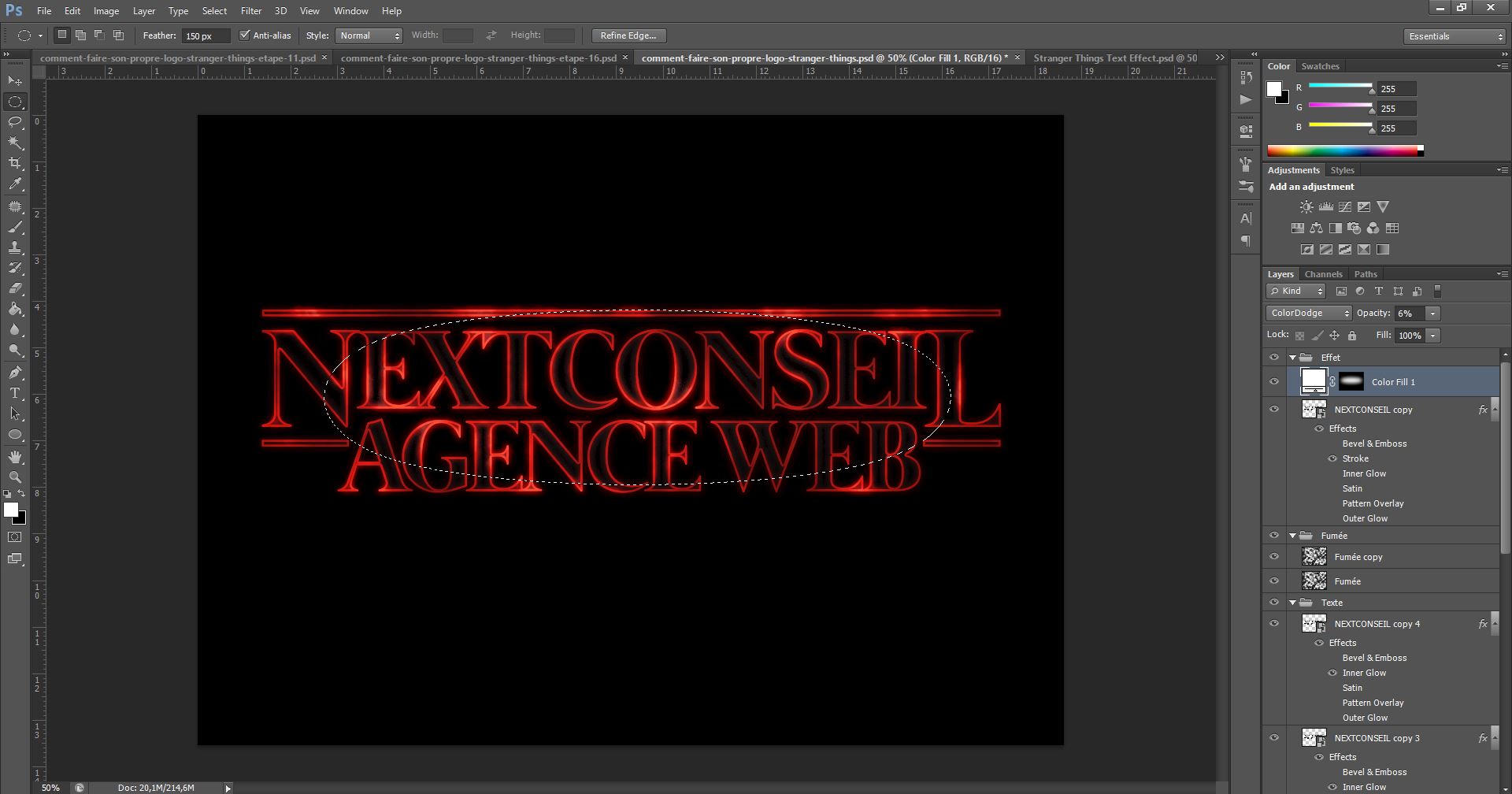
Étape 21 :
Sélectionnez le masque du calque de remplissage, remplissez-le de la couleur #000000, puis sélectionnez Outil ellipse de sélection et réglez contour progressif à 150 px.
Faites une ellipse et sur le clavier appuyez sur Suppr. Pour son mode de fusion, réglez-le sur Densité couleur – et opacité à 6%, et Remplir à 100%.

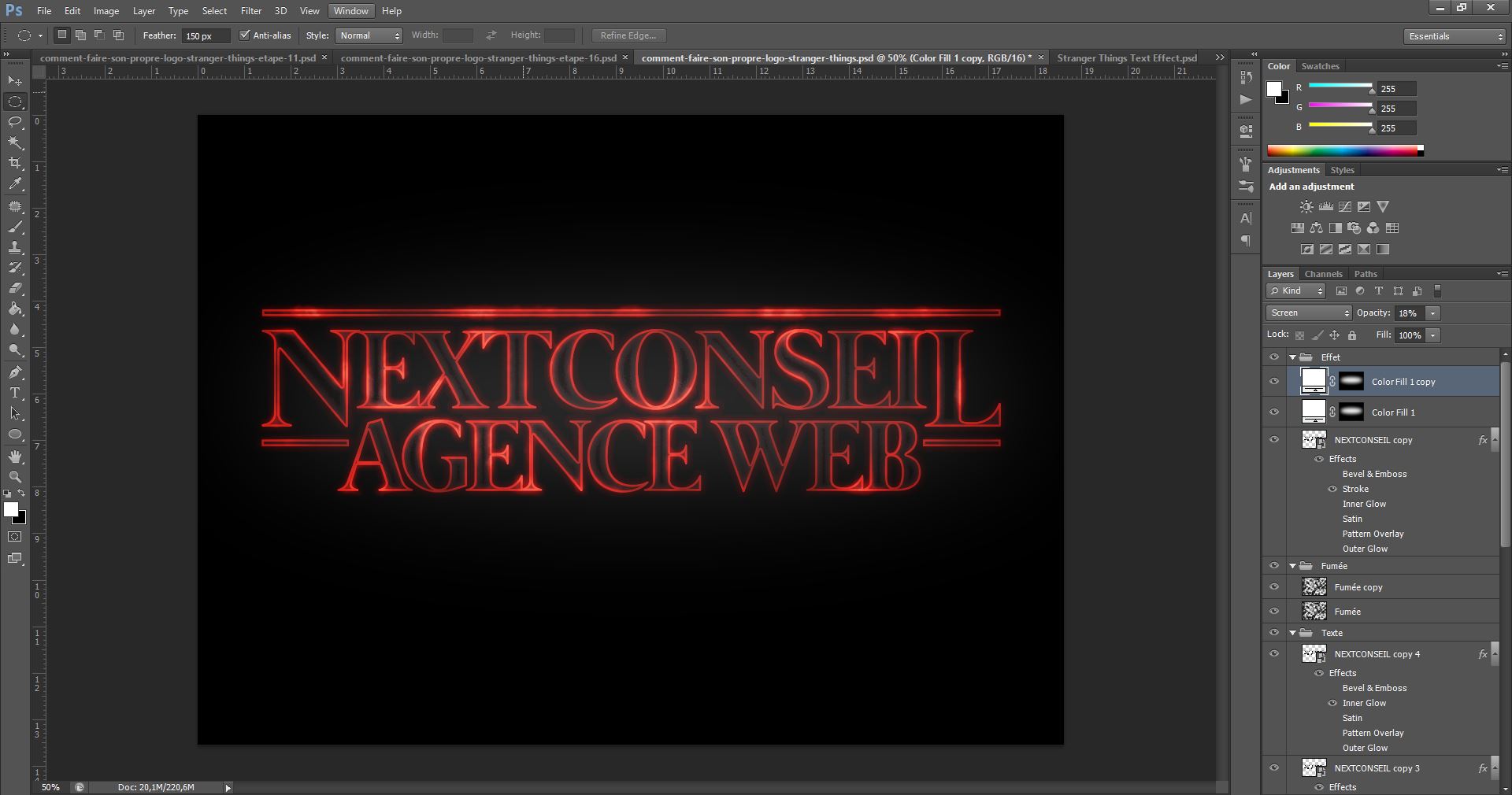
Étape 22 :
Dupliquez ce calque de remplissage. Pour son mode de fusion, réglez le Superposition et opacité à 35%, et Remplir à 100%.

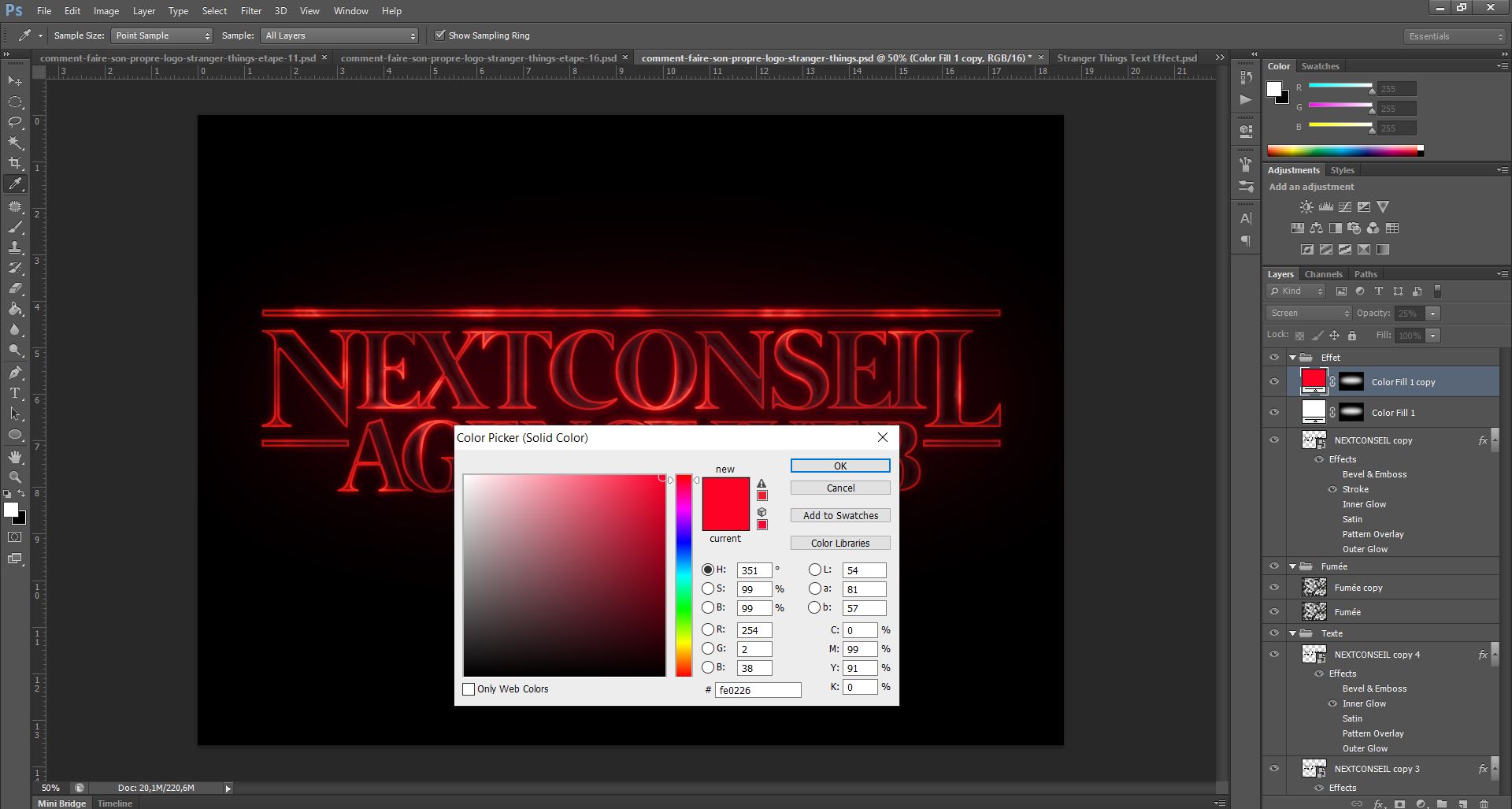
Étape 23 :
Changer la couleur de ce calque de remplissage en #fe0226.

Étape 24 :
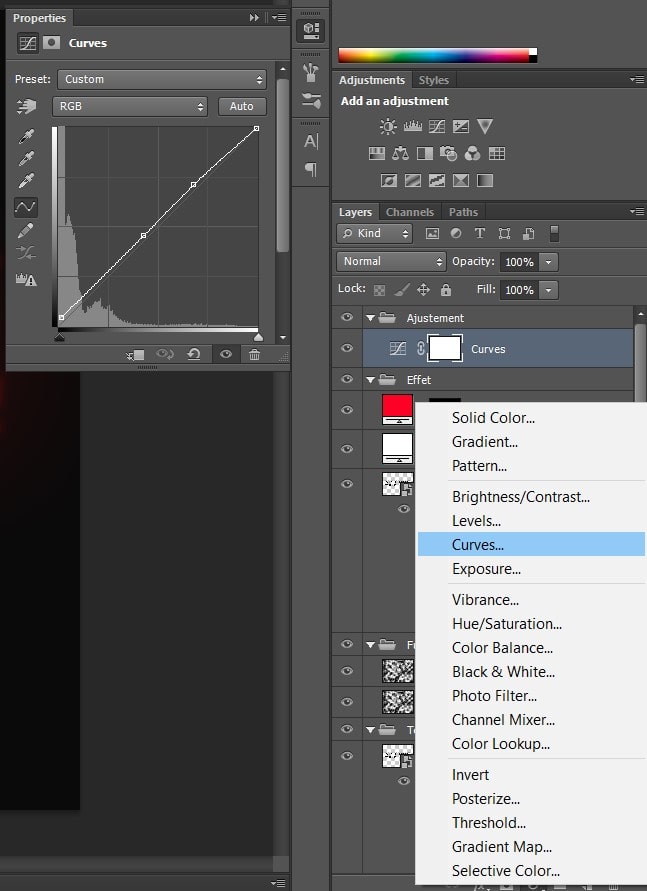
Créez un groupe au dessus de tous les calques et les groupes existants. Appelez-le Ajustement et sélectionnez-le. Dans les réglages, sélectionnez Courbes et procédez aux réglages comme sur mon exemple.
Pour son mode de fusion, réglez le Normal et Opacité à 100%, et Remplir à 100%.

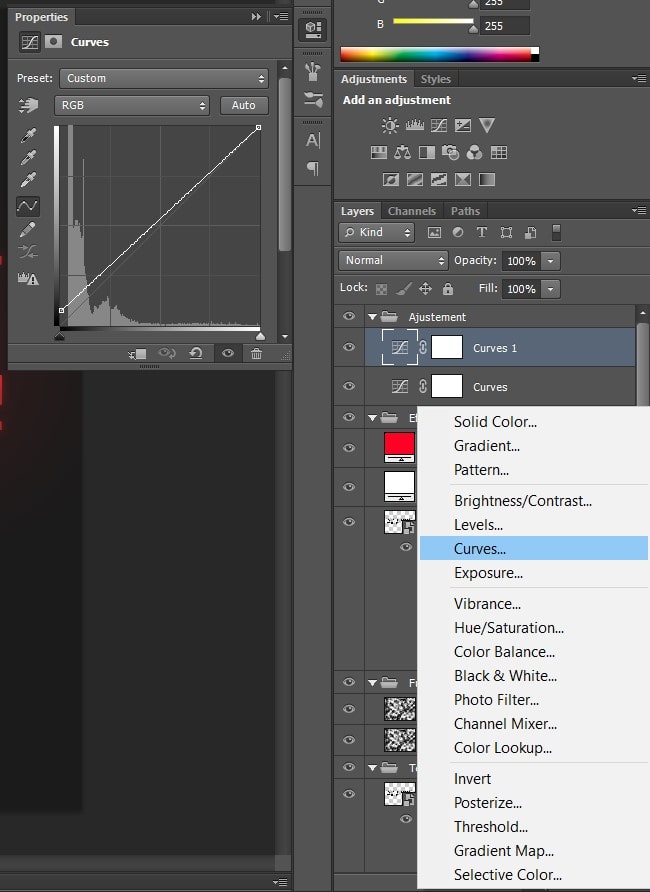
Étape 25 :
Créez un nouveau calque Courbes : dans les réglages, sélectionnez Courbes et procédez aux réglages comme sur mon exemple.

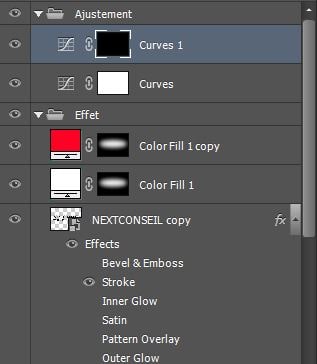
Étape 26 :
Sélectionnez le masque de ce dernier calque courbe et remplissez le avec la couleur #000000.

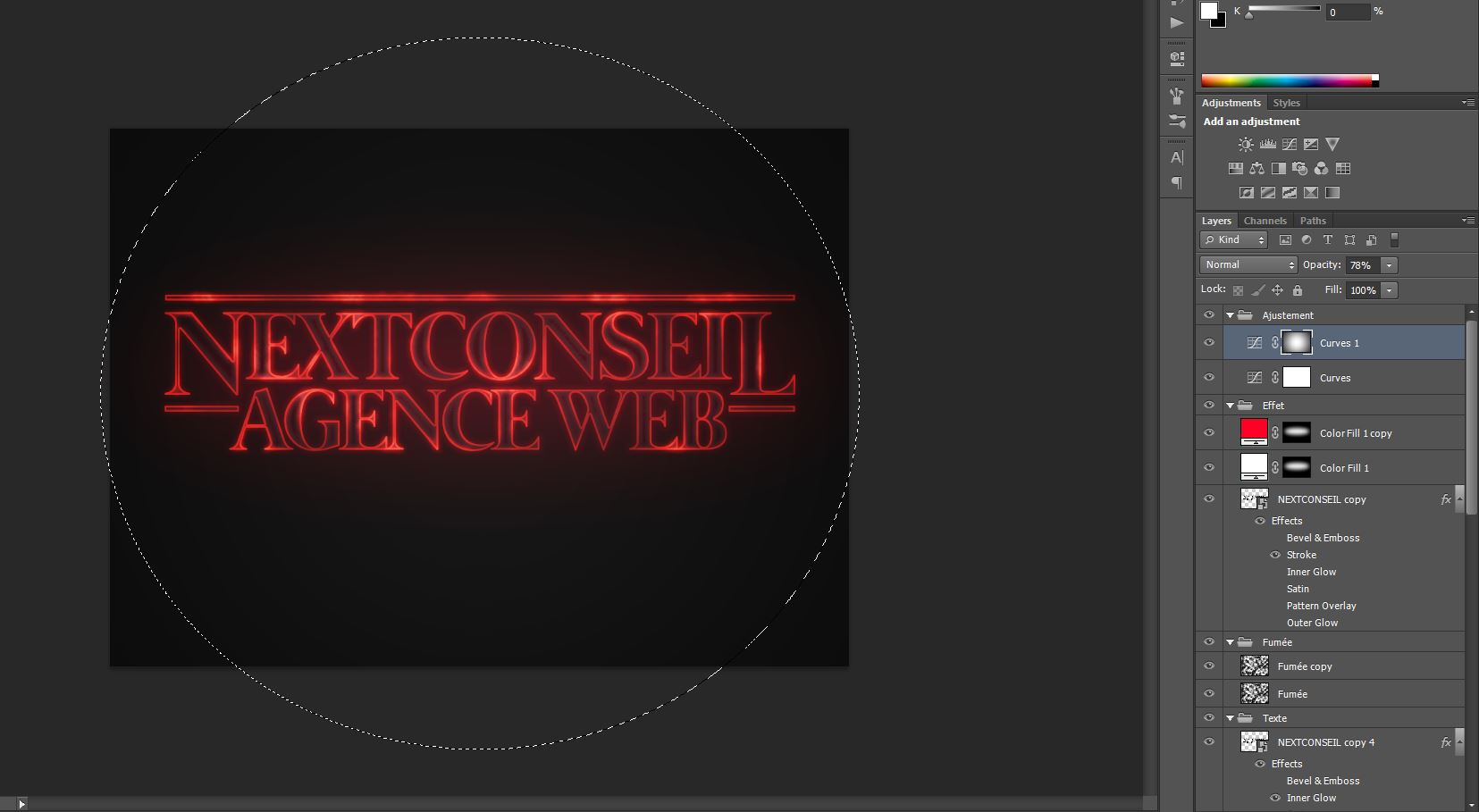
Étape 27 :
Sélectionnez l’outil pinceau et réglez-le sur 3000 px avec en Dureté : 0% puis mettre la couleur à #ffffff; sur ce dernier calque masque, essayez de centrer votre clic pour obtenir comme mon exemple.
Pour son mode de fusion, réglez le Normal et Opacité à 79%, et Remplir à 100%.

Étape 28 :
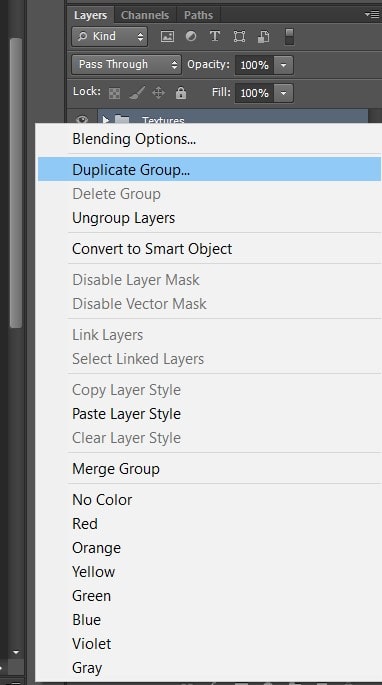
Pour obtenir un effet très stranger things à votre logo, téléchargez le fichier textures.psd et Dupliquez le groupe textures vers votre fichier contenant votre logo, bien sur, sur le dessus !

Étape 29 :
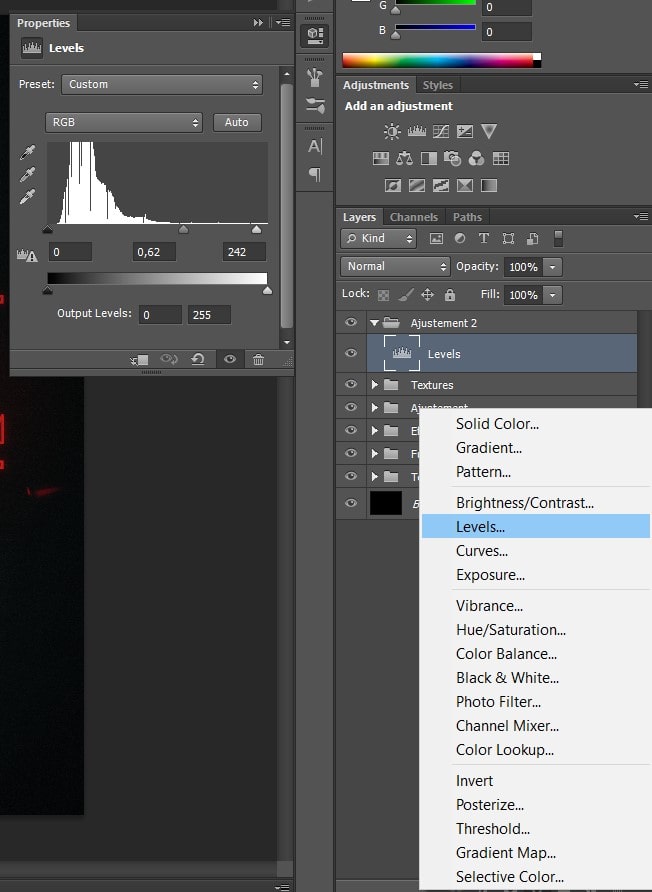
Créez un groupe au dessus de tous les calques et les groupes existants. Appelez-le Ajustement 2 et sélectionnez-le. Dans les réglages, sélectionnez Niveau et procédez aux réglages comme sur mon exemple.
Pour son mode de fusion, réglez le Normal et Opacité à 100%, et Remplir à 100%.

Étape 30 :
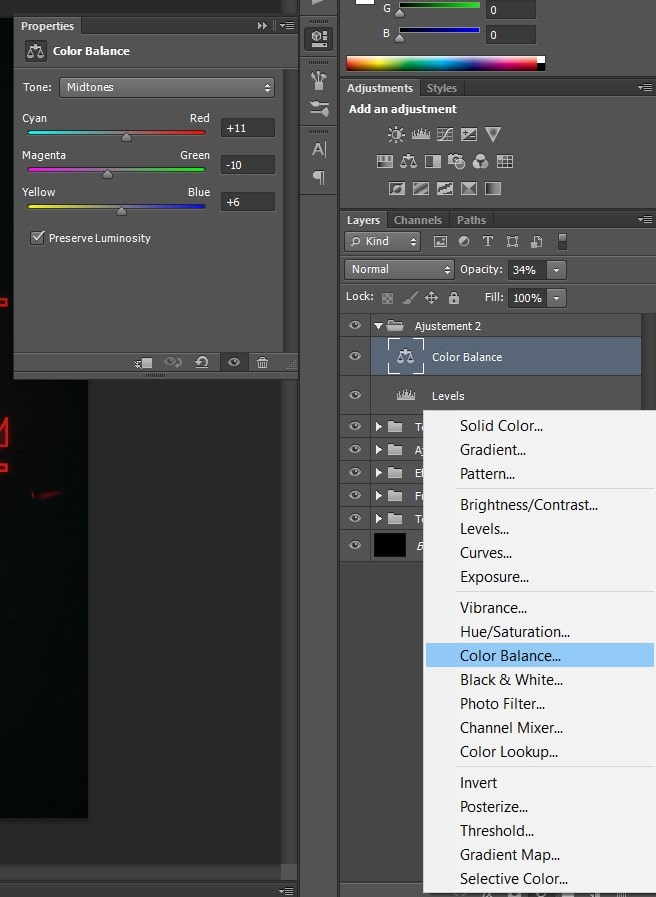
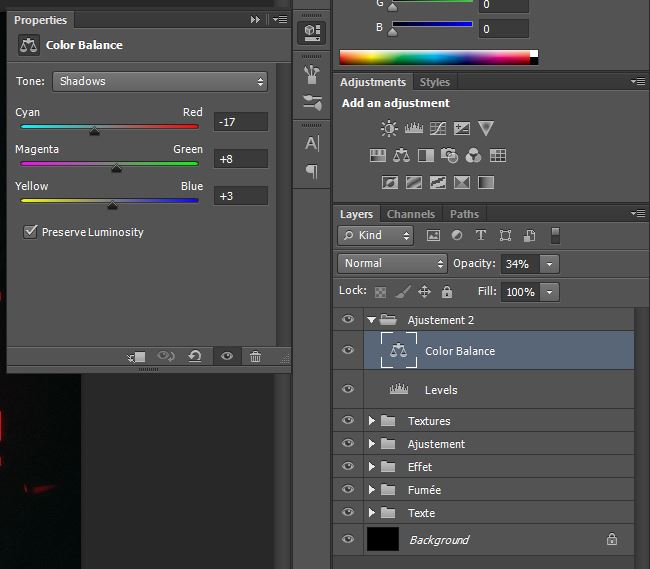
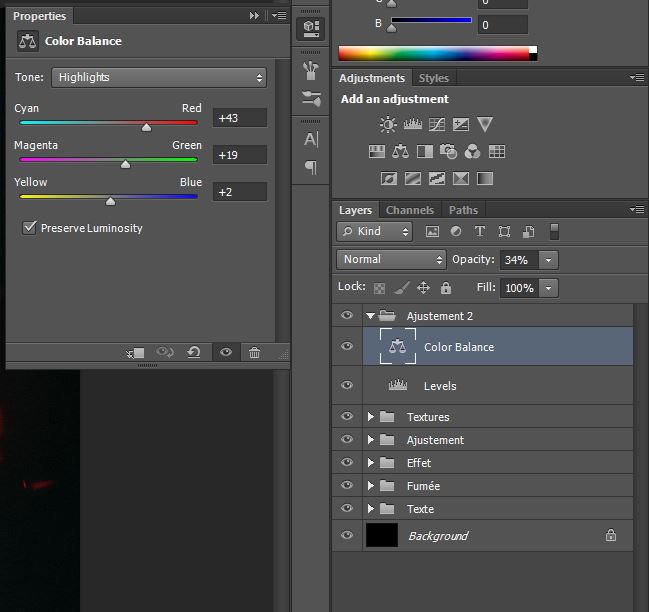
A nouveau dans dans les réglages, sélectionnez balance de couleurs et procédez aux réglages comme sur mon exemple.
Pour son mode de fusion, réglez le Normal et Opacité à 35%, et Remplir à 100%.



Étape 31 :
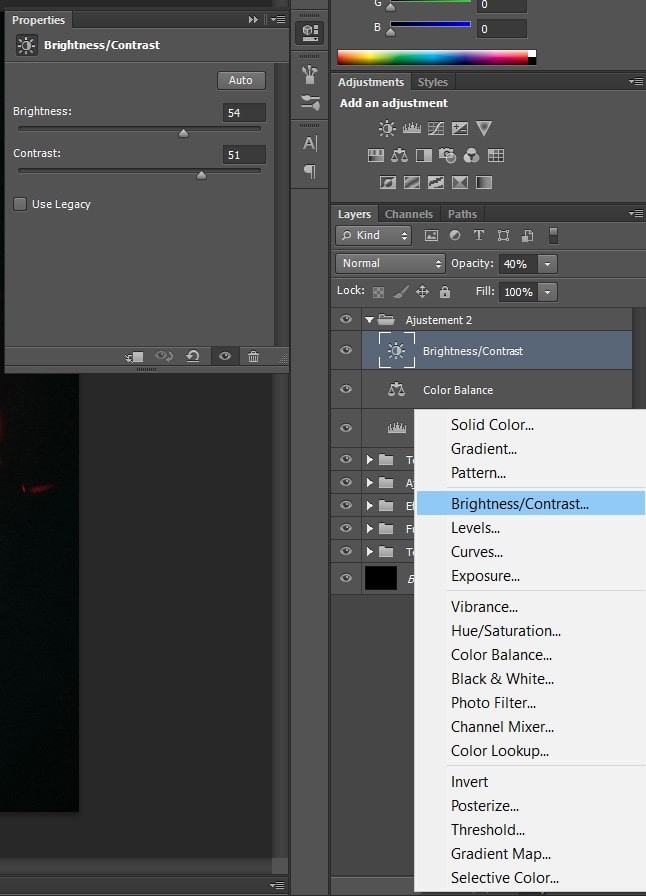
A nouveau dans dans les réglages, sélectionnez Luminosité/contraste et procédez aux réglages comme sur mon exemple.
Pour son mode de fusion, réglez le Normal et Opacité à 40%, et Remplir à 100%.

Étape 32 :
Pour finir, j’utilise une image de fond assez sympa que j’ai modifié, et je la place en dessous de tous les autres calques.

Résultat final :
Je sais que le résultat final n’est pas une copie conforme à l’original, mais on s’en rapproche grandement ! J’espère que cela vous inspirera, afin de le perfectionner !

Téléchargez le fichier .psd
Vous avez aimé cet article ? Un petit vote et une petite note ça ne mange pas de pain, hein ;-)
Allez allez...On n'hésite pas à partager si vous aimez !!
Ne ratez plus aucune de nos news !
Rejoignez plus de 2 000 personnes inscritent à notre mailing-liste, qui recoivent nos articles dès que nous publions.




